| На главную |
| 1.Как создают веб-страницы | |
| Как написать веб-страницу | |
| Обзор программ для просмотра и создания веб-страниц |
|
| Создание веб-страниц |
| 2.Основные средства языка HTML | |
| Самое главное на любой веб-странице - гиперссылки | |
| Как создать списки на веб-странице | |
| Создание таблиц |
| 3.Графика на веб-странице | |
| Графические форматы интернета |
|
| Графические элементы оформления веб-страниц |
|
| Графические маркеры | |
| Подготовка рисунков в программе Adobe Photoshop |
| 4.Оформление веб-страницы с использованием стилей | |
| Определение стилей в специальной таблице |
|
| Обзор других возможностий стилевых таблиц |
| 5.Использование звука на веб-странице |
|
| Маленькие хитрости |
| 6.Динамические веб-страницы на основе JavaScript |
|
| Как писать собственные функции | |
| Динамическое изменение внешнего вида страницы |
|
| Другие возможности языка JavaScript |
| 8.Размещение элементов на веб-странице с помощью таблиц |
|
| Управление расположением элементов на веб-страницы |
|
| Динамическое позиционирование слоев |
| 9.Дополнительные возможности формирования веб-страниц | |
| Пример использования элемента управления Tabular Data |

Подготовка рисунков в программе Adobe Photoshop
А сейчас давайте рассмотрим некоторые приемы подготовки изображений в графическом редакторе Adobe Photoshop. Конечно, подробно описать эту программу в небольшом разделе затруднительно, но целью данного раздела и не является подробное описание — мы рассмотрим лишь некоторые приемы, наиболее часто встречающиеся при подготовке изображений для веб-страниц.
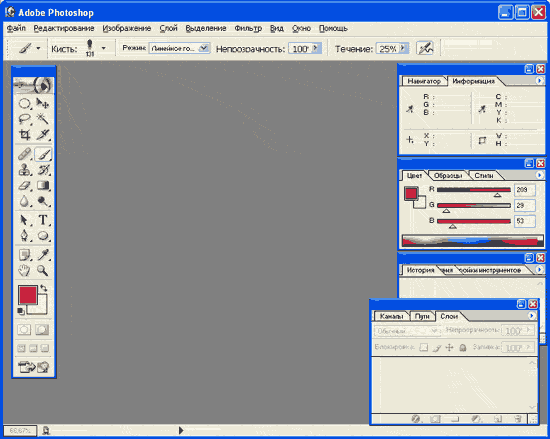
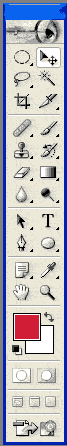
Основное окно программы представлено на рис. 3.21. Обратите внимание на несколько вспомогательных панелей, расположенных в рабочей области. Самая главная из них — Панель инструментов. Инструменты программы представлены на этой панели в виде значков (рис. 3.22).

Пример1. Создание градиентного фона
Если помните, на рис. 3.11 была приведена веб-страница с градиентным фоном. Вся левая часть фона странички была зеленой, а примерно на расстоянии 200 точек от левого края цвет фона перетекал в светло-зеленый и оставался таким далее. Давайте посмотрим, как такой фон создается.

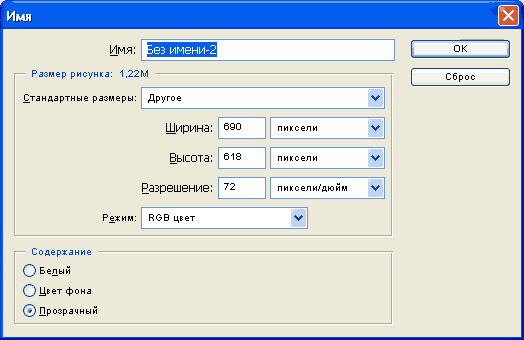
В программе Adobe Photoshop выберем из меню Файл (File) пункт Новый (New)1. Появится диалоговое окно создания нового файла (рис. 3.23). В нем нас больше всего интересует задание размера будущего изображения, его ширины и высоты. В раскрывающихся списках выберите единицы измерения — пикселы, так как нас интересует именно экранный размер изображения.
По умолчанию на веб-страницах фоновый рисунок повторяется по вертикали и горизонтали. Поскольку наш градиентный перелив будет горизонтальным, мы можем указать любой вертикальный размер: чем меньше — тем лучше. Меньше будет размер рисунка — фон будет быстрее загружаться из Интернета. Возьмем, например, 2 пиксела. Размер по горизонтали должен быть таким, чтобы занять всю ширину экрана, иначе на веб-странице рисунок повторится по горизонтали, что не очень красиво.
«Вся ширина экрана» — понятие растяжимое, однако редко кто смотрит веб-страницы в разрешении, большем, чем 1024x768, поэтому для большинства случаев размера 1024 точки по горизонтали будет достаточно.

