| |
На главную |
| 1.Как создают веб-страницы | |
| Как написать веб-страницу | |
| Обзор программ для просмотра и создания веб-страниц |
|
| Создание веб-страниц |
| 2.Основные средства языка HTML | |
| Самое главное на любой веб-странице - гиперссылки | |
| Как создать списки на веб-странице | |
| Создание таблиц |
| 3.Графика на веб-странице | |
| Графические форматы интернета |
|
| Графические элементы оформления веб-страниц |
|
| Графические маркеры | |
| Подготовка рисунков в программе Adobe Photoshop |
| 4.Оформление веб-страницы с использованием стилей | |
| Определение стилей в специальной таблице |
|
| Обзор других возможностий стилевых таблиц |
| 5.Использование звука на веб-странице |
|
| Маленькие хитрости |
| 6.Динамические веб-страницы на основе JavaScript |
|
| Как писать собственные функции | |
| Динамическое изменение внешнего вида страницы |
|
| Другие возможности языка JavaScript |
| 8.Размещение элементов на веб-странице с помощью таблиц |
|
| Управление расположением элементов на веб-страницы |
|
| Динамическое позиционирование слоев |
| 9.Дополнительные возможности формирования веб-страниц | |
| Пример использования элемента управления Tabular Data |

Графика на веб-странице
Основные способы применения графики
В предыдущей главе мы рассмотрели несколько примеров создания веб-страниц. Вы, очевидно, уже обратили внимание, что все они смотрятся довольно «строго». А все дело в том, что в них не использовались графические элементы. Сейчас, вообще говоря, в Интернете осталось не так много страниц без графических элементов, поскольку с помощью графики можно не только проиллюстрировать предлагаемый материал, но и немного «оживить» общее оформление, о чем речь пойдет в этой главе.
Фоновое изображение
Итак, давайте разберемся, каким же образом можно использовать графические элементы на веб-странице. Рассмотрим такой пример. Допустим, мы хотим, чтобы читатели узнали достоинства нашего любимого электронного пианино — клавиновы. Мы уже написали соответствующий текст, но хотим его оформить не очень строго. И здесь самым простым решением будет разместить этот текст не на одноцветном, а на тематическом фоне.
Допустим, что у нас заготовлен соответствующий фоновый рисунок (о том, как это сделать, см. в разделе 3.5) — он записан в файле под именем back1 .jpg (рис. 3.1). Если при отдельном просмотре этого рисунка он вам нравится, это еще ничего не значит. Чтобы определить, подходит ли рисунок в качестве фона к тексту, его нужно проверить «в деле».
Чтобы поместить рисунок на веб-страницу в качестве фона, нужно установить в теге <BODY> атрибут BACKGROUND- со значением, содержащим имя файла рисунка.
<BODY BACKGROUND="Images/back1.jpg">Если рисунок меньше окна броузера, то он будет повторяться по горизонтали и по вертикали. Это происходит автоматически, и до недавнего времени это нельзя было отменить. Теперь же, если вы не хотите повторения фонового рисунка, то этого можно добиться, используя каскадные таблицы стилей, о чем пойдет речь в главе 4.

Можно указать либо относительное местоположение файла рисунка (то есть путь доступа к нему относительно расположение исходного HTML-файла), либо его полный URL-адрес. Здесь и далее мы предполагаем, что вы разместили в той же папке, что и HTML-файл, папку \lmages, в которую складываете все графические файлы.
