| На главную |
| 1.Как создают веб-страницы | |
| Как написать веб-страницу | |
| Обзор программ для просмотра и создания веб-страниц |
|
| Создание веб-страниц |
| 2.Основные средства языка HTML | |
| Самое главное на любой веб-странице - гиперссылки | |
| Как создать списки на веб-странице | |
| Создание таблиц |
| 3.Графика на веб-странице | |
| Графические форматы интернета |
|
| Графические элементы оформления веб-страниц |
|
| Графические маркеры | |
| Подготовка рисунков в программе Adobe Photoshop |
| 4.Оформление веб-страницы с использованием стилей | |
| Определение стилей в специальной таблице |
|
| Обзор других возможностий стилевых таблиц |
| 5.Использование звука на веб-странице |
|
| Маленькие хитрости |
| 6.Динамические веб-страницы на основе JavaScript |
|
| Как писать собственные функции | |
| Динамическое изменение внешнего вида страницы |
|
| Другие возможности языка JavaScript |
| 8.Размещение элементов на веб-странице с помощью таблиц |
|
| Управление расположением элементов на веб-страницы |
|
| Динамическое позиционирование слоев |
| 9.Дополнительные возможности формирования веб-страниц | |
| Пример использования элемента управления Tabular Data |

Обзор других возможностей стилевых таблиц
В примерах предыдущих двух разделов мы кратко продемонстрировали способы применения стилевых таблиц CSS и их удобство.Однако, помимо упорядочивания стилевой информации, таблицы стилей CSS открывают для создателя веб-страниц и многие новые возможности, которые недостулны в стандартном языке HTML. Правда, к сожалению, употребляя новые возможности CSS, нужно четко представлять себе, что не все броу. зеры смогут их проинтерпретировать правильно. На сегодняшний день существует два « абстрактных » стандарта CSS — так называемый стандарт CSS1 и более новый стандарт CSS2. Реальные броузеры по-разному под-, держивают (или не поддерживают) их. Некоторые свойства стилей, опи санные в CSS1 и, особенно, CSS2, до сих пор не получили поддержки в ряде броузеров, а некоторые не поддерживаются вообще. И, наоборот, суще-) ствуют броузерные расширения, не описанные в стандартах CSS1/CSS2.
Однако не надо этого пугаться: все равно новые возможности использовать стоит, просто надо проверять результаты своей работы в разных бро узерах и сравнивать их. Впрочем, это относится даже не столько к CSSA сколько к динамическим страницам, создаваемым с использованием: JavaScript (см. главу 6).
Итак, давайте
познакомимся с некоторыми новыми возможностями CSS. Замечательно, что
многие стилевые свойства здесь можно применять прак-тически ко всем элементам.
Например, цвет фона (свойство background- color), который мы в предыдущих
примерах определяли для элемента <BODY>, может с таким же успехом
задаваться и для отдельных текстовых блоков и даже слов. Более того, все
элементы могут иметь свой фоновый рисунок (свойство
background-image).
Практически для всех элементов можно теперь также определить поля (свойство margin), рамки различного вида и толщины (свойство border), и отступы (свойство padding). Различие между полем и отступом заключается в том, что отступ находится внутри рамки элемента, а поле — вне нее. Свойства полей, рамок и отступов могут задаваться индивидуально для каждой из сторон блока.
