| На главную |
| 1.Как создают веб-страницы | |
| Как написать веб-страницу | |
| Обзор программ для просмотра и создания веб-страниц |
|
| Создание веб-страниц |
| 2.Основные средства языка HTML | |
| Самое главное на любой веб-странице - гиперссылки | |
| Как создать списки на веб-странице | |
| Создание таблиц |
| 3.Графика на веб-странице | |
| Графические форматы интернета |
|
| Графические элементы оформления веб-страниц |
|
| Графические маркеры | |
| Подготовка рисунков в программе Adobe Photoshop |
| 4.Оформление веб-страницы с использованием стилей | |
| Определение стилей в специальной таблице |
|
| Обзор других возможностий стилевых таблиц |
| 5.Использование звука на веб-странице |
|
| Маленькие хитрости |
| 6.Динамические веб-страницы на основе JavaScript |
|
| Как писать собственные функции | |
| Динамическое изменение внешнего вида страницы |
|
| Другие возможности языка JavaScript |
| 8.Размещение элементов на веб-странице с помощью таблиц |
|
| Управление расположением элементов на веб-страницы |
|
| Динамическое позиционирование слоев |
| 9.Дополнительные возможности формирования веб-страниц | |
| Пример использования элемента управления Tabular Data |

Динамическое отображение текста веб-страницы
В этом разделе мы рассмотрим, какими способами можно динамически изменять текстовое содержание страницы. В предыдущих разделах, как вы помните, мы изменяли, как правило, только внешний вид текстовых элементов (цвет текста, начертание шрифта и т. д.). Однако иногда бывает нужно изменить «на ходу» непосредственно текстовое содержание.
Вообще-то говоря, в разделе 7.2 мы уже один раз немного изменяли текст, но это был текст на кнопке. Если помните, тогда мы меняли надписи Сделать фон белым и Сделать фон зеленым. Надпись на кнопке изменялась при помощи значения атрибута VALUE= тега <INPUT>. Однако что делать, если текст, подлежащий изменению, не является кнопкой?
Давайте рассмотрим такой пример. Предположим, нам надо несколько усовершенствовать «Домашнюю страницу Сергея Сергеева», которую мы создавали в Главах 1, 2 и 4. К примеру, нам хочется, чтобы сначала на странице отображался только вступительный текст и текст первого рассказа. А при нажатии на ссылку вместо текста первого рассказа появлялся бы текст второго рассказа и т. д.
Оказывается, это осуществить очень легко! Заключим для начала текст первого рассказа в блок <DIV> и присвоим ему уникальное имя:
<DIV ID="rasskaz">
<Н2>ИВАН-ЦАРЕВИЧ И СЕРЫЙ 3AЯЦ<BR>
<SPAN STYLE="font-style: italic; ">сказка</SPAN></Н2>
<DIV STYLE="text-align: right;">
<DIV CLASS="epig">
Ну, погоди!..
<DIV CLASS="pdps">(Из мультфильма)</DIV>
</DIV>
</DIV>
<BR>
<DIV СLASS="аЬ">Жил
да был Иван-Царевич, и все у него было: и злато-серебро, и невест полный
дворец, и книжек много умных, и тренажерный зал огромный. Однако тоскливо
было у него на душе -как встанет утром с постели царской, так и начнет горевать,
и горюет до вечера.</DIV>
<DIV СLАSS="аЬ">Долго ли, коротко ли ...</DIV>
<DIV СLАSS="аЬ">И они жили долго и счастливо и умерли в один день.</DIV>
<HR>
</DIV>
Теперь вместо ссылки на второй рассказ напишем просто
<SPAN onClick="show_hammer()">Рассказ «Молоток»</ SPAN>
Как видите, теперь, если пользователь щелкнет мышью на словах Рассказ «Молоток», то будет выполнена функция show_hammer(). По нашей задумке, она должна заменить текст сказки на текст рассказа «Молоток».