Вернемся к нашему рисунку. Ясно, что на таком сероватом фоне черные буквы будут читаться плохо, поэтому сразу определим для текста белый цвет (или почти белый). Гиперссылок у нас пока нет, но о них все равно надо позаботиться заранее. Пока давайте определим для них желтый цвет. Посмотрим, что у нас получается:
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD> <TITLE>Клавинова</TITLE> </HEAD> <BODY BACKGROUND="Images/backl.jpg" TEXT="#F8F8F8" LINK="Yellow" VLINK="Yellow" ALINK="Yellow"> <H1><DIV ALIGN="center">КЛАВИНОВА</DIV></Hl> <P ALIGN="justify">Инструменты серии <BIG>КЛАВИНОВА</BIG>, выпускаемые компанией Yamaha, являются достойной заменой <I>обычных</I> пианино для массового пользователя. Во-первых, <BIG>КЛАВИНОВА</BIG> стоит <В>дешевле</В> мало-мальски хорошего пианино или тем более рояля, а во-вторых, ее звук и исполнительские ощущения зачастую не хуже, а <U>лучше</U>, чем на «живых» инструментах того же (или даже чуть более <SUP>высокого</SUP>} ценового диапазона. </Р> </BODY> </HTML> |
Результат показан на рис. 3.2. Кстати, обратите внимание, что здесь мы немного «поработали» с элементами текста, чтобы чуть-чуть оживить их: название «клавинова» выделено крупным шрифтом, достоинства— где подчеркнуты, где выделены полужирным шрифтом, слово «обычных» для подчеркивания иронии выделено курсивом, а слово «высокого» поднято над основным текстом с помощью тега <SUP>.
Все это хорошо задумано, но вся страничка выглядит не очень привлекательно. Во-первых, фон имеет ярко выраженную «клеточную структуру». Во-вторых, текст читается не очень хорошо: для его восприятия приходится напрягать зрение, особенно при больших экранных разрешениях.

Попробуем решить эти проблемы. Во-первых, немного уменьшим размер фонового рисунка, чтобы оставить в нем только цвета приблизительно одной яркости. Во-вторых, поскольку текст белый, нужно для улучшения его читаемости повысить контрастность текста с фоном. В любом графическом редакторе понизим яркость нашего рисунка, что сделает его темнее.
Кроме того, согласно общему правилу, светлый текст на темном фоне лучше всегда делать немного крупнее. Поэтому заключим наш текст в теги <BIG>...</BIG>.
Графические иллюстрации
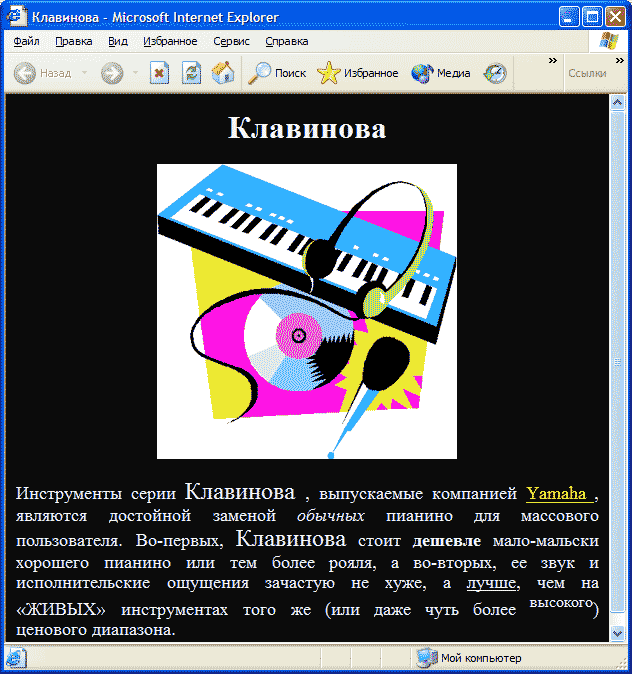
И, наконец, проиллюстрируем наш текст, вставив перед описанием фотографию клавиновы. Предположим, что фотография у нас уже готова и лежит в папке \Images под именем clavi.gif. Вставить ее в текст можно с помощью тега <IMG>, например, вот так:
<IMG SRC="Images/clavi.gif">В принципе, этого уже достаточно — на месте этой записи броузер отобразит нашу картинку. Однако лучше указать в теге <IMG> еще несколько атрибутов.