Итак, определяем ширину рисунка: 1024 и высоту: 2 пиксела. Остальные параметры нам сейчас не важны. После щелчка на кнопке ОК откроется окно рисунка. Чтобы лучше видеть результаты своих действий, желательно увеличить масштаб изображения, нажав несколько раз комбинацию клавиш CTRL++.
Теперь надо выбрать цвета для создаваемого градиента, например, как в нашем примере: зеленый и светло-зеленый. Для выбора первого цвета дважды щелкните на значке Основной цвет (Foreground Color) — откроется окно выбора цвета (Color Picker), в котором можно визуально выбрать необходимый цвет. Для выбора второго (конечного) цвета градиента дважды щелкните на значке Цвет фона (Background Color).
Выбрав цвета, можно определить характер градиента. Для этого выберите инструмент Градиент (Linear Gradient Tool) на Панели инструментов. Далее, удерживая в нажатом положении клавишу SHIFT, проведите линию от левого края рисунка до приблизительно 200-й слева точки1. Когда кнопка мыши будет отпущена, вы увидите градиентную заливку. Осталось только сохранить рисунок.
Однако, выбрав пункт Сохранить (Save) из меню Файл (File), вы, скорее всего, увидите, что среди предлагаемых форматов, в которых можно сохранить изображение, есть только формат PSD (собственный формат программы Adobe Photoshop). Это происходит потому, что наше изображение содержит более одного слоя. Выберите из меню Слой (Layer) команду Склеить все слои (Flatten Image), после чего вновь попытайтесь сохранить файл. Теперь в окне сохранения вам будет предложено множество форматов, из которых следует выбрать формат JPEG. Далее требуется выбрать качество сжатия по десятибалльной шкале. В данном случае для приемлемого результата достаточно выбрать значение 3 или 4.
И еще несколько замечаний по поводу первого примера. Во-первых, избранный нами размер 1024 точки по горизонтали явно избыточен, ведь нарисованный нами градиентный перелив заканчивается уже на 200-й точке. Если вы используете каскадные таблицы стилей (CSS) на веб-странице, у вас будет возможность НЕ повторять фоновый рисунок по горизонтали. Тогда можно спокойно создать рисунок шириной 200 точек и запомнить конечный цвет градиента (разумеется, не на глаз, а в цифровом выражении — в окне выбора цвета отображаются значения R, G, В, то есть красной, зеленой и синей составляющих). А затем помимо фонового рисунка определить на веб-странице цвет фона, совпадающий с конечным цветом градиента.
Далее можно таким же способом назначить вертикальный градиент, однако делать это следует только если используются каскадные таблицы стилей CSS, поскольку лишь в этом случае можно не повторять фоновый рисунок по вертикали.
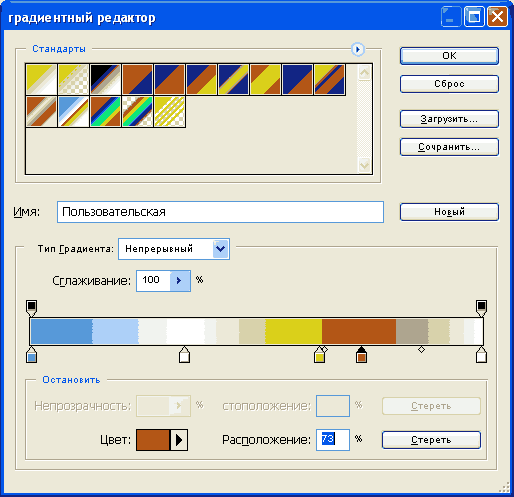
И, наконец, можно создать многократный градиентный перелив. Для этого, выбрав инструмент Градиент (Linear Gradient Tool), выберите в служебной палитре Навигатор/Инфо/Опции (Navigator/Info/ Options) вкладку Опции линейного градиента (Linear Gradient Options) и нажмите кнопку Правка (Edit)— откроется диалоговое окно Редактор градиента (Gradient Editor), представленное на рис. 3.24. Здесь можно по желанию добавить в любое место градиента любой цвет, а также цвет переднего плана и цвет фона, пользуясь, соответственно, одним из трех значков настройки параметров градиента. Все изменения немедленно отображаются на экране. Таким образом, наш градиент может переливаться не двумя, а тремя, четырьмя и более цветами. Когда найдете нужное сочетание цветов, нажмите кнопку ОК и затем, как и ранее, проведите линию инструментом Градиент (Linear Gradient Tool).
Пример2. Подготовка круглой фотографии
Как вы помните, на рис. 3.6 был а изображена веб-страница с круглой фотографией. Посмотрим, как же такую фотографию подготовить, если у нас есть обычная фотография (рис. 3.25).
На панели инструментов выберите инструмент простого выделения (Rectangular Marquee Tool). Нажмите и удерживайте на его значке левую кнопку мыши, пока не появится небольшое меню из нескольких подобных значков. Эти инструменты называются альтернативными. Выберите из набора альтернативных инструментов инструмент круглого или овального выделения (Elliptical Marquee Tool). Выделите на рисунке нужную часть, а затем нажмите комбинацию клавиш SHIFT+CTRL+I или выберите в меню Выделить (Select) пункт

