| На главную |
| 1.Как создают веб-страницы | |
| Как написать веб-страницу | |
| Обзор программ для просмотра и создания веб-страниц | |
| Создание веб-страниц |
| 2.Основные средства языка HTML | |
| Самое главное на любой веб-странице - гиперссылки | |
| Как создать списки на веб-странице | |
| Создание таблиц |
| 3.Графика на веб-странице | |
| Графические форматы интернета |
|
| Графические элементы оформления веб-страниц | |
| Графические маркеры | |
| Подготовка рисунков в программе Adobe Photoshop |
| 4.Оформление веб-страницы с использованием стилей | |
| Определение стилей в специальной таблице |
|
| Обзор других возможностий стилевых таблиц |
| 5.Использование звука на веб-странице |
|
| Маленькие хитрости |
| 6.Динамические веб-страницы на основе JavaScript |
|
| Как писать собственные функции | |
| Динамическое изменение внешнего вида страницы |
|
| Другие возможности языка JavaScript |
| 8.Размещение элементов на веб-странице с помощью таблиц |
|
| Управление расположением элементов на веб-страницы |
|
| Динамическое позиционирование слоев |
| 9.Дополнительные возможности формирования веб-страниц | |
| Пример использования элемента управления Tabular Data |

Создание веб-страниц при помощи программы Allaire Ноmesite/ColdFusion
Одним из самых замечательных программных продуктов, предназначенных для разработки веб-страниц, является программа HomeSite, созданная компании Allaire. Множество доступных функций сочетаются здесь с j исключительным удобством для пользователя. В этом разделе мы постараемся кратко рассказать о возможностях, которые предоставляет эта программа.
Однако прежде всего необходимо отметить, что использование программы Homesite подразумевает знание пользователем языка HTML (а также, по желанию, JavaScript и др.) Программа автоматизирует ввод кода, проверяет ошибки и т. д., но она не в силах помочь, если пользователь не представляет себе, что такое HTML.
В этом разделе мы будем оперировать понятиями и тегами, значения которых поясняются в главах 2-8 этой книги. Поэтому, если вы сейчас еще не очень хорошо представляете, что означает тот или иной тег, не волнуйтесь - прочтите этот раздел бегло, а затем вернитесь к нему после прочтения всей книги (если, конечно, захотите использовать в своей работе программы HomeSite/ColdFusion).
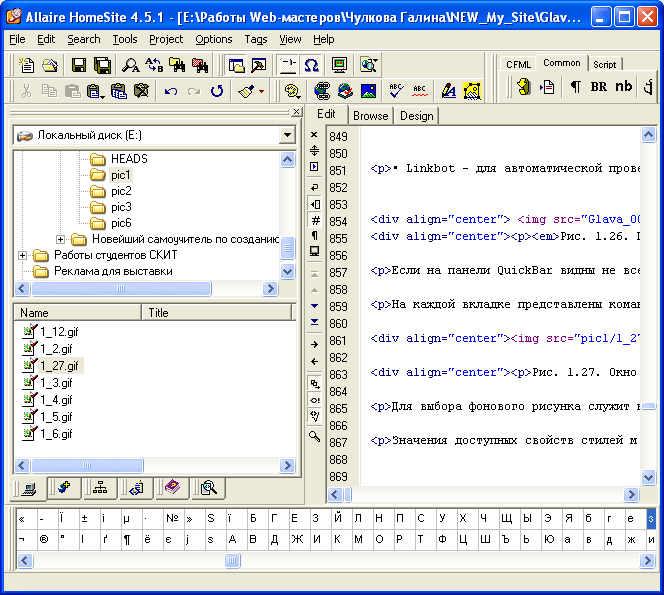
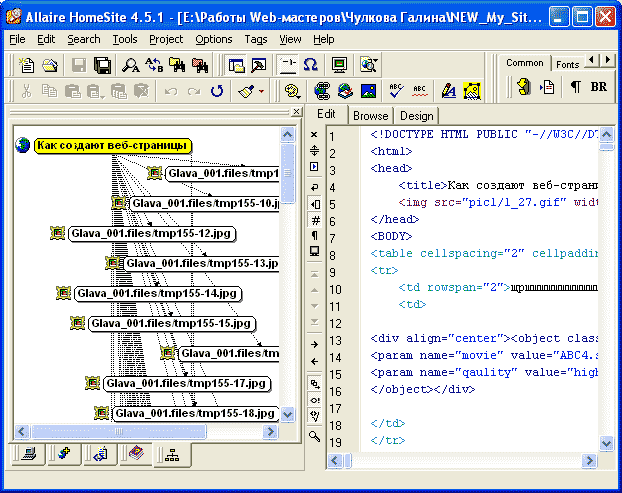
На момент написания этих строк последней версией программы Homesite является версия 4.5. На нее мы и будем ориентироваться в дальнейшем. Итак, давайте начнем. Основное окно программы Homesite представлено на рис. 1.20. Как видите, оно разделено на две панели. Левая панель называется Resource Tab (Панель ресурсов) - она предназначена для различных вспомогательных функций. На правой панели (Панели редактирования) происходит собственно редактирование текста HTML.
