| |
На главную |
| 1.Как создают веб-страницы | |
| Как написать веб-страницу | |
| Обзор программ для просмотра и создания веб-страниц | |
| Создание веб-страниц |
| 2.Основные средства языка HTML | |
| Самое главное на любой веб-странице - гиперссылки | |
| Как создать списки на веб-странице | |
| Создание таблиц |
| 3.Графика на веб-странице | |
| Графические форматы интернета |
|
| Графические элементы оформления веб-страниц | |
| Графические маркеры | |
| Подготовка рисунков в программе Adobe Photoshop |
| 4.Оформление веб-страницы с использованием стилей | |
| Определение стилей в специальной таблице |
|
| Обзор других возможностий стилевых таблиц |
| 5.Использование звука на веб-странице |
|
| Маленькие хитрости |
| 6.Динамические веб-страницы на основе JavaScript | |
| Как писать собственные функции | |
| Динамическое изменение внешнего вида страницы | |
| Другие возможности языка JavaScript |
| 8.Размещение элементов на веб-странице с помощью таблиц |
|
| Управление расположением элементов на веб-страницы |
|
| Динамическое позиционирование слоев |
| 9.Дополнительные возможности формирования веб-страниц | |
| Пример использования элемента управления Tabular Data |

Обзор программ для просмотра веб-страниц
Различия между броузерами
Итак, прежде чем идти дальше, давайте окинем взглядом броузеры и посмотрим, что же они могут отображать, а что - нет. Действительно, ведь все, что мы напишем, пользователь будет смотреть именно в броузерах, и если мы не будем ориентироваться на конкретные броузеры, то результат может быть самым неожиданным.
Конечно, простые странички (типа той, которую мы написали в предыдущем разделе) будут, скорее всего, одинаково выглядеть во всех броузерах. Однако, чем сложнее страничка, тем больше различий в ее восприятии разными программами просмотра. Эти различия могут касаться расположения элементов на странице, реакции на действия пользователя, внешнего вида отдельных элементов и т. д. Создавая веб-страницу, полезно просматривать ее в различных броузерах и корректировать код в соответствии с тем, что вы увидели. Нередко может случиться, что страничка, очень красиво выглядящая в одном броузере, будет просто нечитаемой в другом. Создание сложной странички, которая почти одинаково смотрится в разных броузерах, - задача не из легких: Поэтому мы бы рекомендовали ориентироваться на какой-либо один броузер, а совместимость с другими поддерживать только на минимальном уровне. Еще можно создавать копии страничек для разных броузеров, однако здесь тоже есть небольшая проблема, о которой расскажем чуть ниже.
И, наконец, самое простое решение: создав страничку, написать в eе начале что-нибудь типа: «Лучше всего смотрится в таком-то броузере» и поместить рядом ссылку (О том, как это делается, рассказано в главе 2.), щелкнув на которой, пользователь мог бы загрузить себе нужную программу просмотра. Однако надо иметь в виду, что далеко'' не все пользователи, скорее всего, захотят это сделать, и не только потому, что не все броузеры бесплатны. Во-первых, не у всех есть возможность) загружать большие объемы данных из Интернета (Например, если модем малопроизводительный, а провайдер берет повременную оплату), а во-вторых, многие уже привыкли пользоваться какой-то программой просмотра, и совет срочно установить себе другую вызовет у них в лучшем случае недоумение.
Броузер Internet Explorer
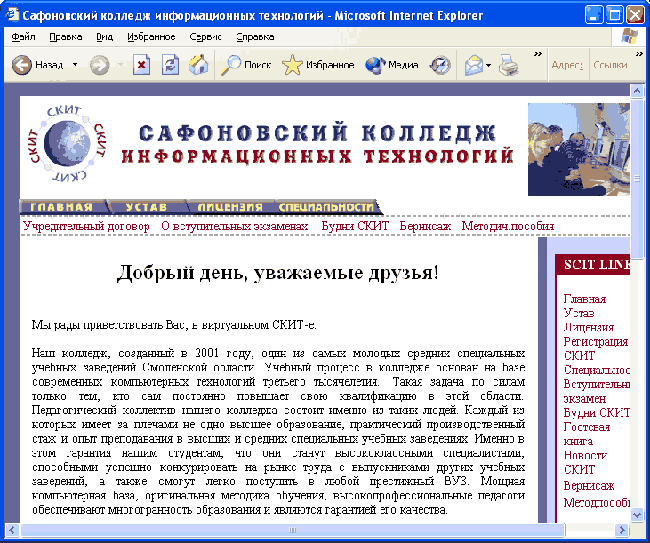
На сегодняшний день наиболее популярной программой просмотра вебстраниц является броузер Microsoft Internet Explorer, которым пользуется примерно половина всех бродящих по Интернету. MS Internet Explorer версии 5 (рис. 1.7) поддерживает большинство требований HTML 4.0, и именно на эту программу мы будем ориентироваться в примерах, приведенных в этой книге. Эта программа бесплатна, и ее можно загрузить с адреса http://www.microsoft.cOm/windows/ie_intl/ru/dovnload/. Там же можно обновить версию броузера и взять различные дополнения к этой программе.