Вспомним, что весь текст сказки был заключен в блок <DIV>. А у любого блока <DIV>, как и у большинства других элементов, имеется свойство innerHTML, значение которое содержит весь HTML-код данного элемента! Это означает, что если мы изменим значение этого свойства, изменится и HTML-код, а значит, и текст, содержащийся на странице. Наша функция show_hammer() может выглядеть, например, вот так:
function show_hammer() {
document. all. rasskaz . innerHTML= <H2>MOЛОTOK<BR><SPAN
STYLE="font-style: italic;">paccкaз</SPAN></H2><DIV
STYLE="text-align: right;"><DIV CLASS="epig">Mы кузнецы, и дух
наш молод.<DIV CLASS="pdps">(Из песни)</DIV></DIV></DIV><BR><DIV
СLАSS="аЬ">Это случилось очень давно, уж и не помню в каком году, в каком
веке и в каком тысячелетии... (Здесь располагается текст рассказа) </DIV>;
}
Как видите, эта функция выполняет всего одно действие — присваивает свойству document.all.rasskaz.innerHTML значение, содержащее длинную-предлинную строку. В этой строке содержится весь HTML-код рассказа «Молоток».
Имитация гиперссылок
Но как пользователь узнает, что на словосочетании Рассказ «Молоток» нужно щелкнуть, как на гиперссылке, для появления текста рассказа на экране? Для этого придется либо действительно оформить его как гиперссылку, то есть заключить в тег <А HREF='#'>, либо просто подчеркнуть его, а также изменить вид указателя мыши над ним:
<SPAN STYLE="text-decoration: underline; cursor: hand;" onClick="show_hammer()">Рассказ «Mлоток»</SPAN>
Можно сюда же добавить и изменение цвета, и тогда с точки зрения пользователя эта строка вообще не будет ничем отличаться от гиперссылки. Помните, в предыдущей «версии» этой страницы мы с вами определяли для гиперссылок коричневатый цвет с помощью таблиц CSS:
A:link,A:visited { color: #634438; }
Теперь же наша мнимая гиперссылка на самом деле является элементом <SPAN>.Ms могли бы просто заменить в приведенном выше определении стиля A:link, A:visited на SPAN. Но поскольку этот элемент может использоваться еще для чего-нибудь на той же странице, лучше определим для него специальный класс, допустим, под названием Ink:
.lnk { color: #634438; }
Кстати, подчеркивание и изменение формы указателя мыши можно также внести непосредственно в таблицу стилей:
.lnk { color: #634438;
text-decoration: underline;
cursor: hand;
}
Теперь осталось написать сам код нашей мнимой гиперссылки:
<SPAN CLASS="lnk" onClick="show_hammer()">Рассказ«Молоток»</SPAN>
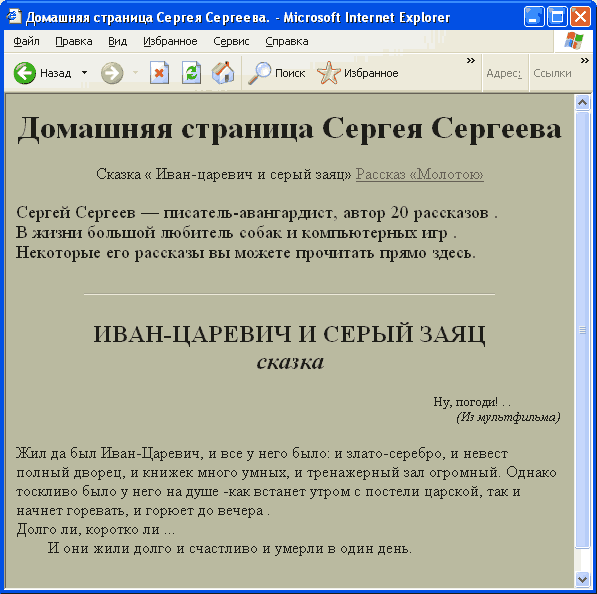
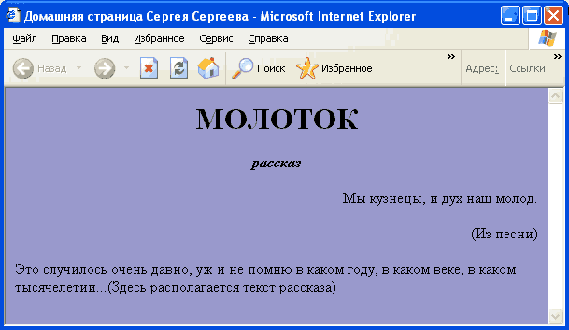
Итак, теперь эта страница приобрела внешний вид, показанный на рис. 7.13. После щелчка на мнимой гиперссылке Рассказ «Молоток» ее вид изменится (см. рис. 7.14).