Сначала давайте рассмотрим левую панель (Resource Tab). На ней располагаются шесть вкладок, обозначенных следующими значками (слева направо): Files (Файлы), Projects (Проекты), Site View (Схема сайта), Snippets (Отрывки), Help (Справка) и Tag Inspector (Средство просмотра тегов). Если почему-либо образы значков кажутся неочевидными, их можно заменить на текстовые обозначения командой Options > Settings > General > Tab Style (Параметры > Установки t Общие > Стиль ярлыков вкладок).
Работа с файлами

Рис. 1.20. Общий вид. программы Allaire Homesite 4.5
Первая вкладка - Files (Файлы) - самая очевидная в использовании. На ней представлен каталог файлов, имеющихся на компьютере. В верхней части вкладки выбирают диск, в средней - папку, а в нижней- файл. Двойной щелчок мыши на значке файла открывает его на панели редактирования. Для HTML-файлов кроме значков и имен на этой вкладке представляются также заголовки их веб-страниц.
Можно открывать несколько файлов одновременно. Названия всех открытых файлов видны в нижней части панели редактирования, и щелчком мыши всегда можно переключиться на любой из них.
Обратите внимание на то, что помимо файлов, расположенных на локальном компьютере, средства вкладки Files (Файлы) позволяют также открывать и редактировать файлы, расположенные на удаленном сервере, используя доступ по протоколу FTP. Делается это следующим образом.
1. При установке программы Allaire Homesite 4.5 в системную папку /Мой компьютер автоматически добавляется элемент под названием Allaire FTP & RDS. В верхней части вкладки Files (Файлы) вместо имени диска можно выбрать этот элемент. При этом пункт Allaire FTP & RDS появится также в средней части вкладки.
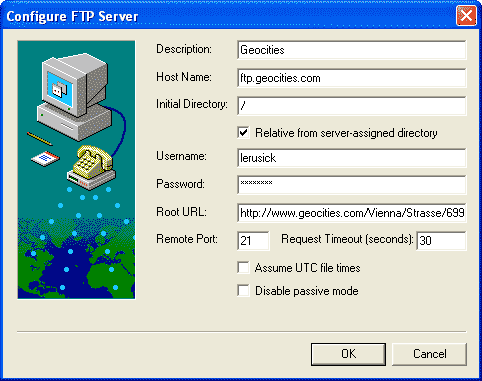
2. Щелкните на этом пункте правой кнопкой мыши и выберите из контекстного меню пункт Add FTP Server (Добавить в сервер FTP). При этом откроется диалоговое окно Configure FTP Server (Настройка сервера FTP), представленное на рис. 1.21, в котором надо ввести следующие параметры удаленного сервера.
• Название сервера (любое - это делается для вашего удобства).
• Полный сетевой адрес без префикса ftp://- Например, для странички, расположенной в сообществе Geocities, это будет ftp.geocities.com.
• Имя рабочего каталога. В большинстве случаев это просто символ «/». При этом не забудьте установить флажок Relative from server-assigned directory (Относительно каталога, выделенного сервером), как показано на рис. 1.21. Без этого символ « / » будет означать не ваш пользовательский каталог, а корневую папку всего сервера, куда, как правило, запрещен доступ всем, кроме администратора сервера.
• Свое регистрационное имя и пароль для доступа на удаленный сервер.
• Полный http-адрес своей веб-странички (тот, который вы набираете в броузере для ее просмотра).
• Некоторые дополнительные данные.
3. После нажатия на кнопку ОК в средней части вкладки Files (Файлы) появится символ папки, расположенной на удаленном компьютере. Если соединение с Интернетом установлено, то ее можно открыть и оперировать с ее файлами практически так же, как и с файлами, находящимися на локальном компьютере(Сказанное справедливо для версии 4.5. В предыдущих версиях вместо системного элемента Allaire FTP & RDS использовалась просто еще одна вкладка, которая называлась Remote System (Удаленная система)).

Рис. 1.21. Настройка соединения с удаленным сервером в программе Homesite
Такой подход очень удобен для внесения незначительных исправлений в веб-странице. Если же надо внести много изменений или создать веб-страницу «с нуля», лучше всю работу провести на локальном компьютере,^ уже потом загрузить на сервер всю страницу целиком с помощью какой-либо FTP-программы (о чем было сказано в разделе 1.1) или внутренних средств Allaire Homesite.