Рис. 1.7. Общий вид броузера Microsoft Internet Explorer 5.0
Почти все кардинальные новшества появились в программе MS Internet Explorer начиная с версии 4. Однако некоторые моменты, связанные в основном с реакцией на пользовательские действия и интерпретацией кода, написанного на языке JavaScript, все же существенно изменились в пятой версии. Поэтому не удивляйтесь, если страничка, написанная для Internet Explorer версии 5, при просмотре в четвертой версии будет выдавать, например, сообщения об «ошибке сценария». Кстати, пятая версия Internet Explorer способна автоматически корректировать мелкие неточности. Другие броузеры этого не умеют, и для них эти неточности будут выливаться в сообщения об ошибках.
Программа Internet Explorer поддерживает в качестве сценарного языка не только язык JavaScript, который будет рассмотрен в этой книге в главах 6-8, но и изобретенный компанией Microsoft язык VBScript, который происходит от языка Visual Basic. Поскольку веб-страницы, написанные с использованием VBScript, реально существуют, то только использование броузера Internet Explorer позволяет сегодня адекватно отобразить их содержимое. В языке VBScript появились некоторые интересные возможности, отсутствовавшие в JavaScript 1.0, такие, например, как функция автоматического игнорирования ошибок в цикле (On Error Resume Next). Мы не рассматриваем в этой книге язык VBScript, поскольку все же универсальным языком сценариев на сегодняшний день является JavaScript.
Что касается более ранних версий MS Internet Explorer, то их использование порождает ряд проблем. Так, например, в третьей версии использована довольно своеобразная реализация JavaScript, и некоторые функции, написанные для более поздних версий или для броузеров компании Netscape, в Internet Explorer 3 работают не совсем правильно. Кроме того, поскольку проект HTML 4.0 тогда еще только зарождался, в Internet Explorer 3 отсутствуют функции реакции на пользовательские действия (Точнее говоря, они были возможны только с использованием элементов ActiveX, что, по сути, уже не является средством HTML), возможность произвольного расположения элементов оформления и др. Нет также поддержки каскадных таблиц стилей. В некоторых случаях возникают проблемы с навигацией между фреймами. А в еще более ранних версиях этого броузера вообще отсутствовала поддержка языков сценариев и были доступны только самые простые средства.
Броузер Netscape Navigator
Вторым по популярности броузером в мире является Netscape Navigator. В отличие от MS Internet Explorer, эта программа реализована для"многих платформ, включая OS/2 и UNIX с ее клонами. На «не-Windows-компьютерах» Netscape Navigator продолжает оставаться наиболее популярной программой просмотра веб-страниц.
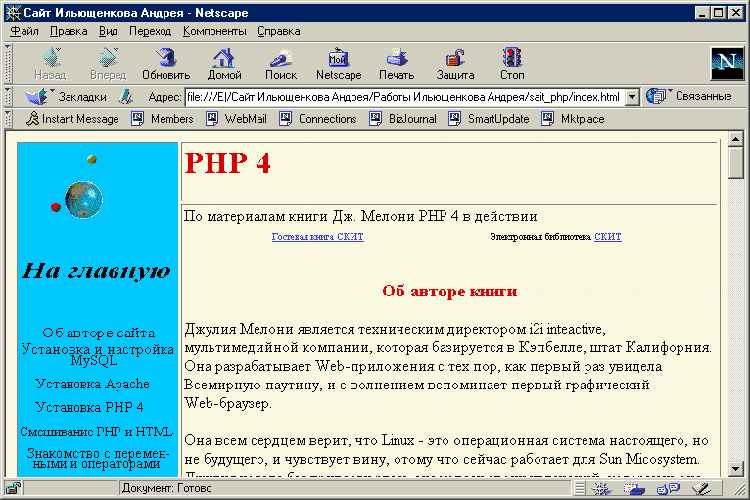
На момент написания этих строк вышел второй предварительный релиз шестой версии Netscape Navigator (рис. 1.8). В этой версии также реализована поддержка многих требований HTML 4.0, однако не в такой полной мере, как в MS Internet Explorer 5. В частности, на пользовательские действия по-прежнему могут реагировать далеко не все элементы веб-страницы. Программу Netscape Navigator можно бесплатно получить, обратившись по адресу www.netscape.com. В предыдущей версии этой программы (четвертой(Броузер Netscape 5 был фактически экспериментальной версией)) не поддерживались новые теги, предложенные в четвертой версии Internet Explorer (например <BUTTON>), что очень затрудняло написание динамических страниц, совместимых одновременно и с Internet Explorer, и с Netscape Navigator. Третья и более ранние версии программы не поддерживали реакцию на пользовательские действия вообще, а также все теги, связанные с позиционированием.