Вот исходный текст этой страницы.
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD> <ТITLЕ>Домашняя страница Сергея Сергеева. </TITLE> <STYLE> <!-- BODY { background-color: #BABAAO; color: rgb(29,29,24); } Н1,Н2 { text-align: center; } .lnk { color: #634438; text-decoration: underline; cursor: hand; } HR { margin-top: 24px; width: 75%; } DIV.epig { text-align: justify; font-size: smaller; width: 130; } DIV.pdps { font-style: italic; text-align: right; } DIV.ab { text-align: justify; text-indent: 2em; } -- > </STYLE> <SCRIPT LANGUAGE=" JavaScript" TYPE="text/javascript"> < !-- function show hammer () { document . all . rasskaz . innerHTML=' <Н2>МОЛОТОК<ВR> <SPAN STYLE="font-style : italic; ">paccкaз</SPAN></H2> <DIV STYLE="text-align: right;"> <DIV CLASS="epig">Мы кузнецы, и дух наш молод. <DIV CLASS="pdps"> (Из песни) </DIV></DIV></DIV><BR> <DIV CLASS="ab">Это случилось очень давно, уж и не помню в каком году, в каком веке и в каком тысячелетии. . . (Здесь располагается текст рассказа) </DIV>' ; } //--> </SCRIPT> </HEAD> <BODY> <Н1>Домашняя страница Сергея Сергеева</Н1> <DIV STYLE="text-align: center; ">Сказка « Иван-царевич и серый заяц» <SPAN CLASS="lnk" onClick="show_hammer () ">Рассказ «Молоток» </SPAN></DIV>><BR> <DIV STYLE="font-size: larger; "><SPAN STYLE="f ont-weight : bold; "> Сергей Ceprees</SPAN> — писатель-авангардист, автор 20 рассказов . <BR> В жизни большой любитель собак и компьютерных игр . <BR><BR> Некоторые его рассказы вы можете прочитать прямо здесь. </DIV> <HR> <DIV ID="rasskaz"> <Н2>ИВАН-ЦАРЕВИЧ И СЕРЫЙ ЗАЯЦ<ВR> <SPAN STYLE="font-style: italic; ">сказка</SPAN></Н2> <DIV STYLE="text-align: right;"> <DIV CLASS="epig"> Ну, погоди! . . <DIV CLASS="pdps">(Из мультфильма) </DIV> </DIV> </DIV> <BR> <DIV CLASS="аЬ">Жил да был Иван-Царевич, и все у него было: и злато-серебро, и невест полный дворец, и книжек много умных, и тренажерный зал огромный. Однако тоскливо было у него на душе -как встанет утром с постели царской, так и начнет горевать, и горюет до вечера .</DIV> <DIV СLASS="аb">Долго ли, коротко ли ...</DIV> <DIV CLASS="ab">И они жили долго и счастливо и умерли в один день.</DIV> <HR> </DIV> </BODY> </HTML> |

Рис. 7.13. Щелчок на «гиперссылке» изменяет текст в нижней части страницы

Рис. 7.14. Та же страница после щелчка на «гиперссылке»
Подобная смена содержимого довольно большого фрагмента страницы всегда выглядит привлекательно. Заметьте, что изменение произойдет практически мгновенно, так как весь нужный текст на самом деле загружается в память пользовательского компьютера еще при загрузке страницы. В момент нажатия на мнимую гиперссылку он уже не должен загружаться через Интернет, а просто отобразится на экране.