Работа с проектами
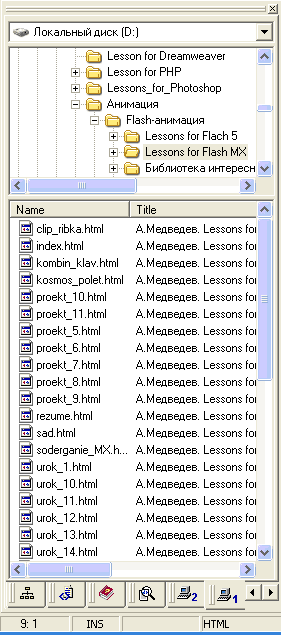
Вторая слева вкладка панели Resource Tab называется Projects (Проекты). Она очень похожа по внешнему виду на предыдущую (рис. 1.22), но позволяет собрать файлы, физически размещенные в разных местах, в одну или несколько «виртуальных папок». Так можно обеспечить себе более удобный доступ к файлам, чтобы не искать каждый раз нужную папку на диске(На современных жестких дисках сейчас бывает по нескольку тысяч папок - пока доберешься до нужной, может столько времени уйти...).
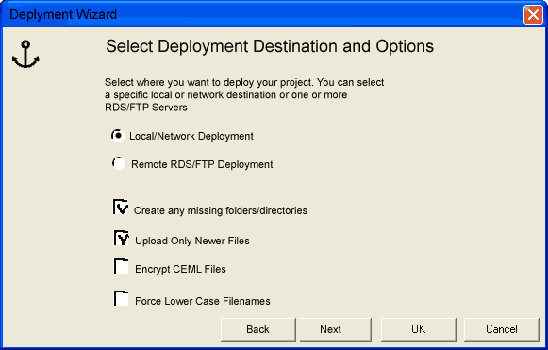
В верхней части вкладки можно быстро выбрать свой проект из раскрывающегося списка, точно так же, как на предыдущей вкладке мы выбирали диск. Рядом расположены три командные кнопки: Open Project (Открыть проект), New Project (Создать проект) и Deployment Wizard (Мастер доставки). Первые две кнопки в пояснениях не нуждаются, а с помощью третьей можно открыть Мастер дрставки (рис. 1.23). С его помощью можно отправить веб-страницу на один или несколько серверов через локальную сеть или Интернет. Имеется даже возможность генерации сценария, который будет через определенные промежутки времени автоматически производить доставку обновленных версий вашей странички на удаленный сервер.

Рис. 1.22. Использование «Проектов» в программе Homesite
Схема сайта
Средства третьей вкладки - Site View (Схема сайта) - предназначены для просмотра схемы разрабатываемого веб-сайта. Связи между ЯТМЬ-документами, рисунками и прочими объектами на схеме показаны пунктирными линиями (рис. 1.24).Спомощью схемы можно наглядно увидеть связи между элементами. Щелчок мыши на каком-либо элементе схемы приводит к выделению соответствующего элемента в окне редактирования.

Рис. 1.23. Программа Homesite: настройка автоматического обновления страницы на сервере

Рис. 1.24. Программа Homesite: анализ внутренних и внешних связей на сайте
Выделив какой либо элемент, являющийся HTML-документом, можно перейти к его редактированию на правой панели окна программы. Для этого щелкните на данном элементе правой кнопкой мыши и выберите в контекстном меню команду Edit (Правка). Схему сайта можно просмотреть как в виде диаграммы, так и в виде обычного дерева каталогов. Для переключения с одного вида на другой, нужно щелкнуть правой кнопкой мыши в любом месте вкладки Site View (Схема сайта), выбрать в контекстном меню пункт View Style (Метод просмотра) и установить флажок либо Tree (Дерево), либо Chart (Диаграмма).
Прочие вкладки
Следующая вкладка, Snippets (Отрывки), предназначена для создания коротких шаблонных текстов для ваших веб-страниц, их каталогизации и быстрой вставки в документы.
Затем идет вкладка Help (Справка), которая, скорее всего, в комментариях не нуждается - это великолепный справочник по использованию программы Homesite, а также языку HTML и различным дополнительным программам, которые можно бесплатно получить в Интернете.