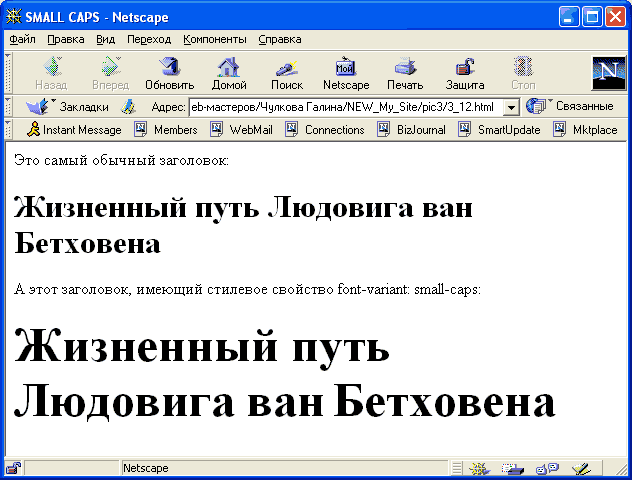
Более гибко можно выбирать свойства шрифта: его начертание, размер, степень «жирности», гарнитуру и оформление (это, соответственно, свойства: font-stlye, font-size, font-weight, font-family, text-decoration). Интересное свойство text-decoration позволяет, например, не только зачеркнуть или подчеркнуть текст, но и сделать его подчеркнутым (text-decoration: overline) или даже мигающим (text-decoration: blink). Правда, значение blink поддерживается пока только в Netscape и Opera 4. Можно несколько «оживить заголовки с помощью свойства font-variant: small-caps (рис. 4.5). Правда, пока что это работает только в Netscape 6, a Internet Explorer просто преобразует строчные буквы в прописные, а прописные не увеличивает. Чтобы было интереснее, давайте рассмотрим некоторые свойства на конкретном примере. Помните веб-страничку гипотетической фирмы «Лентяй» из главы 2? Сейчас мы попробуем взять ее за основу и улучшить оформление.

Рис. 4.5. Применение режима «малых прописных» букв
Размещение блоков текста
Вообще-то «Лентяй», хоть и гипотетическая, но все же фирма, поэтому на ее сайте должны присутствовать несколько разделов, без которых корпоративный сайт уже не воспринимается, типа «О компании», «Услуги» (или «Продукция»), «Цены», «Новости» и прочие. Поэтому мы тоже снабдим для начала эту страничку блоком соответствующих гиперссылок:
<DIV
CLASS="lnk">УСЛУГИ</DIV>
<DIV CLASS="lnk"><A HREF="prices.html">ЦЕНЫ</A></DIV>
<DIV CLASS="lnk"><A HREF="forml .html">ФOPMA 3AKA3A</A></DIV>
<DIV CLASS="lnk"><A HREF="history.html">ИСТОРИЯ КОМПАНИИ</А>
</DIV>
<DIV CLASS="lnk"><A HREF="guestbook.html">KHИГА OT3ЫBOB</A></DIV>
Сами эти разделы писать пока не будем, однако в главе 8 мы вернемся к этому сайту и покажем, как можно организовывать загрузку разделов. Обратите внимание на то, что для списка ссылок мы определили класс Ink. Пока что определения свойств этого класса у нас нет, но ясно, что блок ссылок должен выглядеть как-то не так, как все остальное. Поскольку мы уже вроде бы находимся в разделе «Услуги» (см. содержание странички), гиперссылка на него отсутствует.
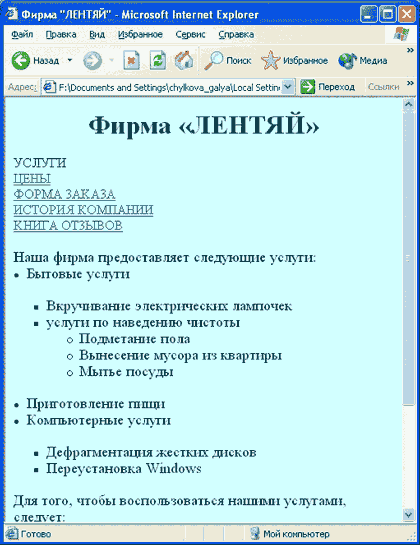
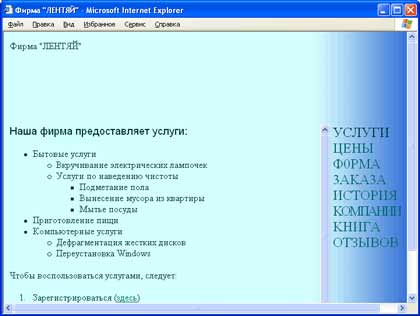
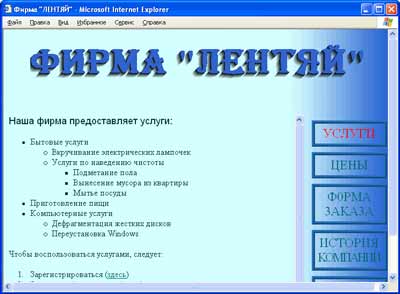
То, что у нас получилось, показано на рис. 4.6. Пока это выглядит не очень привлекательно. Прежде всего, давайте определимся с расположением блока ссылок на странице. Например, его можно было бы расположить

Рис. 4.6. Добавим на страничку блок гиперссылок