Произвольный выбор текста
Однако в таком виде эта страница представляется еще не совсем завершенной, поскольку, когда на экране отобразится текст рассказа «Молоток», вернуть обратно текст сказки не удастся (если, конечно, пользователь не сообразит нажать в броузере кнопку Reload (Обновить), но рассчитывать на это некорректно). Поэтому надо сделать еще одну мнимую гиперссылку, которая загружала бы текст сказки. Поскольку стиль уже определен, сделать это совсем нетрудно:
<SPAN CLASS="lnk" onClick="show_ivan()">Сказка «Иван-царевич и серый заяц»</SPAN>Одновременно нужно написать функцию show_ivan(), во всем аналогичную функции show_hammer(). Она должна просто заменять значение свойства document.all.rasskaz.innerHTML обратно на текст сказки:
function show_ivan() { document.all.rasskaz.innerHTML='<Н2>ИВАН-ЦАРЕВИЧ
И СЕРЫЙ 3AЯЦ<BR><SPAN STYLE="font-style: italic;"> сказка</SPAN></H2><DIV
STYLE="text-align: right;"><DIV CLASS="epig">Hy, погоди!.. <DIV
CLASS="pdps">(Из мультфильма </DIV></DIV></DIV><BR><DIV
СLASS="аb">Жил да был Иван-Царевич, и все у него было: и злато-серебро,
и невест полный дворец, и книжек много умных, и тренажерный зал огромный.
Однако тоскливо было у него на душе - как встанет утром с постели царской,
так и начнет горевать, и горюет до вечера.</DIV><DIV СLАSS="аЬ">Долго
ли, коротко ли. . .</DIV><DIV CLASS="ab">H они жили долго
и счастливо и умерли в один день .</DIV><HR>;
}
Обращаем ваше внимание на то, что HTML-код,, находящийся внутри функции, должен представлять собой одну строку, то есть в нем не должно содержаться ни одного служебного символа перевода строки, которые мы для удобства иногда вставляем в обычный HTML-текст. Если такие символы в нем останутся, то интерпретатор JavaScript «подумает», что мы просто написали одну незавершенную строку, а потом еще и начали другую строку с неопределенного объекта. Соответственно, при этом появятся сообщения об ошибках, и страница вообще не будет «работать». Честно говоря, определять такие длинные строки в «теле» функции можно, но неудобно, и потому не принято. Лучше сразу определить переменные, содержащие эти строки, и из функций обращаться уже к этим переменным:
var hammer='<Н2>МОЛОТОК<ВR><SPAN STYLE="font-style: italic;"> paccкaз</SPAN></H2><DIV STYLE="text-align: right; "><DIV CLASS="epig">Mы кузнецы, и дух наш молод.<DIV CLASS="pdps">(Из песни) </DIV></DIV></DIV><BR><DIV СLASS="аЬ">Это случилось очень давно, уж и не помню в каком году, в каком веке и в каком тысячелетии... (Здесь располагается текст рассказа) </DIV>';
var ivan='<Н2>ИВАН-ЦАРЕВИЧ И СЕРЫЙ 3AHU<BR><SPAN STYLE="font-style: italic;">сказка</SPAN></Н2><DIV STYLE="text-align: right;"><DIV CLASS="epig">Hy, погоди!.. <DIV CLASS="pdps">(Из мультфильма)</DIV> </DIV></DIV><BR><DIV СLАSS="аЬ">Жил да был Иван-Царевич, и все у него было: и злато-серебро, и невест полный дворец, и книжек много умных, и тренажерный зал огромный. Однако тоскливо было у него на душе - как встанет утром с постели царской, так и начнет горевать, и горюет до вечера.</DIV><DIV CLASS="аb">Долго ли, коротко ли...</DIV><DIV CLASS="ab">И они жили долго и счастливо и умерли в один день ,</DIV><HR>';
function show_hammer() { document.all.rasskaz.innerHTML=hammer; }