 |
 |
 |
Рис. 3.25. Исходная фотография |
Рис. 3.26. Очистка ненужных областей |
Рис. 3.27. Кадрированный снимок |
Обратно (Inverse). При этом на рисунке будет выделено все, кроме обведенной области. Затем в меню Правка (Edit) выберите пункт Очистить (Clear). Результат показан на рис. 3.26.
Чтобы удалить ненужные пустые области изображения, снова откройте набор альтернативных инструментов выделения и выберите инструмент простого прямоугольного выделения (Rectangular Marquee Tool). Обведите круглую или овальную фотографию и дайте команду Изображение > Обрезание (Image > Crop). Результат показан на рис. 3.27
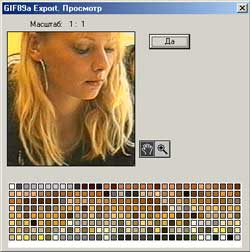
Теперь осталось сохранить эту фотографию так, чтобы цвет фона вокруг нее превратился в прозрачный. Удобнее и нагляднее всего это сделать следующим образом. Дайте команду Изображение > Режим > Индекс цвета (Image_> Mode > Indexed Color) В открывшемся диалоговом окне установите необходимое количество цветов. В случае фотографии обычно желательно установить адаптированную (Adaptive) палитру из 256 цветов. Если помните, это максимальное количество цветов для формата GIF. Нажмите кнопку ОК для преобразования цветового режима и затем дайте команду Файл > Экспорт > GIF89a (File > Export > GIF89a Export). Появится диалоговое окно Экспорт опции1 (GIF 89a Export Options), представленное на рис. 3.28. Возьмите в нем инструмент Пипетка (Eyedropper Tool) и щелкните им на фоне изображения. Оно окрасится в серый цвет, который условно принят для воспроизведения прозрачного цвета. При необходимости можно с помощью пипетки еще некоторые цвета преобразовать в цвет, назначенный прозрачным. Затем нажмите на кнопку ОК и все. Остается только ввести имя файла.