отдельно от всего остального, в правой части. Тогда можно условно разбить нашу страницу на три блока: верхний, в котором будет заголовок, левый, в котором будет основная информация, и правый, в котором будет наш блок ссылок. Иногда для задания такого расположения пользуются таблицами или фреймами (о фреймах см. главу 8), но сейчас мы применим абсолютное позиционирование. Для заголовка определим класс hdr (это мы сократили английское слово header), который будет располагаться сверху:
.hdr {
position: absolute;
left: 50px;
top: 10рх; }
Мы немного отступили от края странички, хотя можно было указать, конечно, и нулевые значения left и top. Заодно можно сразу указать свойство
text-align:center;
для центрирования нашего заголовка. В тексте документа напишем:
<DIV CLASS="hdr"><I>Фирмa «ЛEHTЯЙ»</DIV>
На всякий случай мы здесь используем неразрывный пробел вместо обычного, чтобы избежать переноса слова «Лентяй» на следующую строку. Затем определим класс lft для левой части странички:
.Ift {
position: absolute;
font-size: meduim;
left: 10рх;
top: 160px;
width: 550px;
height: 400px;
overflow: auto;
}
Здесь нужно немного пояснить. Во-первых, мы определили отступ от верхнего края в 160 пикселов, чтобы оставить место для заголовка. Кроме того, свойство width определяет ширину этого блока так, чтобы оставить немного места справа для блока гиперссылок. Мы могли не определять свойство height, однако с его помощью можно «вогнать» всю информацию в пределы экрана, а ту, что не поместится, доставать с помощью дополнительной полосы прокрутки, определив для этого свойство overflow: auto. Тогда название фирмы будет всегда оставаться в верхней части экрана. Можно также было определить свойство overflow: scroll;, и тогда дополнительная полоса прокрутки (для левого блока) была бы видна в любом случае. Значение auto заставляет броузер показывать ее только тогда, когда это необходимо, то есть, когда есть информация, не помещающаяся в пределах блока. В тексте документа, соответственно, заключим всю основную информацию в блок класса lft:
<DIV CLASS="lft">
Наша фирма предоставляет следующие услуги:
<UL>
<LI>Бытовые услуги
...
И, наконец, определим класс rght для блока гиперссылок, который будет располагаться справа:
.rght {
position: absolute;
font-size: large;
left: 565px;
top: 160px;
width: 160px;
height: 400px;
{
Поскольку гиперссылки должны быть хорошо заметны на фоне всего остального, мы сразу определяем для них более крупный шрифт (font-size: large;). Значение свойства top должно быть таким же, как и у класса lft чтобы оба блока расположились на одинаковой высоте. Значение left выб-рано таким, чтобы слева осталось достаточно места для информационного блока.