Во-первых, надо помнить, что картинки загружаются из сети всегда намного медленнее, чем обычный текст. Это я говорю не к тому, что сам файл картинки должен быть не очень большого объема (это верно, но этот вопрос мы обсудим отдельно), а к тому, что при такой записи, как выше, многие броузеры, начав загружать картинку, приостановят загрузку последующего текста до тех пор, пока картинка не будет загружена полностью. Но для читателя было бы удобнее, если бы текст продолжал загружаться параллельно с картинкой: пока она догружается, можно было бы что-то уже читать. Чтобы броузер мог это сделать, ему нужно явно указать размеры будущей картинки с помощью атрибутов WIDTH= и HEIGHT=:
<IMG SRC="Images/clavi.gif" WIDTH="300" HEIGHT="200">Вообще говоря, с помощью этих атрибутов можно задать какие угодно размеры картинки, «растянув» или сжав ее как душе угодно. Однако обычно этого не делают, и вот почему. Представлять картинку меньшей, чем она есть, нецелесообразно, поскольку зачем тогда грузить большой файл? Ведь файлы для картинок большого размера имеют большой размер и грузятся из Интернета, соответственно, намного дольше. Лучше уж сделать маленький файл для картинки маленького размера и быстро загрузить его. А если представить картинку большей, чем она есть, то, как правило, она будет выглядеть малопривлекательно за счет появления «ступенчатости» как в формах, так и в цвете.
Далее, хорошим тоном является наличие так называемого альтернативного текста для тех случаев, когда в броузере отключен просмотр графики. Тогда на месте нашей картинки будет выведен прямоугольник соответствующего размера, который сопровождается пояснением, что за картинка на этом месте должна быть. Альтернативный текст вводится как значение атрибута ALT:
<IMG SRC="Images/clavi.gif" WIDTH="300" HEIGHT="200" АLТ="Клавинова">Наконец, вокруг рисунка можно отобразить рамку. Толщина этой рамки задается как значение атрибута BORDER=. Если мы, как в данном случае, не хотим отображать рамку вокруг рисунка, то можем ничего и не указывать, так как большинство броузеров по умолчанию рамку не рисуют. Но некоторые броузеры все же это делают, и «для верности» неплохо бы указать и отсутствие рамки тоже:
<IMG SRC="Images/clavi.gif" WIDTH="300" HEIGHT="200" АLТ="Клавинова" BORDER="0">Чего еще не хватает нашему HTML-фаилу? Конечно же, гиперссылок! Без них любой документ в Интернете воспринимается гораздо скучнее, поскольку посетитель сразу видит, что зашел в тупик. Поэтому обязательно добавляйте гиперссылки везде, где это только можно. В данном случае, например, слово «Yamaha» просто просится стать гиперссылкой на сайт соответствующей компании. Сделаем это:
<А HREF="http://www.yamaha.com">Yamaha</A>Кстати, картинки тоже могут содержать гиперссылки. Мы можем, например, точно так же, как со словом «Yamaha», поступить и с нашим тегом картинки. Тогда щелчок на изображении клавиновы также уведет пользователя на сайт компании Yamaha. Давайте посмотрим, что у нас получается.
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD> <TITLE>Клавинова</TITLE> </HEAD> <BODY BACKGROUND="Images/back:4. jpg" TEXT="#F8F8F8" LINK="Yellow". VLINK="Yellow" ALINK="Yellow" BGCOLOR="#OBOBOB"> <H1><DIV ALIGN="center">Клавинова</DIV></Hl> <DIV ALIGN="center"><A HREF="http: //www. yamaha . com"> <IMG SRC="Images/clavi.gif" WIDTH="300" HEIGHT="200" АLТ="Клавинова" BORDER="0"></A></DIV> <BIG> <P ALIGN="justify">Инструменты серии <BIG>Клавинрва </BIG>, выпускаемые компанией <А HREF="http: //www.yamaha. com">Yamaha </A>, являются достойной заменой <I>обычных</I> пианино для массового пользователя. Во-первых, <BIG>Клавинова</BIG> стоит <В>дешевле</В> мало-мальски хорошего пианино или тем более рояля, а во-вторых, ее звук и исполнительские ощущения зачастую не хуже, а <U>лучше</U>, чем на «ЖИВЫХ» инструментах того же (или даже чуть более <SUP>высокого</SUP>) ценового диапазона. </Р> </BIG> </BODY> </HTML> |
Результат наших трудов представлен на рис. 3.3. Обратите внимание на то, что для расположения картинки по центру мы поступили так же, как и при центрировании обычного текста — использовали конструкцию <DIV ALlGN="center">.
Текст теперь действительно воспринимается гораздо лучше. Правда, из-за использования слов разного размера и тега <SUP> наши строчки получились разной высоты, что не очень красиво. Однако пока не будем этим заниматься — гибко управлять высотой строк можно с помощью каскадных таблиц стилей, о чем пойдет речь в следующей главе.