Пример 3. Подготовка рисунков произвольной формы
В предыдущем примере мы продемонстрировали выделение овальной области. А что делать, если хочется, чтобы фотография или рисунок на веб-странице были произвольной формы, например, повторяли контур лица? Операция обрезки изображения по сложному контуру называется обтравкой.
Можно сделать и это, однако следует заметить, что в качестве исходного материала при этом лучше выбирать такой, где контуры объектов визуально не сливаются с фоном, иначе работа будет очень кропотливая. Фотография из предыдущего примера (рис. 3.25) для этого плохо подходит, а вот такая, как на рис. 3.29, — вполне.
 |
 |
 |
Для выделения объектов произвольной формы в программе Adobe Photoshop имеются такие инструменты, как Лассо (Lasso Tool) и Волшебная палочка (Magic Wand Tool). С помощью инструмента Лассо (Lasso Tool) можно вручную провести контур выделения произвольной формы, что в нашем случае возможно, хотя и трудоемко. С помощью Волшебной палочки (Magic Wand Tool) можно мгновенно выделить объект по контуру, но только при условии, что контур заполнен одним цветом или близкими цветами. Если же контур размыт (как бывает на большинстве реальных фотографий), то иногда программа определяет его не так, как человеческий глаз. В любом случае можно добавить к выделенной области еще кусочек, если щелкнуть волшебной палочкой, удерживая клавишу SHIFT.
В нашем примере можно, несколько раз щелкнув волшебной палочкой в левой верхней части фотографии, выбрать все, что находится слева и сверху от лица, и затем дать команду Правка > Очистить (Edit > Clear). На рис. 3.29 можно заметить, что все-таки в очищенной области остался некоторый « мусор ». Его легко почистить, используя инструмент Ластик (Eraser). Увеличьте масштаб изображения, нажав несколько раз комбинацию клавиш CTRL++. Чтобы «стереть» ненужные детали, достаточно поводить по ним инструментом при нажатой кнопке мыши, только не забудьте выбрать подходящий размер ластика. Для этого в служебной палитре Цвета/Каталог/Кисти (Colors/Swatches/Brushes) выберите вкладку Кисти (Brushes) и в ней подберите подходящий размер инструмента. Обычно для стирания мелкого мусора лучше всего подходит жесткий инструмент диаметром пять пикселов (по умолчанию третий слева в верхнем ряду). Главное при удалении мусора — не задевать контур изображения. Для верности можно предварительно выделить всю область с мусором любым из инструментов выделения. Если на рисунке присутствует выделенная область, то все действия, в том числе и стирание, производятся только внутри нее.
Итак, после стирания у нас должно получиться изображение, подобное представленному на рис. 3.29. После этого остается только сохранить наш файл, назначив цвету фона свойство прозрачности, как в предыдущем примере.
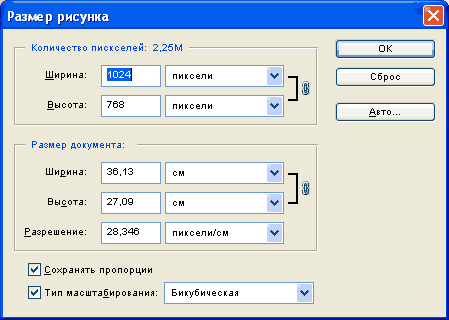
Однако, пользуясь случаем, рассмотрим еще один момент. Перед сохранением изображения неплохо бы проверить его размер в пикселах. Для этого дайте команду Изображение > Размер изображения (Image > Image Size). Она откроет диалоговое окно Размер изображения (Image Size), представленное на рис. 3.30. В нашем примере исходный размер изображения был равен 1437x958 пикселов, что явно превосходит возможности большинства экранов. На веб-странице такая большая фотография будет смотреться плохо. Поэтому перед сохранением неплохо бы уменьшить ее размер. Это можно сделать в том же диалоговом окне, поменяв значения ширины и/или высоты. Предварительно надо установить флажок Ресэмплировать Изображение (Resample Image) и желательно проследить, чтобы при этом был установлен флажок Соблюдать пропорции (Constrain Proportions). Первый флажок необходим, чтобы изображение перемасштабировалось не визуально, а физически — с удалением (при уменьшении) или вставкой (при увеличении) промежуточных точек, а второй — чтобы размеры сторон изменялись пропорционально. При физическом изменении размеров рисунка следует выбрать тип интерполяции — от него зависит алгоритм выбора параметров промежуточных точек. Если изображение фотографическое, как в нашем случае, используют Бикубическую (Bicubic) интерполяцию . Если изображение штриховое или растровое (чертеж, снимок экранного окна и т. п.), целесообразно использовать интерполяцию По ближайшему соседнему (Nearest Neighbor).

