| На главную |
| 1.Как создают веб-страницы | |
| Как написать веб-страницу | |
| Обзор программ для просмотра и создания веб-страниц |
|
| Создание веб-страниц |
| 2.Основные средства языка HTML | |
| Самое главное на любой веб-странице - гиперссылки | |
| Как создать списки на веб-странице | |
| Создание таблиц |
| 3.Графика на веб-странице | |
| Графические форматы интернета |
|
| Графические элементы оформления веб-страниц |
|
| Графические маркеры | |
| Подготовка рисунков в программе Adobe Photoshop |
| 4.Оформление веб-страницы с использованием стилей | |
| Определение стилей в специальной таблице |
|
| Обзор других возможностий стилевых таблиц |
| 5.Использование звука на веб-странице |
|
| Маленькие хитрости |
| 6.Динамические веб-страницы на основе JavaScript |
|
| Как писать собственные функции | |
| Динамическое изменение внешнего вида страницы |
|
| Другие возможности языка JavaScript |
| 8.Размещение элементов на веб-странице с помощью таблиц |
|
| Управление расположением элементов на веб-страницы |
|
| Динамическое позиционирование слоев |
| 9.Дополнительные возможности формирования веб-страниц | |
| Пример использования элемента управления Tabular Data |

Управление расположением элементов веб-страницы с помощью таблиц
В World Wide Web довольно часто встречаются страницы, на которых произвольное расположение элементов достигается с помощью таблиц. В частности, такой подход часто применяют, если необходимо оставить на странице относительно большие «пустоты».

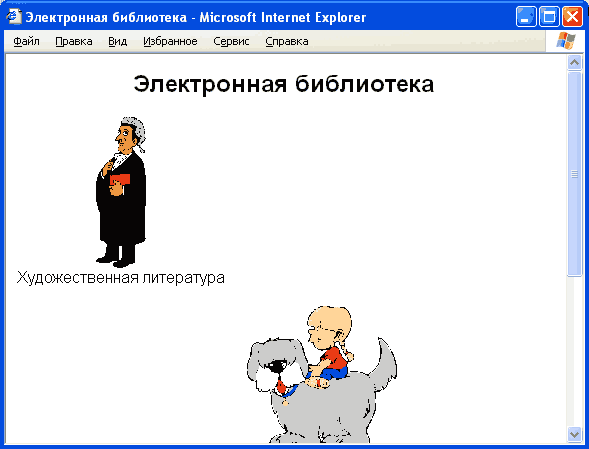
Рис. 8.4. Страница с «пустотами» между элементами Сначала
определим стили будущей страницы - цвет фона и центрирование текста:
<STYLE>
BODY { background-color: #FOE7F1; }
H2 { text-align: center; }
TD { font-family: MS Comic Sans, sans-serif;
text-align: center;
}
</STYLE>
Теперь можно задать параметры самой таблицы. При этом
отступ от внутреннего края ячейки( CELLPADDING= ) и расстояние между ячейками
(CELLSPACING=) лучше задать равными нулю, чтобы ничто не отвлекало нас
от задания минимальных размеров ячеек:
<TABLE WIDTH="99%" CELLSPACING="0" CELLPADDING="0">
Задание ячеек таблицы
Теперь нужно определить сами ячейки. Если посмотреть на рис. 8 4 то может показаться, что их меньше, чем на самом деле. В процессе определения ячеек бывает удобно временно установить в теге <TABLE> атрибут BORDER=. В этом случае все границы между ячейками будут видимы. Кстати, посмотрите, как выглядит наш пример в таком виде (рис. 8.5).

| ||||
Электронная библиотека | ||||
 Xyдoжecтвeннaя литература | ||||
|
|
 Hayчная литература | |||
 Детская литepaтypa
|
||||
Рис. 8.5. Просмотр границ таблицы
Как видно из рисунка, четвертая строка этой таблицы — единственная, где определены все пять столбцов, но этого уже достаточно. Тем не менее, для верности лучше поместить прозрачный рисунок во всех «пустых» ячейках таблицы. В третьей и пятой строках таблицы объединены все 5 столбцов. Эти строки используются в качестве вертикального отступа между графическими гиперссылками. Здесь помещен прозрачный рисунок, «растянутый» в высоту:
<TR><TD COLSPAN="5"><IMG SRC="Images/diafanol
.gif" WIDTH="4" HEIGHT="20" BORDER="0" ALT=""></TD></TR>
Как видите, высота этой строки равна 20 пикселам. Пустые ячейки в остальных строках используются для задания ширины столбцов, например, так:
<TD><IMG SRC="Images/diafanol.gif" WIDTH="20" HEIGHT="3" BORDER="0" ALT=""></TD>
Здесь помещен прозрачный рисунок, «растянутый» по горизонтали. Остальные «пустые» ячейки также заполнены прозрачными рисунками, размеры которых проставлены, исходя из того, что ширина каждого рисунка-гиперссылки равна 120 пикселам, а ширина всех отступов — 20 пикселов. Давайте окинем взглядом весь текст этой страницы.
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD> <ТITLЕ>Электронная библиотека</TITLЕ> <STYLE> BODY { background-color: #FOE7F1; } H2 { text-align: center; } TD { font-family: MS Comic Sans, sans-serif; text-align: center; } </STYLE> </HEAD> <BODY> <TABLE WIDTH="99%" BORDER="0" CELLSPACING="0" CELLPADDING="0"> <TR><TD СOLSPАN="5"> <Н2>Электронная библиотека</Н2> </ТD></TR> <TR><TD><IMG SRC="Images/hudlit.gif" WIDTH="120" HEIGHT="120" BORDER="0" ALT="Xyдoжecтвeннaя"><BR>Xyдoжecтвeннaя литература </TD><TD COLSPAN="4"><IMG SRC="Images/diaf anol .gif " WIDTH="280" HEIGHT="3" BORDER="0" ALT=""></TD></TR> <TR><TD COLSPAN="5"><IMG SRC="Images/diaf
anol .gif " WIDTH="4" HEIGHT="20" BORDER="0" ALT=""></TD></TR> <TR><TD><IMG SRC="Images/diaf anol.
gif" WIDTH="120" HEIGHT="3" BORDER="0" ALT="">></TD><TD><IMG
SRC="Images/diafanol .gif " WIDTH="20" HEIGHT="3" BORDER="0" ALT=""></TD><TD><IMG
SRC="Images/naulit.gif" WIDTH="120" HEIGHT="120" BORDER="0" ALT="Hayчная"><BR>Hayчная
литература</ТD><ТD><IМG SRC="Images/diafanol. gif"
WIDTH="20" HEIGHT="3" BORDER="0" ALT=""></TD><TD><IMG
SRC="Images/diafanol . gif " WIDTH="120" HEIGHT="3" BORDER="0" ALT=""></TD></TR> |
В этом примере не поставлены сами гиперссылки, т. е. теги <А>,
поскольку ни самой библиотеки, ни ее разделов пока что не существует.
Добавить их не составит труда.
Если вы будете применять такую технологию при создании
страничек, то перед написанием кода таблицы набросайте ее схему (с границами)
хотя бы просто карандашом на бумаге. После этого написать код становится
очень просто, поскольку в голове возникает ясная и наглядная картина будущей
таблицы.
Однако, на наш взгляд, для решения подобных задач удобнее
использовать абсолютное (и относительное) позиционирование элементов.
При таком подходе, кстати, легче организовать и внутристраничную навигацию.
Об этом пойдет речь в следующем разделе.