| На главную |
| 1.Как создают веб-страницы | |
| Как написать веб-страницу | |
| Обзор программ для просмотра и создания веб-страниц |
|
| Создание веб-страниц |
| 2.Основные средства языка HTML | |
| Самое главное на любой веб-странице - гиперссылки | |
| Как создать списки на веб-странице | |
| Создание таблиц |
| 3.Графика на веб-странице | |
| Графические форматы интернета |
|
| Графические элементы оформления веб-страниц |
|
| Графические маркеры | |
| Подготовка рисунков в программе Adobe Photoshop |
| 4.Оформление веб-страницы с использованием стилей | |
| Определение стилей в специальной таблице |
|
| Обзор других возможностий стилевых таблиц |
| 5.Использование звука на веб-странице |
|
| Маленькие хитрости |
| 6.Динамические веб-страницы на основе JavaScript |
|
| Как писать собственные функции | |
| Динамическое изменение внешнего вида страницы |
|
| Другие возможности языка JavaScript |
| 8.Размещение элементов на веб-странице с помощью таблиц |
|
| Управление расположением элементов на веб-страницы |
|
| Динамическое позиционирование слоев |
| 9.Дополнительные возможности формирования веб-страниц | |
| Пример использования элемента управления Tabular Data |

Самое главное на любой веб-странице - гиперссылки
В предыдущем разделе мы рассмотрели различные способы форматирования текста веб-страницы. Однако созданная нами в качестве примера «Домашняя страница Сергея Сергеева» имеет существенный недостаток: она представляет собой голый текст. И дело тут вовсе не в отсутствии графики или звуковых фрагментов (графика и звук, конечно, украшают страничку, но в данном случае не это главное). Дело в отсутствии гиперссылок. Гиперссылки - контекстные связи между расположенными в Интернете материалами. Они являются основой построения World Wide Web. Обычно пользователи любят страницы, насыщенные гиперссылками, и это естественно: приятно, когда есть возможность легко получить более подробную информацию по каждой представленной теме.
В принципе, любое слово, встречающееся на веб-странице, можно превратить в гиперссылку, если известны какие-либо другие страницы, описывающие этот предмет более подробно. Так, например, на странице, посвященной описанию жизни в блокадном Ленинграде, в том месте, где речь идет об исполнении седьмой симфонии Шостаковича, помещена гиперссылка на страницу с биографией этого композитора. А на странице, посвященной компьютерной игре Quake, в углу указано, что теперь в нее можно играть и на компьютерах с операционной системой Linux - и в этом месте есть гиперссылка на страницу, с которой можно загрузить дистрибутив этой операционной системы. Щелкая кнопкой мыши по гиперссылкам, можно в принципе обойти хоть весь Интернет (точнее, его службу WWW).
Давайте рассмотрим, каким образом можно вставлять гиперссылки в тексты веб-страниц. Для этого еще немного потерзаем пример из предыдущего раздела (надеюсь, что этот Сергей Сергеев еще не надоел вам, а если уже надоел, то потерпите еще немного - скоро начнутся другие примеры). Вообще говоря, в текст веб-страницы можно вставлять гиперссылки трех типов:
• ссылки в другие места той же страницы;
• ссылки на другие страницы этого же сайта или сервера;
• ссылки на страницы, расположенные на любом другом сервере в Интернете.
Локальные гиперссылки
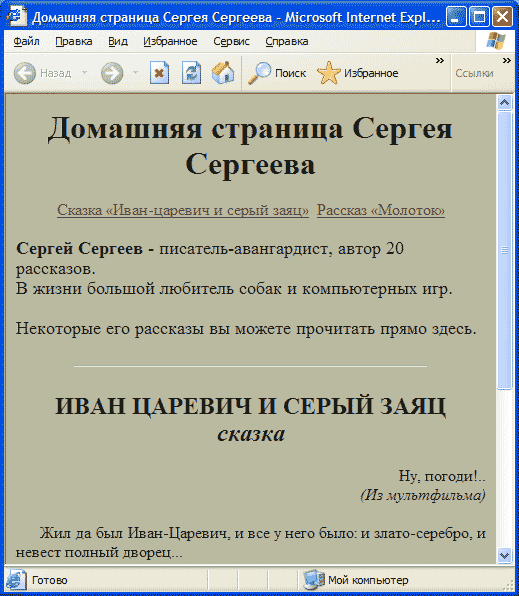
Итак, начнем. На нашей страничке, представленной выше, есть три раздела: вступительный текст, сказка и рассказ. Конечно, поскольку это только пример, то все тексты небольшие (сочинять полностью сказки за Сергея Сергеева автору было недосуг) и, скорее всего, на экране эта страничка видна почти целиком. Однако представьте себе, что и вступительный текст, и рассказы занимают довольно большой объем (например, два экрана). В этом случае некорректно вынуждать пользователя перемещаться по странице только с помощью полос прокрутки. Кроме *ого, он может и не заметить, что помимо вступительного текста, на страничке есть еще что-то, если не дочитает текст до конца. В этом случае хорошим тоном будет прямо наверху странички поставить гиперссылки на оба рассказа.