Еще следует заметить, что мы не зря определили в нашем примере цвет фона (с помощью атрибута BGCOLOR=). Ведь если у пользователя в броузере отключена загрузка графики, то наш белый текст будет у него отображаться на заданном по умолчанию белом фоне, и в результате ничего не будет видно! Да и вообще, фоновый рисунок может загрузиться и прорисоваться не сразу, ведь это графический файл, имеющий гораздо большие размеры, чем текст! Поэтому всегда нелишне явно указать нужный цвет фона, желательно близкий по оттенку к фоновому рисунку.

Кстати, тег <IMG> может иметь собственный атрибут ALIGN=, который управляет расположением рисунка относительно текста. В нашем примере это было не актуально, поскольку рисунок находился в отдельном блоке <DIV>. Но если рисунок «встроен» в текст, то есть несколько вариантов его расположения:
• ALIGN="left" — текст обтекает рисунок, который располагается слева;
• ALlGN="right" — текст обтекает рисунок, который располагается справа;
• ALIGN="top" — рисунок располагается внутри текстовой строки, и его верхняя граница совпадает с верхней границей букв текста (можно также применять значение "texttop");
• ALIGN="middle" — рисунок располагается внутри текстовой строки, которая вертикально выравнивается по центру рисунка (можно также применять значение "absmiddle");
• ALIGN="bottom" — рисунок располагается внутри текстовой строки, и его нижняя граница совпадает с нижней границей букв текста (можно также применять значение "absbottom" или "baseline"). I
Кроме того, чтобы рисунок не слишком «прижимался» к тексту, можно оставить между ними немного «воздуха». Для этого в теге <IMG> используют атрибуты HSPACE= и VSPACE=, значения которых задают соответственно горизонтальное и вертикальное «поля» рисунка.
И еще небольшое замечание: броузер Internet Explorer (версия 4 и выше) позво-ляет с помощью тега <IMG> загружать и просматривать также видеофраг-менты в формате AVI (Video for Windows). Для этого можно установить атрибут DYNSRC=, в качестве значения которого указать имя АVI-файла. При этом можно дополнительно указать в атрибуте START=, когда следует начинать проигрывание видео: "FILEOPEN" — сразу после загрузки файла или "MOUSEOVER" — после наведения указателя мыши на изображение. Атрибут LOOP= позволяет установить количество проигрываний: "0" озна-чает бесконечное повторение, а любое другое число указывает точное коли-чество повторов.
Изображение-карта
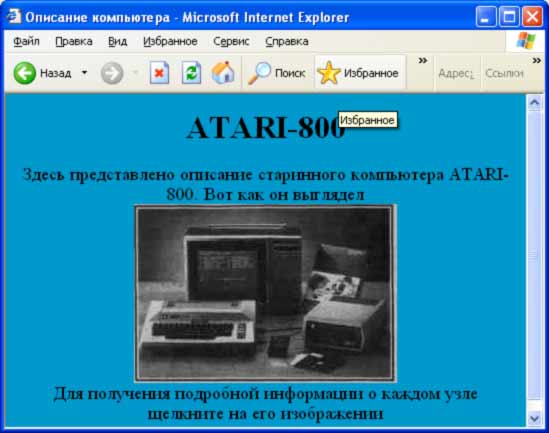
Теперь давайте рассмотрим более сложный пример. Представим себе, что надо сделать сайт, посвященный описанию старинного компьютера ATARI-800. Уже подготовлены файлы с описанием его монитора, самого компьютера и дисковода: monitor.html, computer.html и diskovod.html (мы для проверки работоспособности примера тоже создали такие файлы, но в них ничего нет, кроме заголовка). Наша задача: создать титульную страницу сайта и поместить на нее изображение компьютера (рис. 3.4).
При этом логично было бы сделать так, чтобы щелчок на изображении монитора переводил читателя на страничку с описанием монитора, щел-чок на изображении дисковода — на страничку с описанием дисковода и щелчок на изображении самого компьютера — на страничку с его описа-нием. Можно, конечно, «разрезать» изображение на три и с каждого дать гиперссылку на соответствующий файл. Но при этом разрушится целост-ность композиции на фотографии компьютера. Что же делать?