Пример 4. Совмещение изображений
С помощью программы Adobe Photoshop можно делать и более интересные манипуляции. Рассмотрим такой пример. Допустим, у нас имеется фотография, изображенная на рис. 3.31. В то же помещение мы желаем поместить девушку с фотографии на рис. 3.32, то есть сделать простейший монтаж.
 |
 |
Рис. 3.31. Первая исходная фотография для монтажа |
Рис. 3.32. Вторая исходная фотография для монтажа |
Что ж, это можно! Сначала с помощью инструмента Волшебная палочка (Magic Wand Tool) выделим изображение девушки. Для этого лучше щелкнуть на фоновой текстуре, а затем дать команду Правка > Очистить (Edit > Clear), чтобы лучше рассмотреть оставшееся (рис. 3.33).
Как и в предыдущем примере, возьмем Ластик (Eraser Tool) и уберем лишний мусор. При этом не будем трогать изображение тени, которую отбрасывает девушка — ведь в любом помещении есть освещение, следовательно, тень должна присутствовать!
После удаления мусора вновь щелкнем Волшебной палочкой на чистой фоновой области и затем инвертируем выделение комбинацией клавиш SHIFT+CTRL+I. Затем скопируем выделенное изображение в буфер обмена, нажав комбинацию клавиш CTRL + С или дав команду Правка > Копировать (Edit > Copy).
 |
Рис. 3.33. Обтравка изображения по контуру |
Теперь откроем первую фотографию и вставим туда изображение из буфера обмена, нажав комбинацию клавиш CTRL + V или дав команду Правка > Вставить (Edit > Paste). Получится приблизительно то, что изображено на рис. 3.34.

Наконец, обрежем правый и нижний края изображения, чтобы создать подобие художественной композиции. Эта операция называется кадрированием. Взяв инструмент для прямоугольного выделения, выделим нужную часть изображения и дадим команду Изображение > Обрезание (Image > Crop). Окончательный результат показан на рис. 3.44). Теперь осталось только сохранить свою работу. Чтобы сохранить расположение слоев и их эффекты, необходимо использовать формат PSD. Но для представления в Интернете он не подходит, поэтому рекомендуется сохранить свою работу дважды. Первый раз она сохраняется в формате PSD — этот файл можно использовать впоследствии для внесения в него новых изменений, если потребуется. Перед вторым сохранением (в формате JPEG) необходимо «спрессовать» все слои в один, так как раздельно хранить информацию о слоях можно только в формате PSD. «Сплющивание» изображения выполняют командой Слой > Склеить все слои (Layer > Flatten Image). После этого его можно сохранить в любом формате, в том числе и в формате JPEG,

Пример 5. Украшение изображения мелкими деталями
Иногда возникает потребность немного приукрасить имеющееся изображение, чтобы придать ему своеобразный колорит. Рассмотрим такой пример. Взгляните на фотографию, изображенную на рис. 3.45. Чтобы придать этому изображению некий «морозный» колорит, неплохо украсить ее передний план узором в виде снежинок. Для этого попытаемся нарисовать снежинку и разбросать ее изображение по фотографии, чтобы получился как бы вид сквозь узорное стекло.
Чтобы нарисовать снежинку, создайте новый файл изображения небольшого размера, например 50x50 пикселов. Теперь возьмите инструмент Линия (Line Tool). Если его нет на панели инструментов, то знайте, что он альтернативен инструменту Карандаш (Pencil Tool) — там его и ищите. Когда инструмент выбран, откройте служебную палитру Опции линии (Line Options) и задайте в поле Вес (Weight) значение 2 (пиксела) — это будет ширина наших линий. Установите флажок Сглаживание (Anti-alised) и сбросьте флажки Старт (Start) и Конец (End) в разделе Стрелки


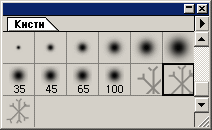
Теперь, чтобы многократно разбросать это маленькое изображение по фотографии, можно применять разные методы. Наверное, первое, что приходит в голову, — это скопировать снежинку в буфер обмена и затем много раз вставлять и передвигать ее. На самом деле это не самый удобный прием. Проще создать специальную кисть в виде нашей снежинки и затем создавать снежинки с помощью любого рисовального инструмента. Чтобы создать кисть, выделите изображение снежинки с помощью инструмента Волшебная палочка (Magic Wand Tool). Теперь откройте служебную палитру Кисти (Brushes) и щелкните на раскрывающей кнопке со стрелкой справа от названия вкладки — откроется контекстное меню палитры. В нем выберите пункт Заданная кисть (Define Brush). На палитре кистей появится изображение новой кисти в виде снежинки (рис. 3.47).
Поскольку будет не очень хорошо, если все снежинки будут одного размера, создадим еще две кисти. Для этого скопируем изображение снежинки в буфер обмена и поместим его на новый слой. Теперь изменим масштаб, как было сделано в предыдущем примере, дав команду Правка > Трансформ > Число (Edit > Transform > Numeric), а затем установив масштаб, например, 85%. Теперь еще раз выделим снежинку и снова выберем в контекстном меню палитры кистей пункт Заданная кисть (Define Brush) — получим вторую кисть. Повторим все это еще раз, и получим третью кисть. Теперь у нас в палитре кистей имеются три кисти в виде снежинок разных размеров.