function show_ivan() { document.all.rasskaz.innerHTML=ivan; }
Это, во-первых, намного нагляднее, а кроме того, если одна из этих «строк» вдруг потребуется еще в какой-либо функции, то можно будет легко к ней обратиться по имени переменной, не вводя всего этого «крокодила» заново. Кстати, теперь, когда у нас есть две мнимые гиперссылки на оба текста, можно первоначально не отображать на экране ни один из них:
<DIV ID="rasskaz">
</DIV>
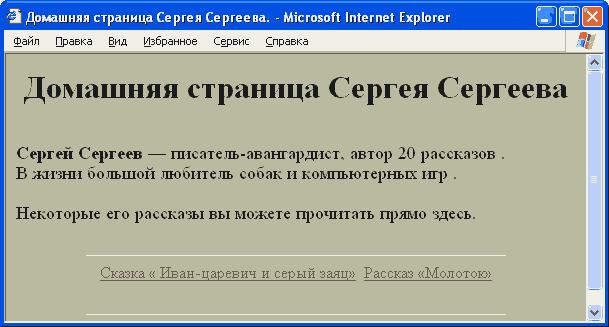
Такое начало будет смотреться эффектнее (рис. 7.15), а заодно мы избавимся от дублирования кода. Кстати, если вам все-таки хочется сразу отобразить текст какого-либо из рассказов, то все равно не следует вводить один и тот же HTML-код, второй раз, особенно если он длинный. Лучше напишите что-нибудь вроде
<BODY onLoad="show_ivan() ">

Рис. 7.15. На этой странице изначально не видно ни одного из рассказов
Теперь еще одна маленькая деталь. Хорошо бы сделать так, чтобы мнимая гиперссылка на тот текст, который уже отображается на экране, не выглядела бы, как гиперссылка. Этого легко достичь, поскольку вид ее
определен как класс в таблице стилей. Итак, определим еще один класс для «посещаемой в данный момент» части страницы:
.lnk0 {
color: rgb(29,29,24);
text-decoration: none;
cursor: default;
}
В данном случае мы определили внешний вид текущего текста таким же, как вид обычного текста, однако можно было придумать и какое-нибудь особое начертание). Теперь модифицируем наши функции show_ivan() и show_hammer() так, чтобы они изменяли класс (а значит, и внешний вид) наших мнимых гиперссылок:
function show_hammer()
{ document.all.rasskaz.innerHTML=hammer;
document.all.ivanlnk.className="lnk";
document.all.hammerlnk.className="lnk0" ;
}
function show_ivan()
{ document.all.rasskaz.innerHTML=ivan;
document.all.ivanlnk.className="lnk0";
document.all.hammerlnk.className="lnk";
}
Обратите внимание на то, что для доступа к атрибуту CLASS= нужно использовать свойство className, а не class, поскольку слово class является зарезервированным ключевым словом JavaScript.
Разумеется, если на странице сменяют друг друга не два, а три, четыре, десять или более подобных текстов, можно действовать точно так же. Однако здесь есть две тонкости.
Во-первых, при наличии, например, 100 сменяющихся текстов, при щелчке на одной из мнимых гиперссылок нужно определить, какой из них нужно вернуть внешний вид гиперссылки (класс Ink). Придется определить глобальную переменную и каждый раз записывать в нее имя использованной ссылки. Например, если назвать эту переменную, допустим, oldlnk, то наша функция show_hammer() приобретет такой вид:
function show_hammer() {
document.all.rasskaz.innerHTML=hammer; document.all[oldlnk].className="lnk"; document.all.hammerlnk.className="lnk0"; oldlnk='hammerlnk';
При этом лучше сразу при инициализации присвоить переменной oldlnk имя одного из идентификаторов, чтобы не делать лишнюю проверку, не является ли oldlnk пустой строкой. Да и вообще, если сменяющихся текстов много, лучше не писать для отображения каждого отдельную функ-цию, а просто написать обобщенную функцию show(), которая может получать идентификатор ссылки в качестве аргумента или даже просто брать его из значения свойства window.event.srcElement.