Чтобы это сделать, надо сначала определить места, где эти рассказы начинаются, как «якоря» (места, к которым можно будет быстро переместиться). Для этого используют тег <А>. Это можно сделать, например, так:
<А NAME="skazka">ИBAH-ЦАРЕВИЧ И СЕРЫЙ ЗАЯЦ</А>В данном случае мы определяем атрибут NAME= - имя якоря. По этому имени мы и будем на него ссылаться.
Для установки гиперссылки также используется тег <А>, но с установленным атрибутом HREF=. Значение этого атрибута определяет, что отобразится на экране, если пользователь щелкнет кнопкой мыши на гиперссылке. Чтобы сослаться на якорь, нужно просто указать в качестве значения HREF= имя этого якоря, перед которым расположен знак #:
<А HREF="#skazka">Сказка «Иван-царевич и серый заяц»</А>Все, что находится внутри тега гиперссылки, отображается в броузере в подчеркнутом виде и другим цветом, а указатель мыши при наведении на гиперссылку принимает вид руки с вытянутым указательным пальцем. По этим признакам читатель понимает, что перед ним гиперссылка.
Точно таким же образом можно поставить гиперссылку на второй рассказ. По умолчанию в большинстве броузеров гиперссылки отображаются синим цветом, что совершенно не гармонирует с цветовой гаммой нашей странички. К счастью, мы можем сами задать нужный цвет отображения гиперссылок. Для этого нужно в теге <BODY> установить значение атрибута LINK=. Цвет можно выбрать по своему усмотрению, можно даже сделать гиперссылки тем же цветом, что и основной текст. Но вот этого как раз делать не рекомендуется, поскольку читатель не сможет быстро понять, где гиперссылка, а где нет. Обычно лучше всего подобрать цвет, близкий но оттенку к основному, однако отличающийся от него, например, по яркости. В нашем случае можно написать так:
<BODY BGCOLOR="#BABAAO" TEXT="#1D1D18" LINK="#634438">Однако этого недостаточно. Дело в том, что броузер обычно отображает гиперссылки, которыми читатель еще не пользовался, одним цветом, а «посещенные» - другим. Этот цвет выбирается с помощью атрибута VLINK= тега <BODY>. Кроме того, есть еще атрибут ALINK=, который определяет цвет так называемой активной ссылки, то есть той, на которой в данный момент происходит щелчок кнопкой мыши. В большинстве случаев он почти не заметен (ведь появляется он только на долю секунды, если только у читателя нет привычки нажать кнопку мыши и долго ее не отпускать). Полное определение цветовой схемы страницы в теге <BODY> может выглядеть так:
<BODY BGCOLOR="#BABAAO" TEXT="#1D1D18" LINK="#634438"VLINK="#634438" ALINK="black">
Теперь давайте посмотрим, что у нас получилось в целом.
| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML> <HEAD> <TITLE>Домашняя страница Сергея Сергеева</TITLE> </HEAD> <BODY BGCOLOR="#BABAAO" TEXT="#1D1D18" LINK="#634438" VLINK="#634438" ALINK="Black"> <H1><DIV ALIGN="center">Домашняя страница Сергея Сергеева </DIV></Hl> <DIV ALIGN="center"><A HREF="#skazka">Сказка «Иван-царевич и серый заяц»</A> <А HREF="#rasskaz">Paccказ «Moлoток»</A></DIV> <BR> <FONT SIZE="+1"><В>Сергей Сергеев</В> - писатель-авангардист, автор 20 рассказов.<BR> В жизни большой любитель собак и компьютерных игр.<BR><BR> Некоторые его рассказы вы можете прочитать прямо здесь.<BR> </FONT> <HR WIDTH="75%"> <Н2><Р ALIGN="center"><A NAME="skazka">ИВАН ЦАРЕВИЧ И СЕРЫЙ ЗАЯЦ</А><ВR> <I>сказка</I></Р></Н2> <Р ALIGN="right"><FONT SIZE="-l">Hy, погоди!.. <BR> <I> (Из мультфильма) </I></FONT></P> <Р ALIGN="justify"> Жил да был Иван-Царевич, и все у него было: и злато-серебро, и невест полный дворец...<BR> Долго ли, коротко ли ... <BR> H они жили долго и счастливо и умерли в один день. </Р> <HR WIDTH="75%"> <Н2><Р ALIGN="center"><A NAME="rasskaz">MOЛOTOK</A><BR> <I>рассказ</I></Р></Н2> <Р ALIGN="right"><FONT SIZE="-1">Мы кузнецы, и дух наш молод.<BR><I> (Из песни) </I></FONT></P> <Р ALIGN="justify"> Это случилось очень давно, уж и не помню в каком году, в каком веке и в каком тысячелетии... (Здесь располагается текст рассказа) </Р> </BODY> </HTML> |
Результат показан на рис. 2.8. Если мы теперь щелкнем на какой-либо из иперссылок, то страница «скакнет» вниз, так, чтобы текст нашего якоря тображался вверху экрана. (Однако, если при этом для заполнения экрана не будет хватать текста, то текст якоря может оказаться не на самом верху границы, а несколько ниже.)

Рис. 2.8. Применение внутренних гиперссылок
Гиперссылки в пределах сайта
Теперь рассмотрим другой случай. Обычно бывает целесообразно разместить разные логические фрагменты текста в разных файлах (особенно если они большие). Тогда время загрузки каждого из них намного уменьшится, и если пользователю необходимо прочитать какой-нибудь один фрагмент (например рассказ «Молоток»), то ему не надо будет для этого дожидаться загрузки всего текста, расположенного выше.
В нашем примере давайте выделим в отдельные файлы вступительный текст и каждый из рассказов. Основной файл назовем sergeev.html:
| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML> <HEAD> <ТIТLЕ>Домашняя страница Сергея Сергеева</ТIТLЕ> </HEAD> <BODY BGCOLOR="#BABAAO" TEXT="#1D1D18" LINK="#634438" VLINK="#634438" ALINK="Black"> <H1><DIV ALlGN="center">Домашняя страница Сергея Сергеева</DIV> </Hl> <DIV ALIGN="center"><A HREF="skazka.html">Сказка «Иванцаревич и серый 3aяц,»</A> <A HREF="rasskaz.html">Paccказ «Молоток»</A></DIV> <BR> <FONT SIZE=" + l"><B>Cepгей Сергеев</В> - писатель-авангардист, автор 20 рассказов.<BR> В жизни большой любитель собак и компьютерных игр.<BR><BR> Некоторые его рассказы вы можете прочитать прямо здесь.<BR> </FONT> <HR WIDTH="75%"> </BODY> </HTML> |
Затем создадим файл первого рассказа. Назовем его skazka.html:
| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML> <HEAD> <ТIТLЕ>ИВАН-ЦАРЕВИЧ И СЕРЫЙ ЗAЯЦ</TITLE> </HEAD> <BODY BGCOLOR="#BABAAO" TEXT="#1D1D18" LINK="#634438" VLINK="#634438" ALINK="Black"> <H2><P ALIGN="center">ИВАН-ЦАРЕВИЧ И СЕРЫЙ 3AЯЦ<BR> <I>сказка</I></Р></Н2> <P ALIGN="right"><FONT SIZE="-l">Hy, погоди!.. <BR> <I>(Из мультфильма) </I></FONT></P> <P ALIGN="justify"> Жил да был Иван-Царевич, и все у него было: и злато-серебро, и невест полный дворец...<BR> Долго ли, коротко ли ... <BR> И они жили долго и счастливо и умерли в один день. </Р> <HR WIDTH="75%"> <А HREF="sergeev.html">Bepнуться на главную страницу</А> </BODY> </HTML> И, наконец, создадим файл второго рассказа, rasskaz.html. <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD> <TITLE>МОЛОТОК</TITLE> </HEAD> <BODY BGCOLOR="#BABAAO" TEXT="#1D1D18" LINK="#634438" VLINK="#634438" ALINK="Black"> <H2><P ALIGN="center">МОЛОТОЛК<BR> <I>рассказ</I></Р></Н2> <P ALIGN="right"><FONT SIZE="-l">Мы кузнецы, и дух наш молод . <BR><I> (Из песни) </I></FONT></P> <Р ALIGN="justify"> Это случилось очень давно, уж и не помню в каком году, в каком веке и в каком тысячелетии... (Здесь располагается текст рассказа) </Р> <HR WIDTH="75%"> <А HREF="sergeev.html">Вернуться на главную страницу</А> </BODY> </HTML> |