Оказывается, есть возможность установить несколько гиперссылок с одного рисунка, не «разрезая» его! Такое изображение называется кар-той графических ссылок (imagemap). Создание карты графических ссы-лок — операция довольно кропотливая, но результат обычно довольно эффектен. Делается это так.

1. Сначала рисунок внедряется на веб-страницу обычным образом, с помощью тега <IMG>:
<IMG SRC="Images/computer.gif" WIDTH="451" HEIGHT="310" BORDER="0" ALT="ATARI-800">2. Затем необходимо установить в этом теге атрибут USEMAP=. Его значение должно содержать имя карты графических ссылок, с предварительным знаком #, Если карта еще не создана, как в нашем случае, то ей можно дать любое имя:
<IMG SRC="Images/computer.gif" WIDTH="451" HEIGHT="310" BORDER="0" ALT="ATARI-800" USEMAP="#compmap">3. Теперь нужно создать собственно карту ссылок. Вообще говоря, эта карта может располагаться где угодно, хоть в другом файле — тогда в атрибуте USEMAP= нужно будет указать, кроме имени карты, имя этого файла, например: «mapfile.html#mymap»). В нашем случае давайте расположим ее в конце того же файла.
4. Карта графических ссылок начинается с тега <МАР> и завершается закрывающим тегом </МАР>. В теге <МАР> следует установить (обязательно!) единственный возможный атрибут NAME=. Его значением должно быть имя карты, на которое мы ссылались в теге <IMG> (с помощью атрибута USEMAP=). В данном случае это должно быть имя "compmap":
<МАР NAME="compmap">5. Между тегами <МАР> и </МАР> должна находиться основная часть карты. Она состоит из нескольких тегов <AREA>, каждый из которых определяет активную область рисунка. (При щелчке мыши на «активных областях» может происходить перемещение по гиперссылке, а остальная часть изображения ничем не отличается от обычного рисунка.) В данном случае нам нужно определить три такие «активные области»: изображение монитора, компьютера и дисковода.
6. «Активные области» могут быть либо прямоугольной формы, либо круглой, либо многоугольной. Это определяется установкой значения атрибута SHAPE= в теге <AREA> (он употребляется без закрывающего тега). Если значение этого атрибута — "rect", область будет прямоугольной, если "circle" — круглой, а если "poly" — многоугольной.
7. Дальше начинается самое неприятное в составлении карты графических ссылок: нужно определить координаты каждой из активных областей и записать их как значения атрибута COORDS=.
Если «активная область» прямоугольная, то следует указать координаты левого верхнего ее угла и правого нижнего. Местоположение любой точки на рисунке может быть определено с помощью двух чисел — ее горизонтальной и вертикальной координат. Самая левая верхняя точка на рисунке имеет координаты «0, 0». Чем больше горизонтальная координата, тем правее расположена точка, и, соответственно, чем больше вертикальная координата, тем точка ниже. Например, если рисунок имеет размер 400x300 точек и нам нужно определить прямоугольную активную область, занимающую его левый верхний угол и имеющую половину ширины и высоты рисунка, мы должны будем написать следующее:
<AREA SHAPE="rect" COORDS="0,0, 200,150">В этой записи атрибут COORDS= определяет прямоугольник с помощью двух точек: одна из них имеет координаты «0,0», то есть левый верхний угол, а другая — «200,150», то есть это центральная точка рисунка размером 400x300.
Если «активная область» круглая, то задача немного упрощается: нужно определить координаты только одной точки — центра окружности, а также указать ее радиус, например:
<AREA SHAPE="circle" COORDS="200, 150, 40">Такая запись определяет круглую «активную область», расположенную в центре нашего гипотетического рисунка размером 400x300 (координаты центральной точки — «200,150»). Окружность имеет радиус 40 точек.