Теперь присвоим класс rght нашему блоку гиперссылок:
<DIV CLASS="rght">
<DIV CLASS="lnk">УСЛУГИ</DIV>
<DIV CLASS="lnk"><A HREF="prices.html">ЦEHЫ</A></DIV>
<DIV CLASS="lnk"><A HREF="forml.html">ФOPMA 3AKA3A</A></DIV>
<DIV CLASS="lnk"><A HREF="history.html">ИСТОРИЯ КОМПАНИИ</А>
</DIV>
<DIV CLASS="lnk"><A HREF="guestbook.html">KHИГA OT3ЫBOB</A></DIV>
</DIV>
Добавление фонового рисунка
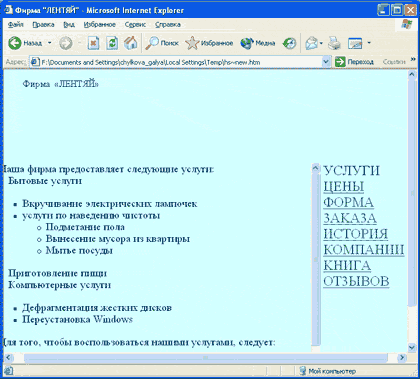
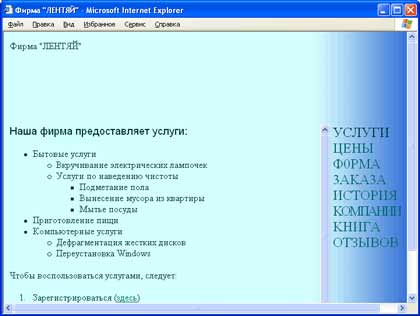
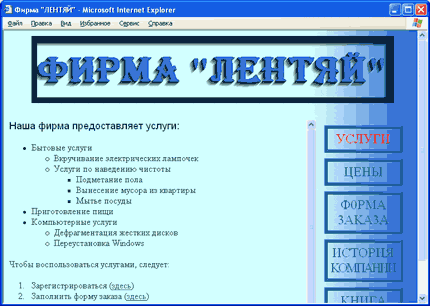
To, что у нас получилось, показано на рис. 4.7. Прежде чем мы займемся стилевым оформлением каждого блока, давайте вместо однотонового фона -установим градиент. Пусть основная информация находится на светлом фоне, а в районе блока гиперссылок логично было бы начать градиентный , перелив в более темный оттенок.
Только вот беда: если мы будем создавать фоновый рисунок с градиентнымпереливом справа, то совершенно непонятно, какой ширины он должен быть. Еще хорошо, что на этой страничке абсолютное позиционирование —можно, в принципе, начать градиент на 565-й точке слева. Однако все равно непонятно, где его заканчивать — ведь ширина экрана зависит от разрешения!
Давайте воспользуемся более изящным методом. Создадим градиент, имеющий слева тот же цвет, что и цвет фона, и расположим его справа. Для этого нам надо написать в свойствах элемента BODY:
background-position: right;
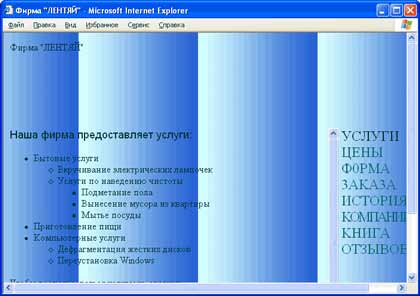
Однако посмотрите на результат (рис. 4.8). Фоновый рисунок действительно выровнен по правому краю, но он повторяется во все стороны, а нам это не нужно. Чтобы он повторялся только по вертикали, нужно добавить в свойства BODY еще такую строку:
background-repeat: repeat-y;

Рис. 4.7. Позиционирование блока гиперссылок
Вот теперь получилось то, что нужно (рис. 4.9). Кстати, можно заставить фоновый рисунок повторяться только по горизонтали (repeat-x) или вообще не повторяться (no-repeat). В этом случае можно указать любое значение свойства background-position в процентах, пикселах или иных единицах.
Оформление текста
Теперь давайте займемся информационным блоком. Чтобы информация хорошо читалась и воспринималась, он не должен особо страдать излишествами, однако, чтобы выделить заголовки списков, их можно написать более крупно и шрифтом другого начертания. Для этого определим соответствующий класс:
.bigger {font-size: larger;
font-family: sans-serif;
}

Рис. 4.8. Выравнивание фонового рисунка по правами краю

Рис. 4.9. Фоновый рисунок может не
повторяться
а в тексте документа применим его:
<DIV
CLASS="bigger">Haшa фирма предоставляет следующие услуги:</DIV> Как вы
уже, наверное, поняли, свойство font-family определяет гарнитуру шрифта.
Значение sans-serif соответствует шрифтам, не имеющим засечек По умолчанию
обычно определен шрифт serif (с засечками, обычно это Times New
Roman).
Кроме того,
воспользуемся уже знакомым нам стилевым свойством list-style-image (см. главу 3)
для использования графических маркеров списка Поскольку список у нас
трехуровневый, то логично создать три маркера разных цветов. Как применить
графические маркеры, вы уже знаете:
<UL STYLE="list-style-image:
url('Images/markerl.gif' ) ; ">
Можно было,
конечно, создать специальные классы для каждого уровня списка, но мы этого
делать пока не будем, потому что списков немного и, соответственно, вполне
достаточно атрибута STYLE=.