Установим белый цвет в качестве основного и попробуем рисовать новыми кистями. Для нашего случая лучше всего подойдет инструмент Аэрограф (Airbrush Tool). Дело в том, что при рисовании этим инстру ментом цвет будет тем интенсивнее, чем дольше держится нажатой кнопка мыши. Если выбрать из палитры кистей одну из снежинок и щелкнуть мышью в любом месте на фотографии, то на месте щелчка появится снежинка. А если отпустить кнопку мыши не сразу, снежинка получится более белой. Так можно, щелкая по разным местам фотографии, быстро «размножить» на ней снежинку. То же проделайте и с двумя другими кистями (снежинками меньших размеров). В результате получится что-то, подобное рис. 3.48, — довольно колоритное изображение.

Кстати, в качестве упражнения можно проделать следующее. Дважды щелкните в палитре кистей на изображении снежинки и установите параметр Spacing большим, чем 100% (например, 125% ). Теперь возьмите инструмент Кисть (Brush Tool) и попробуйте просто вести ею по рисунку. За кистью будет оставаться след в виде шлейфа снежинок. Таким образом, созданные кисти можно в полной мере использовать для рисования. А параметр Spacing задает расстояние между объектами при «рисовании непрерывной линии».
Пример 6. Заливка и заполнение объектов текстурами
В некоторых случаях возникает необходимость закрасить некоторую область каким-либо цветом или заполнить ее текстурой. Рассмотрим небольшой пример.
Допустим, у нас есть вид, изображенный на рис. 3.49. Если потребуется, к примеру, сделать у дороги на фотографии белоснежное покрытие, достаточно выбрать белый цвет в качестве основного, а затем выбрать инструмент Заливка (Paint Bucket Tool). Щелкнув несколько раз в разных местах дороги, изображенной на фотографии, можно получить следующий результат (рис. 3.50). Как видите, здесь даже не требуется беспокоиться о предварительном выделении нужной области, так как заливка осуществляется по контуру. Правда, если присмотреться, то все равно неизбежно придется удалять «мусор» (здесь это удобно сделать с помощью инструмента Карандаш (Pencil Tool)1.

А что делать, если надо закрасить какую-либо область не одним гладким цветом, а какой-либо текстурой? Например, если захочется «засадить» дорогу травой. Это можно сделать следующим образом.

Выбрав инструмент для прямоугольного выделения, выделите область на газоне так, чтобы в нее попала только трава. Затем дайте команду Правка > Определить образец (Edit > Define Pattem). При этом, как будто, ничего не произойдет, однако выделенная область станет основой будущей текстуры. Теперь нажмите комбинацию клавиш CTRL+D, чтобы снять выделение.

Выберите инструмент Узорный Штамп (Pattern Stamp Tool). На палитре кистей выберите круглую кисть подходящей величины (например, шестую во втором ряду — мягкую кисть диаметром 27 пикселов). Теперь можно, нажав кнопку мыши, перемещать указатель по рисунку дороги — при этом дорога будет «зарастать» травой. В результате получится изображение, похожее на представленное на рис. 3.51. Кстати говоря, можно взять образец текстуры и из любого другого изображения. Например, если бы потребовалось дорогу на рис. 3.49 залить водой, которой на этой фотографии нет, то достаточно было бы найти другой пейзаж с водным пространством (рис. 3.52), выделить прямоугольную область, содержащую только воду, и сделать ее образцом текстуры командой Правка»Определить образец (Edit» Define Pattern). Затем можно открыть файл нашего пейзажа, выделить дорогу с помощью Волшебной палочки (возможно, придется щелкнуть несколько раз, удерживая клавишу SHIFT), чтобы ненароком не налить воды, куда не нужно, и, выбрав инструмент Узорный штамп (Pattern Stamp Tool), просто нарисовать воду, водя указателем мыши по рисунку (рис. 3.53). Для большей правдоподобности можно поместить в эту воду какую-нибудь лодку.

