| На главную |
| 1.Как создают веб-страницы | |
| Как написать веб-страницу | |
| Обзор программ для просмотра и создания веб-страниц |
|
| Создание веб-страниц |
| 2.Основные средства языка HTML | |
| Самое главное на любой веб-странице - гиперссылки | |
| Как создать списки на веб-странице | |
| Создание таблиц |
| 3.Графика на веб-странице | |
| Графические форматы интернета |
|
| Графические элементы оформления веб-страниц |
|
| Графические маркеры | |
| Подготовка рисунков в программе Adobe Photoshop |
| 4.Оформление веб-страницы с использованием стилей | |
| Определение стилей в специальной таблице |
|
| Обзор других возможностий стилевых таблиц |
| 5.Использование звука на веб-странице |
|
| Маленькие хитрости |
| 6.Динамические веб-страницы на основе JavaScript |
|
| Как писать собственные функции | |
| Динамическое изменение внешнего вида страницы |
|
| Другие возможности языка JavaScript |
| 8.Размещение элементов на веб-странице с помощью таблиц |
|
| Управление расположением элементов на веб-страницы |
|
| Динамическое позиционирование слоев |
| 9.Дополнительные возможности формирования веб-страниц | |
| Пример использования элемента управления Tabular Data |

Определение стилей в специальной таблице
Читая предыдущий раздел, некоторые, скорее всего, несколько раз подумали:"Ну и где же здесь обещанное удобство?Неужели удобнее написать<SPAN STYLE="text-style:italic;">,чем просто <I>?"

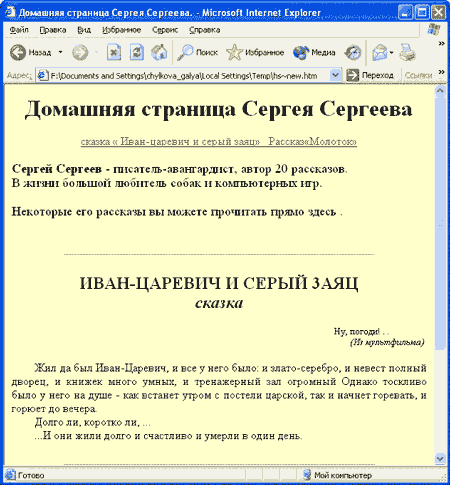
Рис. 4.4. Веб-страница, написанная с элементарным применением CSS
Все верно, в некоторых случаях CSS-запись действительно немного длиннее, но мы и не утверждали, что теперь нужно использовать только CSS, — в некоторых случаях можно воспользоваться и старыми тегами, ничего в этом предосудительного нет. Однако с помощью CSS мы имеем, во-первых, гораздо более широкие возможности, а во-вторых, получаем удобство работы над собственно стилями. В предыдущем разделе вы это удобство почувствовать не могли, поскольку в учебных целях мы записывали все свойства стилей как значения атрибута STYLE=. Этот способ широко применяется, но лишь в тех случаях, когда нужно применить какой-либо стиль к отдельно взятому фрагменту. А в большинстве случаев используют так называемые таблицы стилей.
Вы, наверное, обратили внимание на то, что в предыдущем примере есть много повторений стилевых свойств. Повторяющиеся свойства можно определить для каждого тега HTML заранее, и они будут впоследствии применяться к нему автоматически.
Стили элементов
Таблица стилей обычно располагается в заголовке HTML-документа, в разделе <HEAD>. Она занимает место между тегами <STYLE> и </STYLE>. Синтаксис таблицы стилей таков. Вы пишете имя элемента HTML, для которого определяете стиль, а после него следует блок определения стиля, заключенный в фигурные скобки. Например, в нашем примере можно написать так:
<STYLE>
BODY { background-color:#BABAAO;
color: rgb(29,29,24);
}
</STYLE>
Пробелы здесь не имеют никакого значения, так же, как и переводы строк. После этого в самом тексте HTML-документа достаточно указать тег <BODY>, и к нему автоматически будут применены данные цвета фона и текста.