Вторая тонкость заключается в следующем. Не забывайте, что все тексты при данном подходе загружаются из Интернета сразу (а щелчки на мнимых гиперссылках только управляют их отображением). Поэтому при большом их количестве на странице при первоначальной загрузке не будет отображено вообще ничего, пока они все не загрузятся. Для пользователя это может означать длительное ожидание перед пустым экраном, то есть весьма сомнительное удовольствие. Лучше попытаться этого избежать. Например, можно расположить эти тексты уже после тега <BODY> — тогда они начнут загружаться одновременно с отображением страницы, и пользователь вместо ожидания перед пустым экраном сможет за время ? загрузки почитать вступительный текст, а то и текст первого рассказа. Другим выходом может стать загрузка текстов по мере необходимости. Для этого можно применить, например, фреймы, о чем пойдет речь в главе 8.
Использование других свойств при работе с текстом
Помимо рассмотренного здесь свойства innerHTML, каждый элемент вебстраницы имеет еще три похожих свойства:
• innerText — то же, что и innerHTML, однако не может содержать HTML-теги;
• outerHTML — то же, что и innerHTML, но включает в себя открывающий и закрывающий теги данного элемента, а также вложенные элементы;
• и, наконец, outerText — то же, что и outerHTML, однако не может содержать HTML-теги.
Другими словами, свойства innerText и innerHTML каждого элемента содержат только внутренний текст этого элемента, а свойства outerText и outerHTML — весь текст элемента, включая вложенные элементы и теги самого элемента. При этом innerText и outerText не содержат HTML-форматирования, а innerHTML и outerHTML могут его содержать. Из всех этих свойств у начинающих обычно вызывает вопросы только outerText. Однако оно используется довольно редко. Изменив его, можно практически убрать со страницы весь элемент.
Кроме того, существуют удобные методы для вставки текста и HTML-кода на страницу. Они называются insertAdjacentText и insertAdjacentHTML. Давайте рассмотрим такой пример. Допустим, мы хотим, чтобы на «домашней странице Сергея Сергеева» через минуту после нажатия на любую из наших мнимых «гиперссылок» и, соответственно, отображения текста одного из рассказов, перед ним появлялась красная надпись «Ну что, нравится?»
(Потом к ней можно еще добавить разные кнопки типа ДА, НЕТ, НЕ ОЧЕНЬ и связать с ними еще какие-либо действия, например, никогда больше не отображать рассказ, который не понравился. Однако сейчас давайте добавим только надпись.)
Добавление дополнительных надписей
Для этого можно сделать следующее. Определим соответствующий стиль.
Н3 { text-align: center;
color: red; }
В нашем примере для запроса к пользователю мы используем тег <НЗ>. После этого вставим нашу надпись таким образом:
document.all.rasskaz.insertAdjacentHTML("AfterBegin",
'<H3>Hy что, нравится?<Н3>') ;
Здесь используется метод insertAdjacentHTML, что позволяет вставлять не только текст, но и HTML-теги. Аргумент AfterBegin означает, что вставляемый код будет помещен в начало блока <DIV ID='rasskaz'>. Если бы мы написали BeforeEnd, то код был бы вставлен в конец блока. Кстати, методы insertAdjacentText и insertAdjacentHTML позволяют вставить текст (и HTML-код) не только внутрь какого-либо элемента, но и непосредственно перед ним или после него! Для этого используются аргументы BeforeBegin и, соответственно, AfterEnd. Как вы уже поняли, в качестве второго аргумента используется строка с текстом или HTML-кодом, который надо вставить.