И, наконец, самый сложный и наиболее часто встречающийся случай — многоугольная «активная область». Здесь нужно последовательно указать координаты всех углов многоугольника. Поскольку таких углов может быть очень много, то и значение атрибута COORDS= приобретает угрожающие размеры... Рассмотрим простой пример. Если на нашем рисунке размером 400x300 мы хотим определить область в форме равнобедренного треугольника, основание которого проходит ровно посередине рисунка, занимая всю его ширину, а вершина находится посередине верхней границы рисунка, то это можно сделать так:
<AREA SHAPE="poly" COORDS="0,150,400, 150, 200, 0">Как видите, шесть координат определяют три точки — три угла нашего треугольника. В данном случае их последовательность не очень важна (можно было написать, например, "400,150,0,150,200,0"), но когда коли-чество углов больше, становится важным порядок соединения точек. Например, записи
<AREA SHAPE="poly" COORDS="0,0,200,0,200/150/100,75/0,150">и
<AREA SHAPE="poly" COORDS="0,0,200,0,100,75,200,150, 0,150">
дадут разные результаты. В первом с случае это прямоугольник с вырезанным треугольником снизу, а во втором случае вырезанный треугольник находится справа.
Отпугивающим моментом в этой технологии является то, что приходится каким-то образом выяснять координаты каждой нужной точки. На реальном рисунке это невозможно сделать «на глаз», и приходится, к примеру, выяснять все координаты в каком-либо графическом редакторе, а уже потом переносить их в HTML-документ. К счастью, в последних версиях некоторых .HTML-редакторов (например, Allaire HomeSite) имеются встроенные средства для установки координат на картах графических ссылок.
8. Однако атрибуты SHAPE= и COORDS= — это еще не все. В теге <AREA> необходимо установить еще самое главное — атрибут HREF=, определяющий гиперссылку, то есть куда же должен попасть пользователь при щелчке мышью на этой «активной области». Здесь никаких сложностей нет — атрибут HREF= тега <AREA> ведет себя так же, как если бы он был в обычном теге <А>.
9. Кроме того, бывает полезно определить также атрибут ALT=. Его значение может содержать поясняющий текст, который будет «всплывать» при наведении мыши на «активную область».
Итак, теперь мы можем попытаться обвести «активные области» нашего изображения компьютера (см. рис. 3.4). Естественно, что все они должны быть многоугольными, так как ни один из трех объектов не «укладывается» в прямоугольник или круг. Посмотрим, что получится в результате.
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 TRANSITIONAL//EN"> <HTML> <HEAD> <ТIТLЕ>Описание компьютераepa</TITLE> </HEAD> <BODY BGCOLOR="#FFA940" TEXT="#1A1A1A" LINK="#0000A0" VLINK="#0000A0" ALINK="#0000A0"> <DIV ALIGN="center"><Hl>ATARI-800</Hl></DIV> <DIV ALIGN="center"><BIG>Здесь представлено описание старинного компьютера ATARI-800. Вот как он выглядел:</BIG></DIV> <DIV ALIGN="center"><IMG SRC="Images/computer .gif" WIDTH="451" HEIGHT="310" BORDER="0" ALT="ATAR3>800" USEMAP="#compmap"></DIV> <DIV ALIGN="center":>Для получения подробной информации о каждом узле щелкните на его изображении.</DIV> </BODY> <МАР NAME="compmap"> <AREA АLТ="Монитор" SHAPE="poly" COORDS="95,41,289,40,289,180,212,180,211,167,86,168,86,54" HREF="monitor.html"> <AREA АLТ="Компьютер ATARI-800" SHAPE="poly" COORDS="7,253,57,255,62,265,156,265,158, 259, 205,259,213,247,210,178,208,169,30,168,6,245" HREF="computer.html"> <AREA АLТ="Дисковод" SHAPE-"poly"COORDS="293,197,345,154,438,168,441,196,437,224,400,265,294,252,292,226" HREF="diskovod.html"> </MAP> |
Результат этих трудов представлен на рис. 3.5. Как видите, на первый взгляд рисунок на страничке вполне обычный — наличие «активных областей» ничем не выдается. Поэтому необходима поясняющая подпись под рисунком.
Если поводить мышью над рисунком, то можно заметить, что над «активными областями» указатель мыши меняет свой вид, а если приостановить мышь над «активной областью» — появится соответствующая всплывающая надпись. И еще интересный момент: в большинстве броузеров можно воочию увидеть границы активных областей. Для этого надо нажать кнопку мыши на «активной области», и, не отпуская ее, увести мышь за пределы области, и там отпустить кнопку. Тогда граница соответствующей «активной области» останется выделенной.