| На главную |
| 1.Как создают веб-страницы | |
| Как написать веб-страницу | |
| Обзор программ для просмотра и создания веб-страниц |
|
| Создание веб-страниц |
| 2.Основные средства языка HTML | |
| Самое главное на любой веб-странице - гиперссылки | |
| Как создать списки на веб-странице | |
| Создание таблиц |
| 3.Графика на веб-странице | |
| Графические форматы интернета |
|
| Графические элементы оформления веб-страниц |
|
| Графические маркеры | |
| Подготовка рисунков в программе Adobe Photoshop |
| 4.Оформление веб-страницы с использованием стилей | |
| Определение стилей в специальной таблице |
|
| Обзор других возможностий стилевых таблиц |
| 5.Использование звука на веб-странице |
|
| Маленькие хитрости |
| 6.Динамические веб-страницы на основе JavaScript |
|
| Как писать собственные функции | |
| Динамическое изменение внешнего вида страницы |
|
| Другие возможности языка JavaScript |
| 8.Размещение элементов на веб-странице с помощью таблиц |
|
| Управление расположением элементов на веб-страницы |
|
| Динамическое позиционирование слоев |
| 9.Дополнительные возможности формирования веб-страниц | |
| Пример использования элемента управления Tabular Data |

Графические элементы оформления веб-страниц
Тем, кто впервые начинают работать над созданием веб-страниц, обычно представляется, что использование графики здесь должно ограничиваться вставкой иллюстраций» как в книгах. Однако не надо забывать, что вебстраница не книга, и ее восприятие происходит по другим законам.
Конечно, графические элементы, с одной стороны, вещь опасная, поскольку графические файлы имеют большие размеры и, соответственно, долго загружаются из Интернета. Поэтому документ, не в меру перегруженный графическими элементами, может вызвать справедливое раздражение у посетителя: действительно, скучно несколько минут ждать, пока загрузится такая страница (да и не только скучно: при повременной оплате доступа к Интернету загрузка такой страницы стоит читателю лишних денег, а ведь, пока она не загрузилась, обычно трудно понять, есть там что-то интересное или нет).
Но если на странице совсем не использованы элементы графики, она тоже будет восприниматься неадекватно: однообразие текстового изложения мешает читателю воспринимать даже интересующий его материал.
Конечно, можно многого достичь, используя стилевое оформление страницы (с помощью каскадных таблиц стилей, описанных в следующей главе). Однако есть еще один способ «оживить» веб-страницу. Он заключается в использовании небольшого числа мелких графических элементов в качестве элементов оформления. Обратите внимание на то, что эти элементы должны быть мелкими. Это важно по двум причинам: во-первых, они не отвлекают на себя внимание читателя (а только придают веб-странице лучший внешний вид), а во-вторых, малые по размеру рисунки загружаются из Сети довольно быстро, что обычно сопоставимо со скоростью загрузки текста.
Линейки и буквицы
Какие же графические элементы возможно применять в качестве такого «украшения»? Здесь надо проявить фантазию. Если вы придумаете что-нибудь оригинальное, ваша веб-страница будет смотреться необычно, «не как другие», и запомнится посетителю. Однако перечислим несколько ставших уже традиционными вариантов такого применения графики. Во-первых, это различные графические разделители, обычно горизонтальные, применяемые вместо горизонтальной черты (<HR>). Хотя тег <HR> и поддается настройке, графический разделитель часто выглядит лучше. Посмотрите на рис. 3.8. Здесь показана страничка, текст которой разделен на две части горизонтальным разделителем. Если разделитель сочетается с цветом (или рисунком) фона, он будет смотреться намного привлекательнее горизонтальной черты. Показанный в этом примере разделитель довольно «толстый» и широкий (как бы в расчете на соседство с крупным текстом заголовка), однако его размер чуть больше 3 Кбайт. Если же сделать его примерно вдвое тоньше и уже, то файл займет менее одного килобайта.