Далее будем немного изменять вид гиперссылки при наведении на нее мыши. Здесь можно придумать различные варианты. В нашем примере мы решили изменять шрифт на полужирный и убирать подчеркивание при наведении мыши:
A:hover {
font-weight: bold; text-decoration: none; }
Все эти свойства вам уже знакомы. Давайте взглянем, что у нас получается (рис. 4.10).
Декоративное оформление
текста
Для
информационного блока оформление уже вполне закончено. Теперь займемся блоком
гиперссылок. Вспомним, что мы для этого даже заготовили класс Ink. Чтобы наши
разделы были хорошо заметны, давайте их обведем рамками:
.lnk {
border-width:
thick;
border-style:
ridge;
border-color:
#319CFF;
color:red;
text-align:
center;
}
Чтобы рамка вообще отобразилась, необходимо определить свойство border-style (дело в том, что по умолчанию его значение — nоnе, то есть рамки нет). Здесь мы можем выбрать вид рамки из возможных: solid (обычная), double (двойная), groove (вогнутая с обеих сторон), ridge (выпуклая с обеих сторон), inset (вогнутая), outset (выпуклая), dotted (точечная) и dashed (пунктирная). Последние два значения, правда, пока воспроизводятся только в броузере Netscape 6. Мы выбрали значение ridge. Чтобы рамка не терялась на фоне больших букв, зададим свойство border-width: thick; (толстая рамка; еще можно указывать значения thin — тонкая и medium — средняя, а также задавать толщину в любых единицах). С помощью свойства border-color установим цвет рамки, по оттенку сочетающийся с фоном.

Рис. 4.10. Применение стилей к основной
части странички
Поскольку в
одном из обозначенных разделов мы всегда будем находиться, его название не будет
являться гиперссылкой. Для него мы определили свойство color: red; (красный цвет
текста). У гиперссылок, как вы помните, свой цвет.
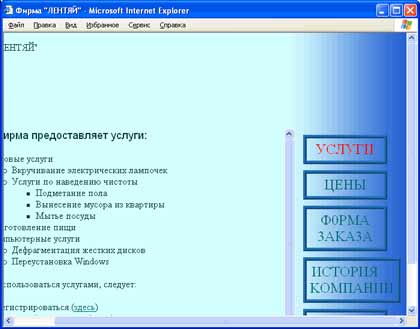
То, что у нас
получается, показано на рис. 4.11. Не очень красиво, что сквозь рамки кнопок
просвечивает фон страницы: это лучше использовать для заголовка, а названия
разделов желательно положить на свой собственный фон, чтобы получилось нечто
вроде художественно оформленных кнопок. Поэтому создадим достаточно темную
текстуру, чтобы она по яркости контрастировала с общим цветом фона, и назначим
ее как фон для класса lnk:
background-image:
url("Images/backlnkl.jpg");

Рис. 4.11. Пример оформления
гиперссылок
Однако при этом
придется сменить цвет гиперссылок на более светлый. Но будьте внимательны! Цвет
гиперссылок нужно сменить только для класса lnk, потому что в других местах
гиперссылки расположены на светлом фоне, и их уже нельзя осветлять, иначе их не
будет видно. Поэтому не нужно переопределять свойства элемента <А>
целиком. Нужно переопределить некоторые его свойства только внутри класса
Ink:
.lnk A {
text-decoration: none; color: white; }
Такая запись
делает как раз то, что нам нужно: в классе lnk для элемента <А>
определяются некоторые новые свойства, а остальные остаются такими же, как и у
всех элементов <А>. Заодно мы использовали свойство text-decoration:
none;, чтобы снять подчеркивание с гиперссылок в этом блоке — в таком
«кнопочном» оформлении оно неуместно.
