| На главную |
| 1.Как создают веб-страницы | |
| Как написать веб-страницу | |
| Обзор программ для просмотра и создания веб-страниц |
|
| Создание веб-страниц |
| 2.Основные средства языка HTML | |
| Самое главное на любой веб-странице - гиперссылки | |
| Как создать списки на веб-странице | |
| Создание таблиц |
| 3.Графика на веб-странице | |
| Графические форматы интернета |
|
| Графические элементы оформления веб-страниц |
|
| Графические маркеры | |
| Подготовка рисунков в программе Adobe Photoshop |
| 4.Оформление веб-страницы с использованием стилей | |
| Определение стилей в специальной таблице |
|
| Обзор других возможностий стилевых таблиц |
| 5.Использование звука на веб-странице |
|
| Маленькие хитрости |
| 6.Динамические веб-страницы на основе JavaScript |
|
| Как писать собственные функции | |
| Динамическое изменение внешнего вида страницы |
|
| Другие возможности языка JavaScript |
| 8.Размещение элементов на веб-странице с помощью таблиц |
|
| Управление расположением элементов на веб-страницы |
|
| Динамическое позиционирование слоев |
| 9.Дополнительные возможности формирования веб-страниц | |
| Пример использования элемента управления Tabular Data |

Графические маркеры
Итак, в предыдущем разделе мы упомянули о возможности создания графических маркеров списков. Она настолько привлекла создателей вебстраниц, что для их удобства были созданы специальные средства. Действительно, одно дело, когда маркерами списка являются стандартные кружочки или квадратики, и совсем другое — когда каждый сам имеет возможность создать маркер! Маркером может быть все что угодно — от просто цветных и немного выпуклых кружков и квадратов до изощренных миниатюрных художественных работ. Однако обратите внимание на то, что именно миниатюрных: маркеры списков должны по размеру как-то соответствовать высоте текстовой строки, и забота об этом ложится на автора еще на этапе создания изображения. Старайтесь создавать подобные изображения сразу в «натуральную величину». Если создавать сначала крупные рисунки, а потом просто уменьшать их, то при уменьшении они могут стать неузнаваемыми! Все дело в том, что компьютер «не знает», какие детали рисункаважны для нашего восприятия. Если при уменьшении исчезнут важные детали, результат будет ужасным. Если исчезнут второстепенные детали, качество восприятия ухудшится, но общее впечатление останется.
Чтобы проиллюстрировать возможность вставки в список графических маркеров, воспользуемся одним из примеров предыдущей главы — вебстраницей фирмы «Лентяй». Если помните, там мы создали два списка: маркированный (список услуг) и нумерованный (порядок оформления заказа). Теперь, допустим, мы хотим заменить кружки в маркированном списке на красные треугольники.
Сначала надо создать такой треугольник в любой программе, предназначенной для работы с изображениями. В нашем примере мы тоже создали такой треугольник, даже отбрасывающий небольшую тень, и назвали этот файл marker! .gif. Теперь вспомним, как мы задавали тип маркера списка:
<UL TYPE="disc">Чтобы пойти дальше, чуть приподнимем завесу над материалом главы 4 и заменим атрибут TYPE= на атрибут STYLE= (как, кстати, и положено делать в соответствии со спецификацией HTML 4.0):
<UL STYLE="list-style-type: disc;">Теперь, чтобы заменить кружок на графический маркер, заменим свойство list-style-type на свойство list-style-image и определим местоположение нашего файла-рисунка:
<UL STYLE="list-style-image: url('Images/markerl.gif') ;">Вот и все! Можно наслаждаться списком с графическими маркерами (см., например, рис. 4.16, левая часть окна). Обратите внимание на то, что при указании имени файла мы заключили его не в обычные двойные кавычки, а в одинарные. Это сделано потому, что все значение атрибута STYLE= заключено в двойные кавычки. Поэтому если бы мы ошибочно написали
<UL STYLE="list-style-image: url"Images/markerl.gif") ; ">то кавычка перед словом Images была бы воспринята как закрывающая, то есть атрибуту STYLE= было бы присвоено значение "list-style-image: url(", a все, что следует за этим, стало бы еще одним, нераспознанным атрибутом тега <UL>.
Вы могли заметить, что на рис. 4.16 треугольники стоят не совсем ровно по отношению к текстовым строкам. К сожалению, эта проблема «одним махом» не решается. Чтобы выровнять маркеры, нужно либо «подгонять» размер GIF-рисуяков, при необходимости добавляя туда пустое пространство, либо пытаться выровнять текстовые строки с помощью стилевых таблиц, чем мы постараемся заняться в следующей главе.