Остальное уже просто. Добавим в каждую функцию отображения текста приведенную выше строку в сочетании с установкой таймера — setTimeout:
setTimeout("document.all.rasskaz.insertAdjacentHTML
('AfterBegin','<H3>Hy что, нравится?<Н3>')", "60000");
Правда, это еще не все. Если оставить страницу в таком виде, то таймер включит метод добавления текста через минуту после щелчка на мнимой гиперссылке, даже если пользователь за это время успеет щелкнуть на другой, а это нами не задумывалось. Поэтому во время щелчка на каждой мнимой гиперссылке следует останавливать предыдущий таймер. Для этого достаточно определить глобальную переменную:
var timer;
и присвоить ей значение запущенного таймера:
timer=setTimeout("document.all.rasskaz.insertAdjacentHTML ('AfterBegin','<H3>Hy что, нравится?<НЗ>')", "60000");
Тогда для его остановки достаточно будет написать
следующее:
clearTimeout(timer);
В этот момент таймер будет остановлен.
Итак давайте еще раз посмотрим на текст получившейся страницы. В ней использована одна функция show() для отображения любого из текстов. Обратите внимание на то, что при ее написании использован тот факт, что имя переменной, содержащей текст каждого рассказа, если к нему прибавить окончание Ink, совпадает с именем соответствующей мнимой гиперссылки. Подобный разумный выбор имен позволяет передавать функции не два параметра (ivanlnk и ivan), а только один, что экономит время и ресурсы компьютера. В данном случае это не столь существенно, поскольку размер страницы невелик, но в некоторых случаях может сыграть большую роль.
| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML
4.0 Transitional//EN"> <HTML> <HEAD> <TITLE>Дoмaшняя страница Сергея Сергеева. </TITLE> <STYLE> <! -- BODY { background-color: #BABAA0; color: rgb(29,29,24) ; } H1,H2 { text-align: center; } H3 { text-align: center; color: red; } .lnk { color: #634438; text-decoration: underline; cursor: hand; } .lnk0 { color: rgb (29, 29,24) ; text-decoration: none; cursor: default; } HR { margin-top: 24px; width: 75%; } DIV.epig { text-align: justify; font-size: smaller; width: 130; } DIV.pdps { font-style: italic; text-align: right; } DIV.ab { text-align: justify; text-indent: 2em; } -- > <SCRIPT LANGUAGE=" JavaScript" TYPE="text/javascript"> <! -- var oldlnk="ivanlnk"; var timer; var hammer='<Н2>МОЛОТОК<ВR><SPAN STYLE="font-style : italic; "> paccкaз</SPAN></H2><DIV STYLE="text-align: right; "><DIV CLASS="epig">Mы кузнецы, и дух наш молод. <DIV CLASS="pdps"> (Из песни) </DIV></DIV></DIV> <BR><DIV CLASS="ab">Это случилось очень давно, уж и не помню в каком году, в каком веке и в каком тысячелетии. . . (Здесь располагается текст рассказа) </DIV>' ; var ivan='<H2>ИВАН-ЦАРЕВИЧ И СЕРЫЙ ЗАЯЦ<ВR><SPAN STYLE="font-style : italic; ">сказка</SPAN></Н2><DIV STYLE="text-align: right; "><DIV CLASS="epig">Hy, погоди!.. <DIV CLASS="pdps"> (Из мультфильма )</DIV></DIV> </DIV><BR><DIV СLASS="аb">Жил да был Иван-Царевич, и все у него было: и злато-серебро, и невест полный дворец, и книжек много умных, и тренажерный зал огромный. Однако тоскливо было у него на душе -как встанет утром с постели царской, так и начнет горевать, и горюет до вечера. </DIV><DIV CLASS="аb">Долго ли, коротко ли... </DIV><DIV CLASS="ab">И они жили долго и счастливо и умерли в один день . </DIV><HR>' ; function show(arg) { clearTimeout (timer) ; document. all. rasskaz . innerHTML=eval (arg) ; document .all [oldlnk] . className="lnk"; oldlnk=arg+' lnk' ; document. all [oldlnk] . className="lnk0"; timer=setTimeout ("document . all . rasskaz . insertAdjacentHTML ("AfterBegin", '<H3>Hy что, нравится?<НЗ>' ) ", "60000"); } //--> </SCRIPT> </HEAD> <BODY> <Н1>Домашняя страница Сергея Сергеева</Н1> <BR> <DIV STYLE="font-size: larger; "><SPAN STYLE="font-weight : bold; "> Сергей Cepгеев</SPAN> — писатель-авангардист, автор 20 рассказов . <BR> В жизни большой любитель собак и компьютерных игр . <BR><BR> Некоторые его рассказы вы можете прочитать прямо здесь. </DIV> <HR> <DIV STYLE="text-align: center ;"> <SPAN CLASS="lnk" ID="ivanlnk" onClick="show (' ivan' ) ">Сказка « Иван-царевич и серый заяц»</SPAN> <SPAN CLASS="lnk" ID="hammerlnk" onClick="show(' hammer' ) "> Рассказ «Moлоток»</SPAN> </DIV> <HR> <DIV ID="rasskaz"> </DIV> </BODY> </HTML> |
Как видите, переменная oldlnk играет здесь еще одну, вспомогательную роль: ей присваивается результат «вычисления» имени мнимой гиперссылки, и она используется при обоих сменах ее стиля. Кроме того, в этом тексте используется функция eval(), которую мы с вами еще не рассматривали:
document.all.rasskaz.innerHTML=eval(arg);
Для чего она нужна? Давайте разберемся. Наша функция showQ получает аргумент в виде текстовой строки:
onClick="show('ivan')"
Это сделано, чтобы легче было получить имя мнимой гиперссылки, просто сцепив эту строку со строкой lnk (ivan + Ink = ivanlnk). Однако если теперь написать просто:
document.all.rasskaz.innerHTML=arg;
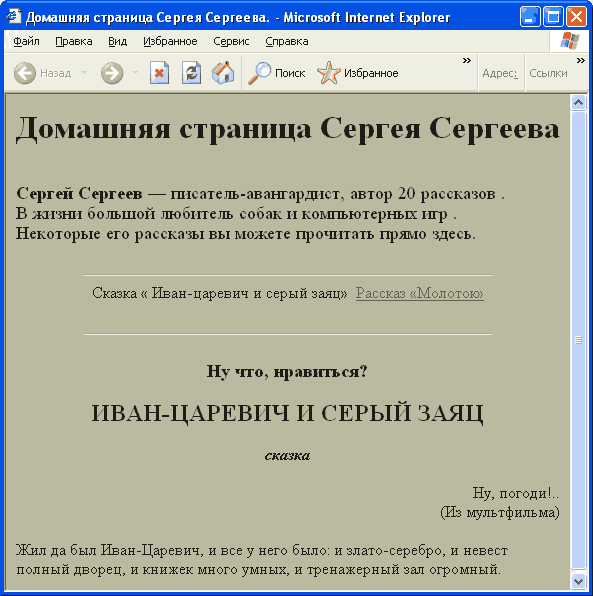
то содержимое блока <DIV ID='rasskaz'> будет заменено именем переменной, то есть строкой, поступившей в качестве аргумента. Использование функции eval() здесь позволяет получить ссылку не на имя переменной, а на ее значение.То, что увидит пользователь, читающий в течение хотя бы минуты один и тот же рассказ на этой странице, изображено на рис. 7.16. Для упражнения попробуйте добавить еще вставку кнопок с вариантами ответа на поставленный вопрос, а также запрет отображения в данном сеансе работы не понравившихся рассказов.

Рис. 7.16. Через минуту после появления текста рассказа возникает красная надпись «Ну что, нравится?»