Рис. 1.8. Общий вид броузера Netscape 6 PR2
Другие свойства просмотра
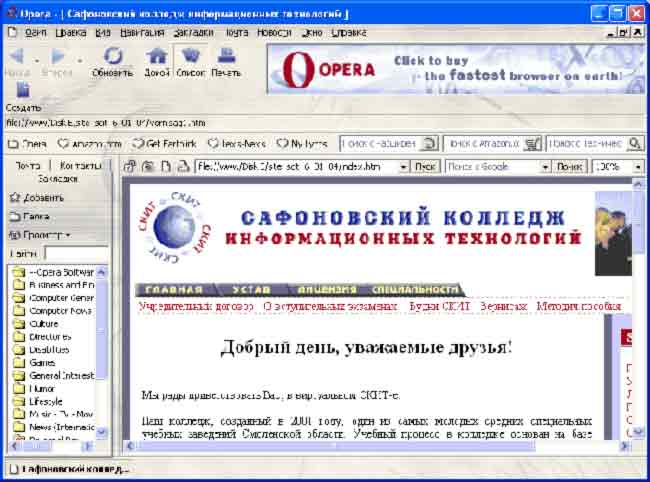
Несмотря на то что программами MS Internet Explorer и Netscape Navigator пользуется подавляющее большинство пользователей Интернета, существуют и другие броузеры, то и дело используемые в работе. Среди них стоит отметить программу Opera (рис. 1.9), которую можно получить по адресу www.operasoftware.com (однако эта программа не является бесплатной - она распространяется по принципу Shareware). Кстати, в 1999 г. эксперты отмечали, что поддержка каскадных таблиц стилей (CSS) лучше всего реализована именно в этой программе. Броузер Opera имеет много достоинств (компактность, скорость работы (Что при работе в Интернете при повременной оплате часто имеет большое значение для пользователя), удобный интерфейс с детальной индикацией загрузки страницы), и прочие. Однако поддержка динамических элементов здесь осуществлена еще в меньшей степени, чем в броузерах от Netscape(Здесь автор имеет в виду версию 3.6. Но на момент написания этих строк уже вышла версия Opera 4.01, в которой поддерживаются некоторые динамические возможности).
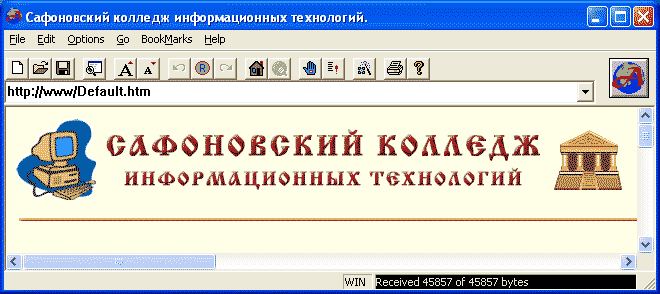
Достоин внимания также и чисто российский броузер Ariadna (рис. 1.10). Он был спроектирован специально под нужды российских пользователей.

Рис. 1.9. Общий вид броузера Opera

Рис. 1.10. Общий вид российского броузера Ariadna 1.3
К сожалению, после версии 1.3 разработчики прекратили работу над проектом.
Средства просмотра веб-страниц сейчас встраиваются также во многие программы более «общего» назначения, например в kfm (это файловый менеджер-просмотрщик КDЕ (KDE - наиболее удобная оконная оболочка для Linux.), рис. 1.11), StarQfffce и даже в программу работы с электронной почтой The Bat! (для просмотра HTML-вложений). Однако все они имеют ограниченные возможности по сравнению со специализированными программами, и при создании веб-страниц на них ориентироваться не следует.
1.5. Обзор программ для создания веб-страниц
Простейшее средство для создания веб-страницы
В предыдущем разделе мы рассмотрели программы, предназначенные для просмотра веб-страниц. Теперь, прежде чем приступить непосредственно к их созданию, давайте рассмотрим, какие программы мы сможем для этого использовать.
Как уже говорилось выше, веб-страницы кодируются на языке гипертекстовой разметки - HTML. Вообще говоря, чтобы написать HTML-файл, достаточно иметь любой текстовый редактор, лишь бы он умел не добавлять в текст свои специальные символы. Самый простой вариант - это редактор Notepad (Блокнот), входящий в стандартную поставку Windows (рис. 1.12). Собственно говоря, это именно то, что нужно, - простейшая программа, сохраняющая написанный текст именно в том виде, в котором он был введен, и ничего лишнего. (Тем, кто не работает под Windows, в качестве замены Блокноту подойдет почти «все что угодно»: Edit - для MS-DOS, vi или jed - для Linux, Kedit - для Linux/KDE и т. д.)

Рис. 1.12. Код HTML в текстовом редакторе Блокнот
Однако в очень простых текстовых редакторах типа Блокнота весь .HTML-текст приходится писать вручную, а многим хотелось бы какую-то часть работы автоматизировать. Учитывая это желание, разработчики создали специализированные средства, призванные облегчить труд веб-программиста (как иногда называют тех, кто пишет код HTML, в отличие от веб-дизайнеров, которые придумывают внешний вид и иногда даже пытаются воплотить его, используя программы работы с графикой).