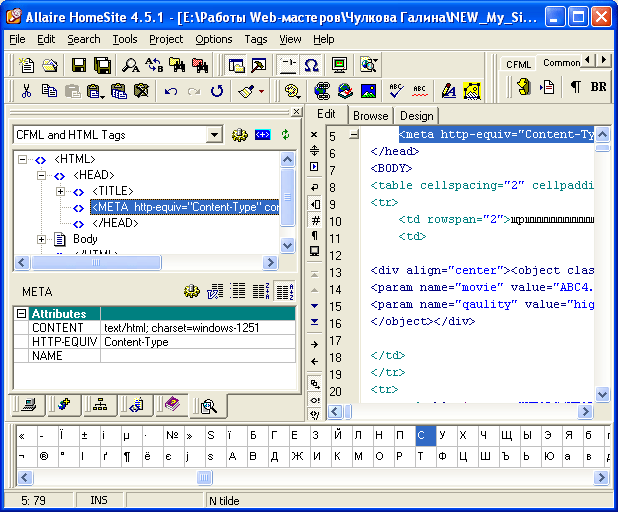
И, наконец, последняя вкладка - Tag Inspector (Средство просмотра тегов). Она позволяет просмотреть теги, имеющиеся в HTML-документе, в виде иерархической структуры. Выделив какой-либо тег в этом «дереве», можно получить в нижней части вкладки полный список доступных атрибутов и событий этого тега (рис. 1.25). Список организован в виде таблицы, в которую можно добавить какие-либо значения. Все сделанные изменения тут же отображаются на панели редактирования документа (но не'сразу в момент ввода, а после перехода на другое поле таблицы).
Такие возможности, вкратце, предоставляет панель Resource Tab. Кстати, с помощью клавиши F9 ее можно быстро убрать с экрана, если захочется развернуть панель редактирования во всю ширину окна программы. Вернуть панель Resource Tab на экран можно повторным нажатием клавиши F9.
Панель редактирования
Теперь давайте кратко рассмотрим основную часть окна программы - панель редактирования. Как видно из рис. 1.20, она имеет три вкладки: Edit (Правка), Browse (Просмотр) и Design (Оформление). На первой HTML-документ представлен в виде исходного текста. При этом происходит автоматическая подсветка тегов. Ссылки и якоря выделяются темно-зеленым цветом, графические теги - бордовым, остальные теги - темно-синим. Теги встроенных сценариев выделяются коричневым цветом, а встроенные функции и другие зарезервированные слова и элементы языка сценариев - полужирным начертанием. Различными цветами подсвечиваются также и стилевые блоки, что намного облегчает восприятие и позволяет «на лету» устранять случайные ошибки. Все цвета можно изменить по желанию, выбрав в меню Options (Параметры) команду Settings (Настройки) и, далее, нажав кнопку Edit Scheme (Правка цветовой схемы) в окне Editor > Color Coding (Изменить > Цветовая маркировка).

Рис. 1.25. Программа Homesite предоставляет возможность просмотреть структуру тегов HTML
При ручном вводе НTAfL-текста происходит автоматическая проверка правильности введенных тегов (если этого не происходит, ее можно включить, установив флажок Options > Settings > Validation > Tag validation (Параметры > Настройки > Проверка > Проверка тегов). При вводе заключительного ограничителя тега (>) программа проверяет правильность тега. Если тег правильный, в строке состояния отображается запись Tag validated (Тег проверен). В противном случае строка состояния подсвечивается красным цветом и в сопровождении одного из системных звуков Windows в строке состояния появляется надпись, поясняющая, что такой тег не существует или его использование не рекомендовано в текущей версии HTML. Если эстетичность кода вас не очень заботит, то можно смело игнорировать сообщения о нерекомендованных тегах.
Однако совершенно не обязательно вводить теги вручную. Для облегчения работы можно использовать функцию Tag Insight (Построитель тегов). Если она выключена, включите ее установкой флажка Options > Settings > Editor > Tag Insight > Enable Tag Insight (Параметры > Настройки > Редактор > Построитель тегов > Задействовать построитель). В этом случае через две секунды после ввода символа начала тега (время можно изменить в том же разделе настроек Options > Settings > Editor > Tag Insight) откроется раскрывающийся список доступных тегов. Остается только выбрать нужный. Этот же механизм можно использовать при вводе функций сценариев JavaScript.
Кроме того, в программе предусмотрена возможность автоматически добавлять закрывающие теги при вводе первого из «парных» тегов. Обычно эта функция по умолчанию выключена, но ее можно включить с помощью флажка Options > Settings > Editor > Tag Completion (Параметры > Настройки > Редактор > Завершение тегов). В этом случае при вводе, например, тега <BODY>, сразу вместе с ним автоматически вводится тег </BODY>. Можно также включить функцию Options > Settings > Editor > Auto Completion (Параметры > Настройки > Редактор > Автозавершение) для автоматического закрытия кавычек, комментариев HTML и пр.