Оформление кнопок
Еще одно частое применение графических элементов — это оформление кнопок. Вообще говоря, кнопка — это элемент взаимодействия с пользователем, так как предполагается, что когда он на ней нажмет, то что-нибудь произойдет. В этом разделе мы не будем рассматривать методы такого взаимодействия — о них речь пойдет ниже. Пока же мы только научимся создавать кнопки и использовать в них элементы графики.
Чтобы создать кнопку, достаточно поместить некоторый текст между тегами <BUTTON> и </BUTTON>2, например, вот так:
<BUTTON>Это кнопка</BUTTON>Правда, повторим, из этого совершенно не следует, что при нажатии на этой кнопке что-нибудь произойдет. Однако кнопка будет вполне полноценной и даже будет «вдавливаться» при нажатии.
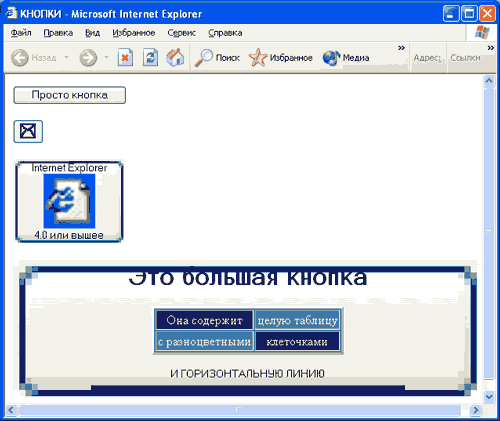
Вообще говоря, такие кнопки можно было создать и в старых версиях языка HTML, хотя там не было тега <BUTTON>. Интереснее тот факт, что между тегами <BUTTON>...</BUTTON> можно поместить не только текст, а все, что угодно. Если мы поместим туда тег <IMG>, то получим кнопку с графическим изображением. Можно поместить на кнопку и текст, и изображение (только не надо забывать о форматировании — например, надо вставлять теги <BR> для переноса строк и т. д.). Наконец, как показано в следующем примере, можно поместить на кнопку вообще любой блок HTML! В нашем примере мы поместили туда целую таблицу с разноцветными клетками. Итак, проиллюстрируем сказанное таким файлом.
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 TRANSITIONAL//EN"> <HTML> <HEAD> <TITLE>KHOПKИ</TITLE> <STYLE> TD {color: white;} </STYLE> </HEAD> <BODY> <BUTTON>Просто кнопка </BUTTON><BR><BR> <BUTTON><IMG SRC="Images/email_b-l.gif" BORDER="0" WIDTH="26" HEIGHT="23" ALT=""></BUTTON><BR><BR> <BUTTON>Internet Explorer<BR> <IMG SRC="Images/ie4.jpg" WIDTH="62" HEIGHT="61" BORDER="0"><BR> 4.0 или вышеe</BUTTON><BR><BR> <BUTTON><H1>Это большая кнопка</Н1> <TABLE ALIGN="center" BGCOLOR="#408080" WIDTH-"280" CELLSPACING="2" CELLPADDING="2" BORDER="3"> <TR> <TD ALIGN="center" BGCOLOR="#40Q040">Oнa содержит</ТD> <TD ALIGN="center">цeлyю таблицу</ТD> </TR><TR> <TD ALIGN="center">c разноцветными</ТD> <TD ALIGN="center" BGCOLOR="#400040">клеточками</TD></TR> </TABLE><BR>И ГОРИЗОНТАЛЬНУЮ ЛИНИЮ <HR WIDTH="400" SIZE="10" COLOR="Navy"> </BUTTON> </BODY> </HTML> |
Результат показан на рис. 3.12. Просмотрев этот файл в броузере, можно убедиться, что все кнопки нажимаются, вне зависимости от их величины и содержимого. Кстати, вторую и третью кнопку можно использовать как шаблон для дальнейшей работы: кнопка с конвертом вполне подойдет для отсылки сообщения электронной почты, а следующая подходит для ссылки на новую версию Internet Explorer (возможно, вам потребуется такая ссылка, если ваш документ будет оптимизирован под этот броузер).

Можете пока не обращать внимание на тег <STYLE>, который был ненароком использован в этом примере для того, чтобы более быстрым способом отобразить белыми буквами текст в ячейках таблицы. В главе 4 мы займемся этим вплотную.
Итак, мы познакомились с различными приемами использования графических элементов на веб-странице. Однако в предыдущих разделах ничего не было сказано о том, как же эти изображения создавать. Подготовке изображений в графических программах мы и посвятим два следующих коротких раздела.