На рис. 4.11
сразу бросается в глаза еще одна некрасивая деталь: наши рамки вокруг названий
разделов очень прижимаются и друг к другу, и к
тексту внутри них. Для исправления определим свойства
margin (поле) и padding (отступ внутри рамки) для класса lnk:
margin:
10рх;
padding: 5рх;
Теперь все
вроде бы нормально, однако одна из кнопок «вылезает» за пре делы отведенного
пространства (из-за слова «компании»). Можно, конечно это пространство
увеличить, но давайте лучше попытаемся немного "ужать" это слово. Есть такое
стилевое свойство letter-spacing, которое задает допол нительное расстояние
между буквами. Если это расстояние задать отри-цательным, буквы расположатся
теснее обычного:
<DIV CLASS="lnk"><A HREF="history.html">ИCTOPИЯ <SPAN STYLE="letter-spacing: -Зрх; ">KOMПАНИИ</SPAN></A></DIV>
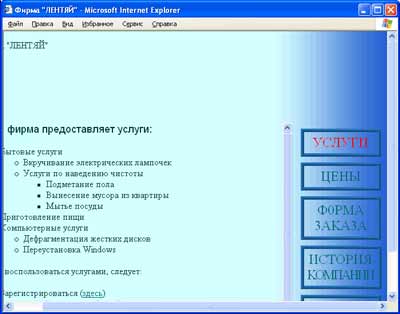
Теперь слово КОМПАНИИ, а вместе с ним и вся кнопка поместятся в ширину правого блока. Посмотрим на рис. 4.12, где изображено то, что у нас полу чилось.

Рис. 4.12. Пример оформления
гиперссылок
Оформление заголовка
Теперь можно
заняться заголовком. Во-первых, нужно задать его ширину и высоту, причем первую
мы зададим в процентах, чтобы она могла изменяться вместе с шириной окна
броузера:
width: 90%;
height: 100рх;
Эти значения мы
определяем для класса hdr. Значение height выбираем с таким расчетом, чтобы
осталось еще немного пространства сверху от остальных блоков нашей
веб-странички. Далее для заголовка лучше назначить шрифт
покрупнее:
font-size: 60рх;
Кроме того,
будет лучше, если шрифт заголовка будет контрастен относительно всех остальных
шрифтов. Выберем какую-нибудь необычную гарнитуру:
font-family:
OdessaScriptFWF;
Однако,
указывая в явном виде название гарнитуры шрифта, следует предусмотреть случай,
когда на компьютере пользователя этого шрифта не окажется. Для этого можно
определить (через запятую) еще несколько вариантов начертания шрифта в порядке
убывания предпочтительности. Последним обязательно укажите начертание из
стандартного набора (serif, sans-serif, cursive, fantasy, monospace). В данном
случае нам нужен необычный шрифт, поэтому укажем значение
fantasy:
font-family: OdessaScriptFWF,
fantasy;
Теперь
расставим буквы немного пошире с помощью уже знакомого нам свойства
letter-spacing, а также определим высоту строки, равной высоте нашего
блока:
letter-spacing:
0,05em; line-height: 100рх;
Результат этих
трудов представлен на рис. 4.13. Уже неплохо. Надо теперь сделать буквы
заголовка пожирней (для заголовков вообще характерно полужирное
начертание):
font-weight: 900;
Как видите, мы
определили здесь максимально возможную жирность шрифта. Теперь определим цвет
текста, сочетающийся с цветом фона:
color: #31бЗСЕ;
Далее, мы хотели
нарисовать рамку вокруг заголовка. Определим ее свойства, используя сокращенную
запись:
border: 10рх outset #003163;
В этой записи определены сразу три свойства: border-width,
border-style и border-color. В некоторых случаях допустимо подобное объединение
значений нескольких
свойств в одну строку. Это можно написать быстрее, хотя и менее
наглядно.

Рис. 4.13. Применение специального шрифта
В принципе заголовок готов. Давайте только добавим к нему еще визуальный эффект с помощью свойства filter. Это работает, правда, только в броузере Internet Explorer и отсутствует в спецификациях CSS, однако смотрится очень красиво. Можно применить это свойство, например, так:
filter: shadow;
В результате наш блок будет отбрасывать тень. Существуют такие значения свойства filter, как dropshadow (другой тип тени), blur (размытие), wave (отражение в волне) и прочие. То, что у нас получилось, представлено на рис. 4.14.