Кроме этого в программе предусмотрена возможность автоподстановки для быстрого ввода часто повторяющихся элементов кода. Каждому такому элементу соответствует краткая комбинация символов, при наборе которой и нажатии комбинации клавиш CTRL+J автоматически вводится полный текст элемента. Например, при наборе
dt4и нажатии комбинации CTRL+J запись dt4 автоматически заменяется на:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">Аналогично, набрав
scriptjи нажав комбинацию CTRL+J, можно получить следующий блок:
<SCRIPT LANGUAGE="JavaScript" TYPE="text/javascript"><--//
//-->
</SCRIPT>
Согласитесь, что автоподстановка экономит немало времени, особенно когда мы можем сами задать нужные «сокращения» для часто используемых фрагментов кода. Задание сокращений выполняют командой Options * Settings»Editor > Code Templates > Add (Параметры > Настройки > Редактор > Шаблоны кода > Добавить).
Большинство клавиатурных сокращений, знакомых пользователям по другим программам, например текстовым процессорам, в веб-редакторе Homesite дают ожидаемый результат. Например, традиционное применение к выделенному фрагменту полужирного начертания шрифта с помощью комбинации клавиш CTRL+B, или курсивного начертания комбинацией CTRL+I, а также подчеркивание текста комбинацией CTRL+U, здесь также работает. При этом выделенный фрагмент обрамляется соответствующими тегами.
Автоматизация ввода
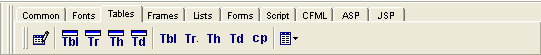
Теперь давайте обратим внимание на панель инструментов для быстро? ввода тегов (Quick Bar), расположенную в правой верхней части окна пдо граммы (рис. 1.26). Элементы управления, представленные на этой панел* предназначены для автоматизации ввода элементов веб-страницы. Элемент] управления сгруппированы в несколько вкладок:
• Common - для ввода тегов, которые используются наиболее часто;
• Fonts - для изменения параметров шрифта;
• Tables - для создания таблиц;
• Frames - для создания фреймовых структур;
• Lists - для создания списков;
• Forms - для ввода элементов форм;
• Script - для подготовки ко вводу сценариев, Java-апплетов и элемент тов ActiveX;
• CFML - для ввода тегов ColdFusion;
• ASP - для определения некоторых элементов динамических страниц active server pages;
• Linkbot - для автоматической проверки ссылок с помощью внешней-программы Linkbot.

Рис. 1.26. Панель инструментов для быстрого ввода тегов в программе HomeSite
Если на панели QuickBar видны не все вкладки, щелкните на ней правой кнопкой мыши, и в открывшемся меню отметьте те вкладки, которые хотите сделать видимыми. Подробно разбирать все вкладки панели Quick Bar мы здесь не будем, но общий принцип работы с ними рассмотрим.
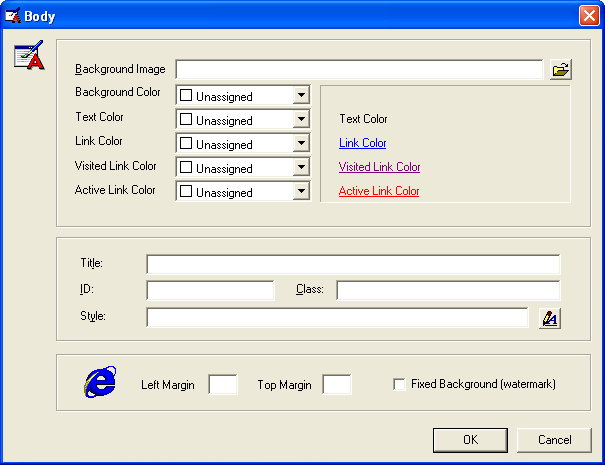
На каждой вкладке представлены командные кнопки, с помощью которых можно быстро ввести нужный тег или целый блок-заготовку. Например, если перед вами совершенно чистая страница, нажмите на самую левую кнопку вкладки Common - это кнопка Quick Start (Быстрый старт). Из открывшегося списка можно выбрать тип документа и быстро сгенерировать его НTML-заголовок. А если нажать вторую кнопку той же вкладки - кнопку Body, то откроется диалоговое окно, в котором можно изменить свойства текущей страницы (рис. 1.27). Как видно на рисунке, здесь все уже подготовлено для ввода значений атрибутов тега <BODY>. Наглядно, с помощью раскрывающегося списка, организован выбор цвета текста и фона, а если ни один из предложенных цветов не подходит, командой Custom (Настроить) можно открыть полную палитру доступных цветов. В небольшом окне справа можно увидеть, как будет смотреться избранное цветовое сочетание.