Другое применение графических элементов оформления — различные кнопки и маркеры списков. О них специально пойдет речь в следующем разделе.
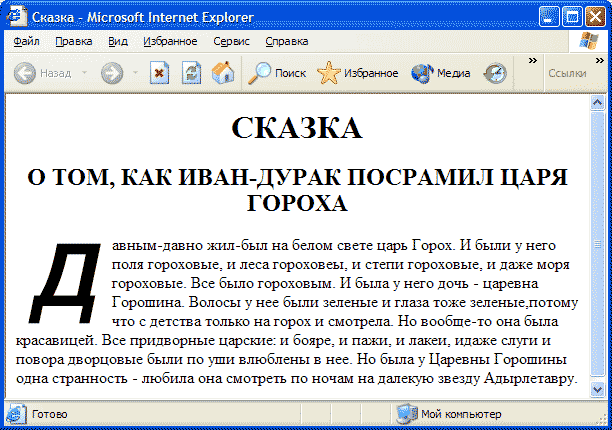
Можно также применить графический элемент в качестве буквицы. На рис. 3.9 показана страничка, на которой напечатано начало сказки (всю сказку было недосуг сочинять). При этом вместо первой буквы текста применена буквица. Вообще-то, в скором времени поддержка буквицы предполагается и в HTML, но эта буквица выполнена объемной, с тенью и даже как бы с отражением света (хотя палитра этого GIF-файла для уменьшения размера содержит всего 16 цветов). Нетрудно догадаться, каким образом она вставлена в текст:
<IMG SRC="Images/bukvica1.gif" WIDTH="121" HEIGHT="111" BORDER="0" ALIGN="LEFT" ALT="Д">авным-давно жил-был на белом свете царь Горох. И были у него поля гороховые, и леса гороховые, и...

Для экономии места мы не приводим текст странички целиком, а только то место где вставлена буквица.) Установка атрибута ALIGN="left" обеспечивает обтекание текстом рисунка (буквицы). На всякий случай в качестве альтернативного текста дается буква «Д», чтобы пользователю с отключенной графикой не приходилось строить догадки относительно первой буквы.
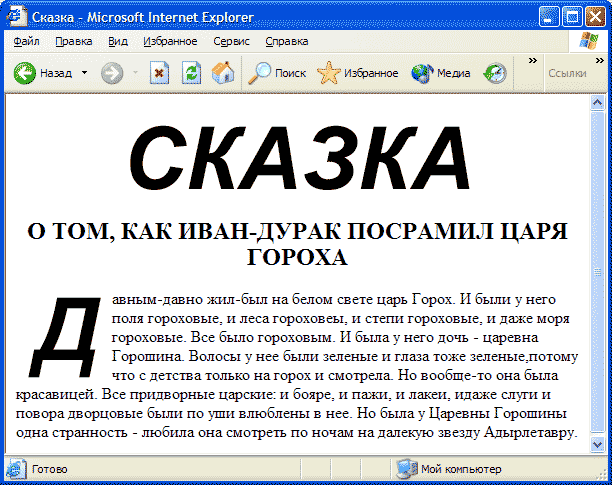
Иногда в качестве графического элемента можно применить рисунок целого заголовка. Например, на рис. 3.10 показано, как на той же страничке заголовок «СКАЗКА» заменен на графический элемент, выполненный в том же стиле, что и буквица. Как видите, страничка потихоньку «оживает». Можно еще в конце добавить графический горизонтальный разделитель, и графических элементов будет достаточно.
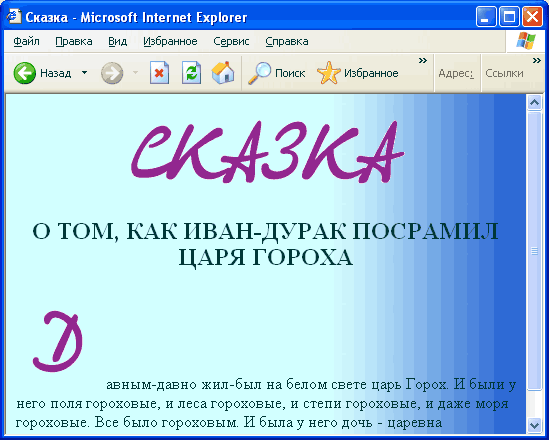
Для завершения оформления можно еще создать градиентный фон (рис. 3.11). Не забывайте только обязательно указывать значение атрибута АLТ= во всех тегах <IMG>.


И, конечно, не пренебрегайте возможностью сделать графические элементы активными — превратить их в гиперссылки или даже в карту графических ссылок. Наличие гиперссылки всегда производит хорошее впечатление.