Теперь приведем полный листинг
этого примера:
| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD> <ТIТLЕ>Фирма "ЛЕНТЯЙ"</ТIТLЕ> <STYLE> BODY { background-color: #D2FFFF; color: #003737; background- image: url ("Images \grad2 . jpg") ; background-position: right; background-repeat: repeat-y; } A:link,A:active,A:visited { color: #006A6A; } A: hover { font-weight: bold; text-decoration: none; } .hdr { position: absolute; left: 50px; top: 10px; text-align: center; font-family: OdessaScriptFWF, fantasy; font-size: 60px; font-weight: 900; width: 90%; height: 100px; letter-spacing: 0.05em; line-height: 100px; filter: shadow; border: 10px outset #003163; color: #3163CE; } .rght { position: absolute; font-size: large; left: 565px; top: 160px; width: 160px; height: 400px; overflow-x: visible; } .Ink { border-width: thick; border-style: ridge; margin: 10px; padding: 5px; border-color: #319CFF; background- image: url ("Images/backlnkl . jpg") ; color: red; text-align : center; } .lnk A { text-decoration: none; color: white; } .lft { position: absolute; font-size: meduim; left: 10px; top: 160px; width: 550px; height: 400px; overflow: auto; } .bigger { font-size: larger; font-family: sans-serif; } .logo { position: absolute; left: 150; top: 220; z-index: -5; } </STYLE> </HEAD> <BODY> <DIV СLАSS="hdr">Фирма&nbsр;«ЛЕНТЯЙ&raquо;</DIV> <DIV CLASS="rght"> <DIV СLАSS="lnk">УСЛУГИ</DIV> <DIV CLASS="lnk"><A HREF="prices .html">ЦЕНЫ</A></DIV> <DIV CLASS="lnk"><A HREF="forml.html">Ф0PMA 3AKA3A</A></DIV> <DIV CLASS="lnk"><A HREF="history.html">ИСТОРИЯ <SPAN STYLE="letter-spacing: -3px; ">KOMПAHИИ</SPAN></A></DIV> <DIV CLASS="lnk"><A HREF="guestbook.html">KHИГA ОТЗЫВОВ</А> </DIV> </DIV> <DIV CLASS="lft"> <DIV CLASS="bigger">Hama фирма предоставляет услуги: </DIV> <UL STYLE="list-style-image: url (' Images\marker1 .gif ' );"> <LI>Бытовые услуги <UL STYLE="list-style-image: url (' Images\marker2 .gif );"> <LI>Вкручивание электрических лампочек <LI>Услуги по наведению чистоты <UL STYLE="list-style-image: url (' Images\marker3.gif ');"> <LI>Подметание пола <LI>Вынесение мусора из квартиры <LI>Мытье посуды </UL> </UL> <LI>Приготовление пищи <LI>Компьютерные услуги <UL STYLE="list-style-image: url (' Images\marker2 .gif ' ) ; "> <LI>Дефрагментация жестких дисков <LI>Переустановка Windows </UL> </UL> <DIV СLАSS="biggеr">Чтобы воспользоваться услугами, следует: </DIV> <OL> <LI>Зарегистрироваться (<А HREF="reg.html">здесь</A>) <LI>Заполнить форму заказа (<А HREF="forml .html">здесь</А>) <LI>Подтвердить заказ: <OL TYPE="I"> <LI>Получив письмо с паролем, послать пустой ответ <LI>Заполнить форму-подтверждение заказа (<А HREF="form2.html">здесь</A>) </OL> <LI>Приготовить деньги для оплаты услуг </OL> </DIV> <IMG CLASS="logo" SRC="Images/logo6.gif " WIDTH="500" HEIGHT="346" BORDER="0"> </BODY> </HTML> |
В следующих главах мы еще вернемся к этой страничке и продемонстрируем некоторые методы динамического взаимодействия с пользователем. А сейчас давайте отложим ее на время.
В этой главе мы рассмотрели, разумеется, не все возможности CSS. Однако мы продемонстрировали применение большинства стилевых свойств. Прочие стилевые свойства и псевдоклассы можно найти в Приложении 3.