Пример 7. Наложение текста
Иногда хочется встроить в изображение текстовый материал. Допустим, вы задумали пригласить посетителей на побережье Тихого океана (кстати, на рис. 3.52 действительно Тихий океан). Логично разместить на ней надпись «Welcome to Pacific» («Добро пожаловать на Тихий океан»). Хорошо бы ее разместить не как попало, а вдоль линии бортика моста, чтобы не разрушать композицию.

Итак, приступим. Из палитры инструментов выберите инструмент Текст (Type Tool) и щелкните мышью там, где предполагается начать текстовое сообщение. Появится окно ввода текста (рис. 3.54).

В нем определим цвет будущего текста (вполне подойдет «морской» темно-синий), его размер (в данном случае 32 пункта) и шрифт (мы выбрали FreeStyleC). Теперь можно в нижнюю часть окна вводить сам текст. Во время ввода можно наблюдать появление текста прямо на рисунке. Закончив ввод, нажмите ОК. То, что получилось, представлено на рис. 3.55.

Как видите, текст не поместился на рисунке. Поэтому возьмем инструмент Двигатель (Move Tool) и подвинем текст влево так, чтобы он занял всю ширину рисунка.
Теперь давайте придадим нашему тексту объемность. Выберите из меню Слой (Layer) пункт Эффекты (Effects) и дайте команду Рельефность (Bevel and Emboss). Немного настроив эффект «на глаз», нажмите ОК. Получится приблизительно то, что изображено на рис. 3.56.

Теперь надо расположить текст параллельно бортику моста. Для этого служит команда Правка > Трансформ > Вращать (Edit > Transform > Rotate). Вокруг нашего текста появятся маркеры, за которые его легко повернуть, нажав кнопку мыши и перемещая ее указатель. Повернув текст на нужный угол, нажмите клавишу ENTER. Появится диалоговое окно с запросом, надо ли преобразовать изображение. Ответьте на него утвердительно.
Однако теперь повернутый текст выглядит неестественно, поскольку бортик моста «уходит вдаль», а текст — нет. Для большей естественности нужно нашему тексту добавить перспективу. Однако функция Трансформ > Перспектива (Transform > Perspective) недоступна для текстовых слоев. Поэтому придется сначала создать новый слой командой Слой > Новый > Слой (Layer > New > Layer), затем сбросить флажок видимости фонового слоя (тот, что в виде глаза на служебной палитре слоев) и выбрать в меню Слой (Layer) команду Склеить с видимым (Merge Visible). При этом наш текстовый слой склеится с новым слоем, а фон останется в отдельном слое. После этого восстановите отображение фона.
Убедившись, что выделен наш новый слой, а не фон, можете дать команду Правка > Трансформ > Перспектива (Edit > Transform > Perspective). Перспективиза-ция, как и вращение, тоже выполняется визуально с помощью маркеров, которые появляются вокруг изображения. После трансформации нам останется еще немного подкорректировать наклон текста командой Правка > Трансформ > Наклон (Edit > Transform > Skew). В результате получится изображение, подобное представленному на рис. 3.57.

Здесь все было бы хорошо, но слово «Welcome» вылезает куда-то в небо и портит картину. Его необходимо подвинуть вниз. Для того чтобы это сделать, сбросьте флажок видимости у слоя Фон (Background) и выберите инструмент многоугольного выделения — только с его помощью (или с помощью инструмента Лассо) удастся выделить слово «Welcome». Выделив его, верните флажок видимости фоновому слою и с помощью инструмента Двигатель (Move Tool) подвиньте выделенное слово вниз, так, чтобы оно целиком расположилось на фоне морской глади (рис. 3.58). Теперь наше изображение выглядит вполне пристойно.
Заключение
Завершая этот краткий обзор приемов работы с программой Adobe Photoshop, хочется заметить, что за его рамками, разумеется, остались многие возможности программы, например такие, как фильтры, позволяющие размыть изображение, сделать его похожим на барельеф или акварель, добавить шум и т. п. Однако полное описание возможностей этой программы выходит за рамки данной книги. Тем, кто заинтересовался работой в Adobe Photoshop, можно посоветовать обратиться к специальной литературе (см., например, М. Стразницкас. Photoshop 5.5 для подготовки Web-графики. Учебный курс. «Питер», 2000).