Рис. 1.27. Окно редактирования тега <BODY> в программе Homesite
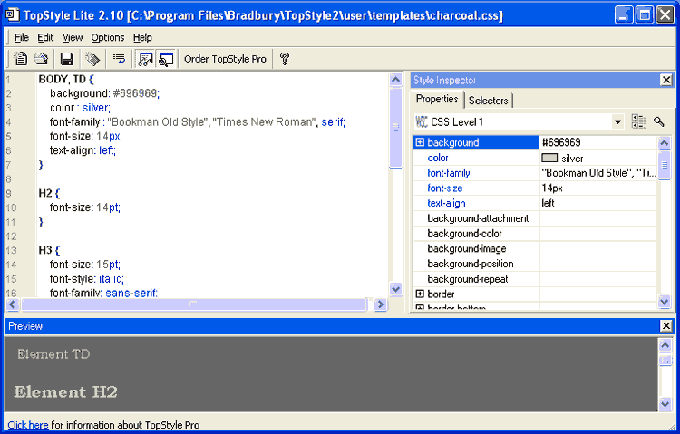
Для выбора фонового рисунка служит кнопка, расположенная рядом с полем Background Image (Фоновый рисунок). Она открывает стандартное окно выбора файла с возможностью его предварительного просмотра. Конечно, можно ввести название графического файла и просто с клавиатуры. Для ввода значения атрибута STYLE= также можно воспользоваться раскрывающей кнопкой соответствующего поля. При этом открывается окно внешней программы TopStyle(Эта программа автоматически устанавливается при установке программ Homesite 4.5 или ColdFusion Studio Pro) (рис. 1.28). Это же окно будет открываться при каждой установке атрибута STYLE= для любого тега или при редактировании стилевого блока. В его правой части находится панель Инспектора стилей (Style Inspector), на которой в алфавитном порядке приведены все доступные свойства стилей. Обратите внимание на то, что набор доступных свойств можно изменять в соответствии со своими запросами. Это может быть полный набор из спецификации CSS уровня 1 или 2, или набор свойств, поддерживаемых различными версиями броузеров. Необходимый набор можно выбрать из раскрывающегося списка в Инспекторе стилей.
Значения доступных свойств стилей можно выбирать в Инспекторе с помощью раскрывающихся списков. Правда, некоторые значения, например цифровые значения параметров в соответствующих диалоговых окнах, лучше все-таки вводить вручную. Все изменения значений тут же отображаются в левой части окна TopStyle. По завершении настройки нажмите кнопку Done (Готово) - и соответствующий текст появится в поле ввода Style (Стиль).

Рис. 1.28. Окно программы TopStyle, которая вызывается программой Homesite для редактирования стилевых таблиц
Теперь обратите внимание на еще одну особенность окна Body (рис. 1.27). На его нижней панели (там, где имеются поля Left Margin, Top Margin и Fixed Background) изображен значок броузера Internet Explorer 4. Наличие этого значка означает, что атрибуты, представленные в данном разделе, будут работать только в этом броузере(И, конечно, в Internet Explorer 5).
К этому вопросу мы еще вернемся, а пока нажмите кнопку ОК, и вы увидите, что все установленные атрибуты тега <BODY> появились в тексте, например, вот так:
<BODY TEXT="Blue" BACKGROUND="arrowl.gif" BGCOLOR="Fuchsia" LINK="Aqua"VLINK="Black" ALINK="Gray" STYLE="background-position: right; border-style: dotted;
background-repeat: repeat-y;">
Диалоговые окна редактирования тегов
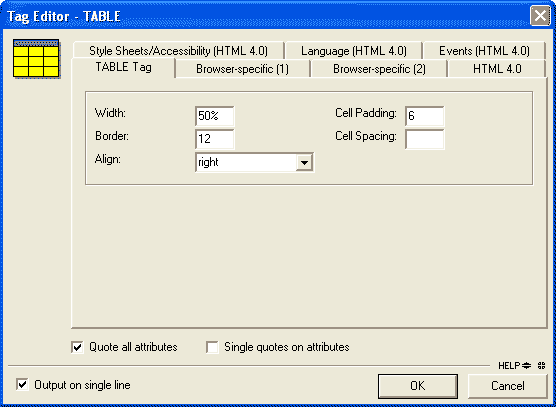
О том, что это все означает, мы поговорим в следующих главах, а пока что рассмотрим еще одно типичное диалоговое окно программы. Откройте вкладку Tables и нажмите кнопку Table dialog - обычно она вторая слева. Откроется диалоговое окно редактора тегов Tag Editor - TABLE (рис. 1.29).