Как видите, чтобы установить гиперссылку на другой файл, необходимо в качестве значения атрибута HREF= указать имя этого файла:
<А HREF="skazka.html">Сказка «Иван-царевич и серый заяц»</А>В этом случае при щелчке мыши на гиперссылке в окно броузера загрузится соответствующий файл. Этот файл должен быть расположен в той же папке, что и исходный. Поскольку после щелчка на гиперссылке и загрузки файла с рассказом пользователь уходит с основной страницы, хорошим тоном будет дать ему возможность вернуться обратно. Для этого в нашем примере в конце каждого файла с рассказом мы поместили гиперссылку
<А HREF="sergeev.html">Bepнyтьcя на главную страницу</А>Она ведет обратно на главную страницу. Конечно, если этого не сделать, пользователь, скорее всего, сможет вернуться обратно, нажав в броузере кнопку Back (Назад). Однако в этом случае большинство читателей все равно обратят внимание на отсутствие обратной гиперссылки, и от этого у них останется не самое приятное впечатление.
Внешние гиперссылки
Однако гиперссылки можно устанавливать не только на файлы, содержащиеся в своем каталоге на сервере, но и на любые другие Интернет-есурсы. В этом случае в качестве значения атрибута HREF= необходимо казать полный URL-адрес ресурса, как показано ниже. Рассмотрим такой цимер. Допустим, мы хотим сделать страничку, с которой можно легко опадать на излюбленные поисковые системы. Естественно, для этого необходимо указывать полные URL-адреса этих сайтов, например, вот так:
Поисковая машина <А HREF="http://www.altavista.com">"Altavista" </A>Тперь предположим, что мы хотим оставить пользователю возможность вернуться после посещения поисковой машины на нашу страничку. Но ж это сделать? Ведь на поисковых машинах, скорее всего, гиперссылок на нее нет.
Один из выходов состоит в том, чтобы не загружать сайт поисковой машины то же окно броузера, в которое была загружена наша веб-страница, а окрыть ее в новом окне. Для этого нужно в теге <А> установить атрибут TARGET= со значением "_blank", следующим образом:
поисковая машина <А HREF="http://www.altavista. com"TARGET="_blank">"Altavista"</A><BR>
Давайте теперь вспомним, как задавать на страничке цвета и элементы орматирования текста, и посмотрим, что может получиться в целом.
| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML> <HEAD> <TITLE>Поисковые машины</TTTLE> </HEAD> <BODY BGCOLOR="#FFAEAE" TEXT="#480000" LINK="#C10000" VLINK="ttC10000" ALINK="#C10000"> <H1><DIV ALIGN="center">ПОИСКОВЫЕ МАШИНЫ</DIV></Hl> <BR> Если вы ищете в Интернете какую-либо информацию, вам помогут следующие сайты: <BR><BR> Поисковая машина <А HREF="http://www.altavista.com" TARGET="_blank">"Altavista"</A><BR> Каталог ресурсов <А HREF="http://www.yahoo, com" TARGET="_blank">"Yahoo! "</A><BR> Поисковая машина <А HREF="http://www.yandex.ru" TARGET="_blank">"Яndex"</A><BR> Поисковая машина <A HREF="http://www.aport.ru" TARGET="_blank">"Anopt"</A> </BODY> </HTML> |
Помимо значения "_blank", атрибут TARGET= может принимать еще значения "_self", "_top" и "_parent"; его значением может также быть имя любого окна. Однако все это мы рассмотрим позднее, в главе 8, Пока же запомните только, что значение "_blank" вызывает загрузку странички в новое окно броузера, а значение "_self" - в то же окно, в котором был сделан щелчок на гиперссылке. Собственно говоря, значение "_self" определено по умолчанию.
И еще одно: не следует слишком злоупотреблять значением TARGET="_blank", поскольку при множестве открытых окон броузера читатель в них может легко запутаться и у него останется негативное ощущение. А вообще, гиперссылки всегда очень помогают в навигации в Интернете. Их никогда не бывает слишком много.