Пока что мы вроде бы не получили никакой видимой экономии, хотя скоро вы увидите, что имеет смысл располагать стилевые свойства < BODY> именно в таблице стилей. Чтобы продемонстрировать экономию, пойдем дальше. В нашем примере мы три раза выравнивали заголовки по центру (еще хорошо, что три, а не пятьдесят шесть). Вместо этого можно просто написать в таблице стилей:
Н1,Н2 { text-align: center; }
и после этого просто указывать в документе теги <Н1 > или <Н2>, содержимое которых будет автоматически центрироваться. Обратите внимание на то, что в таблице стилей, чтобы определить стиль сразу для нескольких элементов, мы перечислили их через запятую.
Если вы помните, у нас еще оставались в теге <BODY> три «отмененных» атрибута: LINK=, ALINK= и VLINK=. Вместо них рекомендуется определить стили для различных псевдоклассов элемента <А>. Это делается так:
A:link,A:visited { color: #634438; } A:active { color: black; }
Как видите, для элемента <А> определены три псевдокласса (имена которых отделяются двоеточием): link — для гиперссылок, visited — для посещенных гиперссылок и active — для активных. Кроме того, во второй версии CSS (CSS Level 2) для тега <А> определены еще псевдоклассы hover (гиперссылка, над которой находится указатель мыши) и focus (выбранная гиперссылка). Однако в броузере Internet Explorer версии 5 поддерживается только первый из них. Например, если написать
A:hover { color: white; }то при наведении указателя мыши на ссылку она будет подсвечиваться белым цветом. Это уже похоже на динамическое взаимодействие с пользователем!
Далее, в нашем примере мы два раза определяли одинаковый стиль для горизонтальной линии. Проще, конечно, написать в таблице стилей:
HR { margin-top: 24рх;
width: 75%;
}
и потом в текст документа вставлять только тег <HR>, и тогда, если не указано иное, линия получится такой, какой нужно.
Стили классов
Все это хорошо, конечно, но как быть дальше? Ведь в тексте нашего примера несколько раз (в данном случае два, но могло бы быть и гораздо больше!) определяется один и тот же стиль для текста эпиграфа, другой стиль для основного текста и третий для подписи к эпиграфу... Хорошо бы тоже определить их в таблице стилей, однако в нашем HTML-документе все они расположены внутри элементов <DIV>, поэтому надо определить несколько различных стилей для одного элемента. Оказывается, это тоже можно сделать! Для этого, правда, придется использовать несколько более длинную запись, однако это все равно удобнее и короче, чем всякий раз определять атрибут STYLE= или задавать другие атрибуты.
Итак, у нас должно быть три различных стилевых варианта для элемента <DIV>. В CSS они называются классами. Чтобы отличить эти элементы друг от друга, у них придется установить атрибут CLASS=, приблизительно так:
<DIV CLASS="epig">...</DIV>
<DIV CLASS="pdps">...</DIV>
<DIV CLASS="ab">...</DIV>
Имена классов выбираются произвольно. В данном случае мы образовали их от слов «эпиграф», «подпись» и «абзац». В таблице стилей эти классы можно определить так:
DIV.epig { text-align: justify;
font-size: smaller;
width: 130; }
DIV.pdps { font-style: italic;
text-align: right; }
DIV.ab { text-align: justify;
text-indent: 2em; }
Между прочим, другие элементы (причем практически все) также могутр; иметь атрибут CLASS=. Если надо, чтобы определение класса было доступно| всем элементам, его можно определить так:
.pdps { font-style: italic;
text-align: right; }
To есть, при определении не указывается имя конкретного элемента HTML, а указывается только имя класса, которое в любом случае начинается с точки (но только в таблице стилей, а при обращении к классу в тексте документа точка не ставится). В данном примере мы определяли классы только для элемента <DIV>. Более того, в таком определении предполагается (то есть мы как бы помним), что элемент класса pdps будет вложен в элемент класса epig. Хотя, с другой стороны, наше определение pdps годится не только для подписи под эпиграфом, но и для любой другой, если она вдруг потребуется.