Рис. 1.29. Окно редактирования тега <ТАВLЕ> в программе Homesite
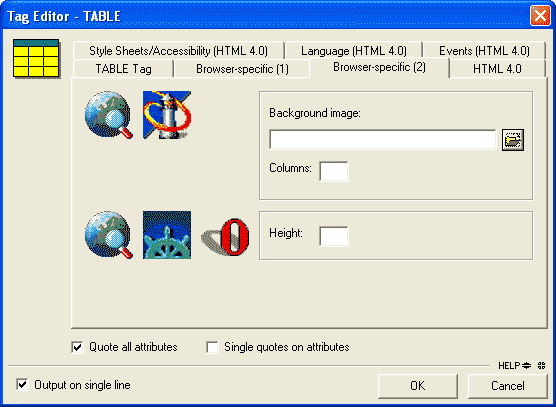
Это окно содержит несколько вкладок. Первая вкладка (TABLE Tag) содержит поля для ввода значений наиболее употребительных атрибутов, поддерживаемых практически всеми броузерами. Затем обычно следует вкладка Browser-specific (Атрибуты, зависящие от броузера). В данном случае их две (рис. 1.30).

Рис. 1.30. Настройка параметров, специфичных для броузеров в программе Homesite
Как видите, разные разделы обозначены значками различных броузеров:
Как правило, свойства, которые поддерживаются каким-либо типом бро- ] узера более низкой версии, поддерживаются и в его дальнейших версиях, ' то есть, если значок показывает, что тот или иной атрибут поддерживается в броузере Internet Explorer 3, то это означает, что он, скорее всего, будет поддерживаться также и в броузере Internet Explorer 4 или в пятой версии. Однако броузеры других типов, даже более старших версий, поддерживать этот атрибут, скорее всего, не будут(По крайней мере, они «не обязаны» этого делать).
Кроме того, в подобных диалоговых окнах имеется вкладка HTML 4.0, на которой можно устанавливать значения новых атрибутов, стандартизированных в четвертой версии языкаНТМЬ. Если какой-либо из этих «новых» атрибутов поддерживался и в более ранних версиях некоторых броузеров, то на этой вкладке вы увидите раздел Also in: (А также в...)» в котором эти броузеры обозначены с помощью значков.
Дополнительно, данное диалоговое окно содержит еще три вкладки. Средства вкладки Style Sheets/Accessibility (Списки стилей) служат для установки значения атрибута STYLE= (с помощью внешней программы TopStyle, как уже говорилось выше) или для определения стилевого селектора (CLASS) и еще некоторых связанных с этим атрибутов. Средства вкладки Language (Язык) предназначены для установок, связанных с языком текста, и, наконец, средства вкладки Events (События) можно использовать для настройки реакции на пользовательские действия, о чем мы поговорим в главе 7.
Отметим еще одну полезную особенность программы HomeSite. В ней можно щелкнуть внутри любого тега правой кнопкой мыши и выбрать из контекстного меню пункт Edit Tag (Правка тега). После этого открывается диалоговое окно Редактора тегов (Tag Editor), в котором тоже очень удобно устанавливать значения всех доступных атрибутов.
Кстати, еще одна интересная возможность заключается в том, что теги можно «сворачивать» командой Collapse Tag (Свернуть тег) из контекстного меню. При этом содержимое тега (все, что находится между его открывающим и закрывающим элементами, например, между <BODY> и </BODY>) свернется в небольшой значок-кнопку. Это полезно при редактировании больших файлов, если надо быстро окинуть взглядом содержимое всей веб-страницы. В контекстном меню имеется также команда Collapse All Identical Tags (Свернуть все идентичные теги), которая сворачивает содержимое всех тегов, идентичных данному по имени. Например, если при подаче этой команды был выделен тег <TR>, то в значки свернется содержимое всех тегов <TR>, имеющихся в файле. Чтобы снова развернуть эти значки в текст, щелкните правой кнопкой мыши в любом месте панели редактирования и выберите в контекстном меню пункт Expand All (Развернуть все).
Наконец, прежде чем завершить наш краткий обзор возможностей окна редактирования, отметим еще одну полезную функцию. В программе Homesite имеется очень удобный инструмент для создания так называемых графических карт ссылок (Image map). Вы, наверное, видели на веб-страницах графические изображения, щелчок мыши в разных местах которых выполняет переход к разным веб-страницам. Например, если на рисунке изображен автомобиль, то при щелчке на кабине открывается внутренность кабины, а при щелчке на капоте - двигательный отсек и т. д.
Создание графических карт ссылок
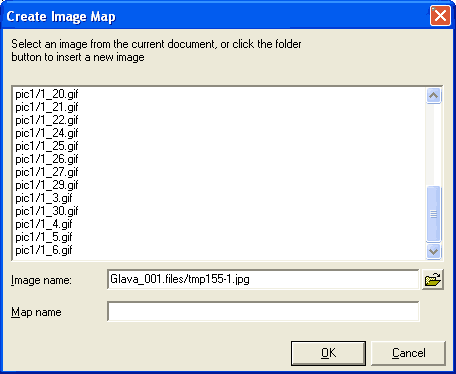
Для создания графической карты ссылок служит кнопка New Image Map (Создать изображение-карту) на верхней панели инструментов. Она открывает диалоговое окно, в котором можно выбрать какое-либо изображение, уже имеющееся на странице, или загрузить новое. После этого открывается окно редактора графической карты ссылок (Image Map Editor), представленное на рис. 1.31.

Рис. 1.31. Редактор графической карты, ссылок в программе Homesite
Здесь можно визуально задать прямоугольные, круглые или многоугольные области, используя соответствующие инструменты. Механика работы подобна рисованию фигур в любом графическом редакторе. А с помощью нструмента Стрелка можно легко отредактировать местоположение заданных областей. После определения каждой области автоматически открывается окно, в котором выбирают С/ЛС-адреса гиперссылок (атрибут HREF= тега <AREA>). Таким образом, создание графической карты ссылок превращается из сложного и утомительного занятия (каким оно всегда раньше считалось) в легкую и приятную процедуру.
Итак, мы рассмотрели некоторые полезные возможности панели редактирования. Однако помимо вкладки Edit (Правка) на ней имеются еще две вкладки.
Предварительный просмотр страницы
Вторая вкладка называется Browse (Просмотр). На ней страница отображается в том виде, в котором она будет видна в броузере. Собственно говоря, кроме как для просмотра, эта вкладка ни для чего больше не предназначена. Однако у нее тоже есть несколько особенностей.
Дело в том, что программа HomeSite может использовать для отображения содержимого веб-страницы либо свой встроенный броузер, либо броузеры Internet Explorer и Netscape. При этом никакие внешние программы не запускаются - все содержимое отображается в окне редактирования, хотя фактически при этом могут работать Internet Explorer или Netscape(Для того чтобы использовать Netscape в качестве внутреннего броузера HomeSite, необходимо установить компонент NGLayout Control, который можно загрузить с сайта www.mozilla.org).
Встроенный броузер рекомендуется использовать только в тех случаях, когда нет ни Internet Explorer версии хотя бы 3.01 (более ранние версии этого броузера не способны встраиваться в HomeSite), ни Netscape. Встроенный броузер не поддерживает ни фреймы, ни сценарии, ни большинство нововведений HTML 4.O. Кроме того, у него иногда (хотя и редко) возникают проблемы с отображением русских шрифтов.
Напротив, использовать броузеры Internet Explorer или Netscape в качестве внутреннего средства просмотра очень удобно, поскольку так можно просматривать содержимое своей веб-страницы в «настоящем» броузере, не запуская внешнюю программу. Впрочем, просмотр страницы во внешнем броузере тоже предусмотрен. Для этого служит кнопка со значком External Browser (Внешний броузер) на инструментальной панели. Нажав на нее, можно увидеть список внешних броузеров, установленных на компьютере, и, выбрав из списка какой-либо броузер, просмотреть в нем содержимое страницы. Если никаких броузеров в списке нет, их можно добавить вручную командой Options > Configure External Browsers (Параметры > Настройка внешних броузеров). А для того чтобы указать, какой броузер будет использоваться в качестве внутреннего, выберите из меню Options (Параметры) пункт Settings (Настройки) и далее в левой части открывшегося окна - пункт Browse (Просмотр).
Третья вкладка панели редактирования - Design (Оформление). Ее средства предоставляют редактор веб-страниц, работающий по принципу WYSIWYG. Поскольку своего встроенного WYS/WYG-редактора в программе Homesite нет, используются средства, встроенные в броузер Internet Explorer 4.01. Если на компьютере нет этой (или более поздней версии) программы, средствами вкладки Design (Оформление) воспользоваться нельзя. Однако мы и так не рекомендуем ими пользоваться, поскольку после этого весь исходный код может быть переформатирован, вплоть до замены одних тегов другими, без возможности восстановления. Кроме того, с отображением русских шрифтов здесь тоже иногда возникают проблемы. Кстати, если выбрать в меню Options (Параметры) пункт Settings (Настройки) и далее пункт Design (Оформление), то можно установить флажок Disable (hide) design tab (Скрыть вкладку Оформление), чтобы вообще убрать эту вкладку с экрана. На всякий случай.
В программе Homesite есть еще много интересных возможностей, таких, как автоматическое изменение размера окна внутреннего броузера (до 640x480 или 800x600), поиск и замена текстовых фрагментов во всех файлах проекта или папки, отображение внутреннего броузера под окном редактирования (с «почти синхронным» отображением вносимых изменений(Изменения отображаются с довольно ощутимой задержкой, порядка 1-2 секунд)) и пр. Однако обо всем йевозможно рассказать в небольшой главе. Мы познакомили вас с основными возможностями этой замечательной программы, а остальные вы легко обнаружите сами в процессе работы.