Кстати, кроме стилевых свойств элементов HTML и классов, мы можем определять свойства так называемых идентификаторов. Дело в том, что у каждого элемента HTML может быть атрибут ID= — его уникальное имя в данном документе (этот атрибут играет большую роль при динамическом взаимодействии с пользователем, так что с ним нам еще придется не раз столкнуться). Если вы хотите определить в таблице стилей свойства для элемента, имеющего определенный идентификатор ID=, это можно сделать так:
#cool { color: white;
background-color: black; }
Тогда элемент по имени cool (например <DIV ID="cool">) будет наделен указанными свойствами (в данном случае белым цветом символов на черном фоне). Только не забывайте, что в каждом HTML-документе каждый идентификатор ID= должен быть уникальным, то есть не может быть двух и более элементов с одинаковым значением атрибута ID=.
Ладно, это мы немного отвлеклись, так что давайте посмотрим на новый вариант странички Сергея Сергеева целиком.
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> |
При этом результат получится таким же, как и в предыдущем случае, просто сама запись намного компактнее, да и удобнее. Кроме того, в ней легче ориентироваться. Взглянув на исходный текст, мы сразу можем по имени класса найти, где абзац, а где эпиграф. В предыдущем примере выискивать нужные места текста среди нагромождения стилевых свойств было гораздо труднее.
Наверное, вы обратили внимание на странные сочетания <!-- и-->, которые появились в нашем примере около тегов <STYLE>. Вообще говоря, в такие символьные сочетания (это, кстати, тоже теги) в HTML-докумен-тах заключают комментарии. То есть все, что находится между этими тегами, игнорируется броузером. Но в данном случае мы пользуемся тем, что внутри STYLЕ-блока действуют законы синтаксиса не HTML, a CSS. Так что те броузеры, которые «понимают» тег <STYLE> и, следовательно, CSS, «поймут» и то, что в данном случае это не символы комментария, и проинтерпретируют таблицу стилей, как положено. А те броузеры (в основном, старые), которые CSS не понимают, воспримут содержимое таблицы стилей как комментарий. (Если не поставить теги комментариев, то эти броузеры, проигнорировав тег <STYLE> как непонятный им, скорее всего станут выводить на экран все содержимое таблицы стилей.) Таким же образом мы будем «обманывать» старые броузеры при использовании тега <SCRIPT>, о котором пойдет речь в главе 6.
Внешние стилевые таблицы
Еще одно замечательное свойство стилевых таблиц заключается в том, что с помощью одной таблицы, находящейся в отдельной файле, можно задавать стили для целого набора веб-страниц. Это, кстати, очень важно при разработке больших сайтов, поскольку, во-первых, способствует сохранению единства стиля, а во-вторых, предоставляет возможность быстро изменить что-либо сразу во многих файлах проекта. Для этого следует просто написать всю таблицу стилей (без тегов <STYLE> и </STYLE>) в отдельном файле с расширением .ess, а затем «подключить» ее во всех HTML-документах, которые должны ее использовать. Например, если файл таблицы стилей называется mainstyle.css, то в раздел <HEAD> каждого из использующих ее НTML-документов, нужно вставить такую строку:
<LINK REL="Stylesheet" HREF="mainstyle.css" TYPE="text/css">
Атрибут TYPE= указывать не обязательно, но лучше это сделать (кстати, это можно делать и в теге <STYLE>). Во-первых, это признак хорошего тона, а потом мало ли что — вдруг пользователю, к примеру, попадется какой-нибудь сумасшедший броузер, использующий для стилевых таблиц по умолчанию не CSS, а, допустим, JASS .
Есть и другой способ «подключения» стилевой таблицы из внешнего файла — директива @import. Она употребляется следующим образом:
<STYLE
TYPE="text/css">
@import url(mainstyle.css);
</STYLE>
Как видите, эта директива должна находится между тегами <STYLE> и </STYLE>, поскольку она не является элементом языка HTML (как тег <LINK>). Ее использование менее предпочтительно, поскольку броузеры могут интерпретировать ее по-разному.